create-react-app 使用 webpack 打包压缩失败
问题,正常 npm run build 打包后,发现打包后的文件异常大,有 > 20M 的大小
分析,
1、起初以为是代码本身过大的原因导致的,所以一直在想如何进行代码拆分使得文件能尽可能的小,但是查询了很多资料都没找到为什么文件会过大
2、后来认真看了一下一直被我自动忽略的 npm run build 的报错信息,发现了这句话:Failed to minify the code from this file. 由于下面的文件导致文件压缩失败

于是,顿悟啊,原来不是因为模块没分割导致的文件过大,而是因为文件压缩失败呀
3、定位问题
找到相应的文件,发现是因为项目组的同事使用的 supermap 插件导致的压缩失败。
那怎么办呢?尝试修改报错的当前行的内容,继续进行编译,发现仍是不能成功。
并且,修改node_modules的方法并不是一劳永逸的办法,因为只要执行一次 npm install node_modules的代码就会发生改变。
于是,决定单独摘出该插件以及该插件的相关内容。
4、解决方法:报错文件摘出
1、首先想到的办法是,使用 webpack 的 externals 扩展,将我所使用的 supermap插件,以普通 script 标签的形式引入 index.html 页面,然后在webpack中暴露出扩展插件
此时,问题又来了。我所使用的 supermap 插件是基于 leaflet 的,这样的话,我需要将 leaflet 同样以上述形式通过 script 标签引入。于是尝试引入,引入后问题又来了。发现不但要引入 leaflet 的 js 文件,还要再引入他的 css 文件。于此种种各种尝试,发现耗伸耗力,终究还是有问题,所以果断放弃。
2、然后想到的方法是,单独把 supermap 的文件摘出,但不是用 script 文件引入,而是放到自己的项目的目录中,当作自己的普通 js 引入。
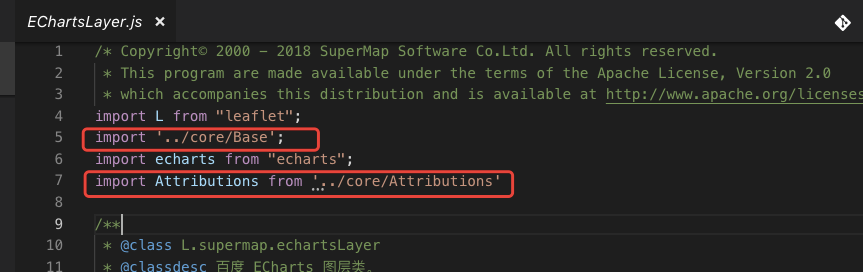
通过查看代码,发现使用的是 supermap 中 echartsLayer 中暴露的内容,因此,找到 echartsLayer.js 源码然后放入到项目中。
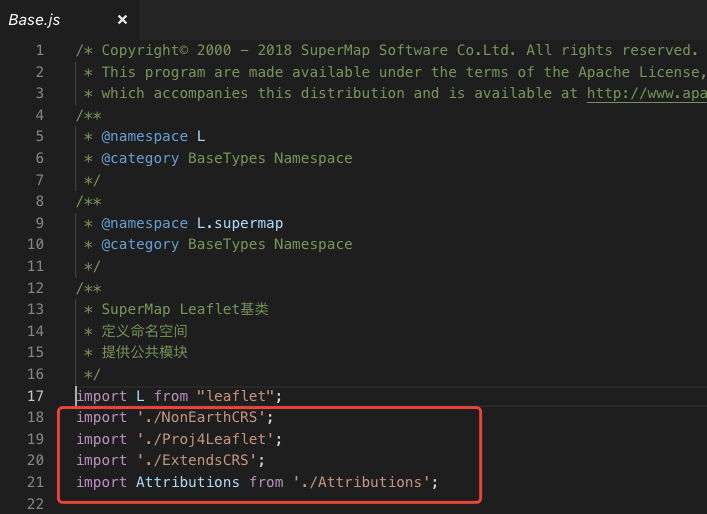
此时发现,只用 echartsLayer.js 不够的,因为他还引用了别的 js ,然后进行相应的增加。


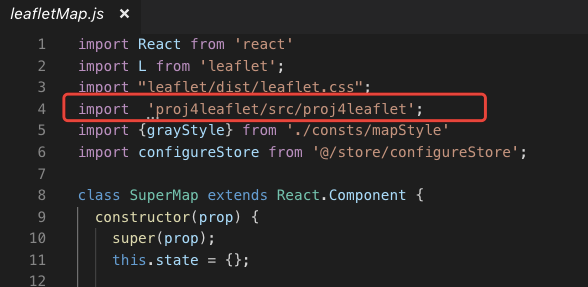
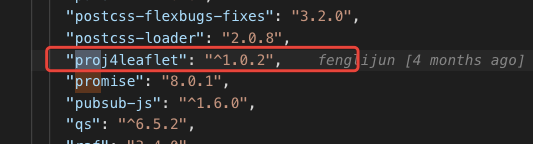
这样子此时就完美了,把所有需要的都单独引入。可是又遇到了个小问题,报错说 zoom... 什么什么的,然后发现,是因为 Proj4Leaflet.js 的版本问题


发现同事使用的是通过 npm 安装的 proj4leaflet 安装的 js ,因此进行替换,运行OK。此时问题就完全解决了。
npm run build 打包后只有 7M......
5、总结:看报错信息的重要性!看报错信息的重要性!看报错信息的重要性!(重要的信息说三遍)
我们时常会忽略 npm 的报错信息,觉得只要编译远程运行成功就万事大吉了。可是,现实告诉我,能够运行成功并不是没有问题。
6、进阶:首屏加载 7M 的文件显然并不是最有方案
这篇文章 会通过使用 react-router4 的分片加载,进行打包优化。
create-react-app 使用 webpack 打包压缩失败的更多相关文章
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- webpack 打包压缩 ES6文件报错UglifyJs + Unexpected token punc ((); 或者 Unexpected token: operator (>)
webpack 打包压缩 ES6文件报错UglifyJs + Unexpected token punc ((); 或者 Unexpected token: operator (>) 解决方案 ...
- Create React App 安装less 报错
执行npm run eject 暴露模块 安装 npm i less less-loader -D 1.打开 react app 的 webpack.config.js const sassRege ...
- Create React App
Facebook开源了React前端框架(MIT Licence),也同时提供了React脚手架 - create-react-app. create-react-app遵循约定优于配置(Coc)的原 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器开放平台利用 webpack 打包压缩后端代码
需求背景 javaScript的用途是解决页面交互和数据交互,最终目的是丰富客户端效果以及数据的有效传递. 并且具有良好的用户体验. javaScript可以快速实现页面交互,即js操作html的do ...
随机推荐
- 【模板】插头dp
题目描述 题解: 插头$dp$中经典的回路问题. 首先了解一下插头. 一个格子,上下左右四条边对应四个插头.就像这样: 四个插头. 一个完整的哈密顿回路,经过的格子一定用且仅用了两个插头. 所以所有被 ...
- MYSQL:WARN: Establishing SSL connection without server's identity verification is not recommended.
WARN: Establishing SSL connection without server's identity verification is not recommended. Accordi ...
- 用tkinter写出you-get下载器界面,并用pyinstaller打包成exe文件
本文为原创文章,转载请标明出处 一.you-get介绍 you-get是一个基于 python 3 的下载工具,使用 you-get 可以很轻松的下载到网络上的视频.图片及音乐.目前支持网易云音乐.A ...
- python 装饰器(二): 加参数
接上篇python 闭包&装饰器(一) 一.功能函数加参数:实现一个可以接收任意数据的加法器 源代码如下: def show_time(f): def inner(*x, **y): # 形参 ...
- Fiddler使用配置遇到的问题
针对Fiddler使用遇到的问题记录,方便后期再使用. 1.Chrome导入证书失败,提示"提示由于存储区只读的,存储区已满..." 方法:直接去控制台添加 详细参考:http:/ ...
- 【07】Firebug监控网络情况
[07] Firebug监控网络情况 Firebug可以监控网页中每个文件加载的时间. 打开Firebug.点击"网络",然后确定已经启用,重新载入当前页面.Firebug显示如下 ...
- #region 私有字段
#region 私有字段 private string _读者类别; private string _读者类别名称; priva ...
- luogu1494 [国家集训队]小Z的袜子
#include <algorithm> #include <iostream> #include <cstdio> #include <cmath> ...
- 七、整合SQL基础和PL-SQL基础
--Oracle数据库重要知识点整理 2017-01-24 soulsjie 目录 --一.创建及维护表... 2 --1.1 创建... 2 --1.2 维护表... 2 --二.临时表的分类.创建 ...
- [BZOJ4052][Cerc2013]Magical GCD
[BZOJ4052][Cerc2013]Magical GCD 试题描述 给出一个长度在 100 000 以内的正整数序列,大小不超过 10^12. 求一个连续子序列,使得在所有的连续子序列中,它们 ...
