vue工程化
很多人在玩完了官方文档的小例子之后,又不知道如何下手了。所以我这边帮大家把断层补上。大家首先要把vue的基本语法都熟悉了,然后再来这边学习。
有了前面webpack的铺垫,我们直接从vue的工程化开始入手,这也是vue的真正玩法。
(1)首先,我们将盘符切到d盘,打开命令行,输入:
npm install vue-cli -g
这个vue-cli呢,是vue的脚手架工具,可以自动生成目录,跟express生成器差不多。
(2)安装完成后,生成一下工程,输入:
vue init webpack vue2
这时会出现一些提示,直接一路回车即可。

最后,如果出现如上的图示,就说明安装成功了。
我们看一下生成好的目录:

(3)安装列表
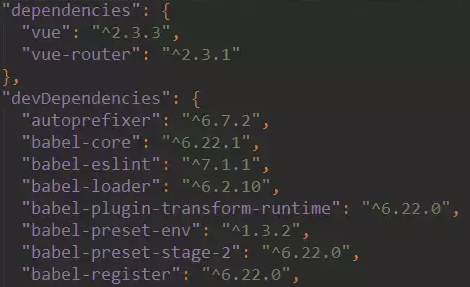
我们看到根目录下有个packge.json文件,打开瞧一瞧:

我们看到,需要安装的东西还真不少。慢慢装吧。输入命令:
cd vue2
npm install
慢慢等着吧,如果你玩过node,这个流程应该是相当熟悉了。
(4)好,经过漫长的等待,我们终于将物料全部安装完毕。然后呢,输入命令:
npm run dev

我们看到,命令行进入阻塞等待状态。
根据提示我们知道,8080端口已经被监听了。打开浏览器,输入http://localhost:8080,会看到这样的页面:

(5)目录结构
build:打包发布需要的文件。
config:存放配置文件。
src:开发目录。这个比较重要
|---assets:资源目录。
|---components:存放组件,都是.vue文件。
|---router:路由文件。
|---App.vue:入口组件。
|---main.js:启动文件。
static:静态资源目录。可以放一些图片,字体之类。
index.html:首页入口文件。
packge.json:安装列表。
(4)打包输出文件目录
不知道大家注意到没有,貌似还少了个目录,是啥呢?
没错,就是dist打包输出的文件目录。这个目录其实是动态生成的,我们输入命令:
npm run build

然后就可以生成dist目录了,我们最后上线,也只是上这个dist目录即可。这个以后我们还会说
从package.json安装清单来看,这个脚手架还搭载了express。那是否意味着:我们的api接口也会在上面开发呢?其实不然,你想多了。
这个node环境,不过是方便前端调试打包的工具罢了。
我们一向秉承的原则是——前后端分离。为了降低日后项目的维护成本,还是彻底分开的好。
vue工程化的更多相关文章
- Vue3(四)从jQuery 转到 Vue工程化 的捷径
不会 webpack 还想学 vue 工程化开发 的福音 熟悉jQuery开发的,学习vue的简单使用是没用啥问题的,但是学习vue的工程化开发方式,往往会遇到各种问题,比如: webpack.nod ...
- vue-router 基本使用(vue工程化)
(1)概念: 路由,其实就是指向的意思,当我点击页面上的home按钮时,页面中就要显示home的内容,如果点击页面上的about 按钮,页面中就要显示about 的内容.Home按钮 => h ...
- Vue 工程化最佳实践
目录结构 总览 api 目录用于存放 api 请求,文件名与模型名称基本一致,文件名使用小驼峰,方法名称与后端 restful 控制器一致. enums 目录存放 常量,与后端的常量目录对应 ...
- vue工程化之项目引入jquery
既然写项目,那么少不了用jq,那我们就引入进来吧 1.因为已经安装了vue脚手架,所以需要在webpack中全局引入jquery 打开package.json文件,在里面加入这行代码,jquery后面 ...
- vue工程化之公有CSS、JS文件
1.关于公共的css 在src下面新建public.css,然后在main.js中引入进来 import '@/public.css',这样所有页面中都会使用这个样式了,如果只是部分页面需要,那还是不 ...
- vue工程化引入组件模板
vue脚手架搭建好项目后,组件间的引用通过components import bannerComponent from './banner' export default { data(){ retu ...
- vue工程化与路由router
一.介绍 vue.js 是 目前 最火的前端框架,vue.js 兼具 angular.js 和 react.js 的优点,并剔除它们的缺点.并且提供了很多的周边配套工具 如vue-router ...
- Vue工程化入口文件main.js中Vue.config.productionTip = false含义
阻止启动生产消息,常用作指令.通俗理解为消息提示的环境配置. 阻止启动生产消息 這又是什麽意思? 看下效果 (1)Vue.config.productionTip = false (2)Vue.con ...
- Vue工程化之引入element-ui框架后图标失效
场景: vue-cli搭建的工程化项目,引入element框架后发现图标无效,变为方块 解决方案: 在index.html引入样式文件CDN链接即可 <!-- 引入样式 --> <l ...
随机推荐
- Java 抽象类和接口的理解
Java 抽象类和接口的理解 一.抽象类 为什么使用抽象类(个人理解): 面向对象的概念是,我们知道的所有的对象都是通过类来描绘的,如果类包含的信息不能描绘一个具体的对象,就需要抽象来解决了,意思是一 ...
- I.MX6 android mkuserimg.sh
/************************************************************************** * I.MX6 android mkuserim ...
- package-lock.json到底是干嘛的?(转载)
package-lock.json到底是干嘛的? https://mp.weixin.qq.com/s/NaVVljKrQAFmHMdbkaYmPg## nvm-windows https://git ...
- Codeforces Round #386 (Div. 2)G. New Roads [构造][树]
题目链接:G. New Roads 题意:给出n个结点,t层深度,每层有a[i]个结点,总共有k个叶子结点,构造一棵树. 分析: 考虑一颗树,如果满足每层深度上有a[i]结点,最多能有多少叶子结点 那 ...
- bzoj 5277: [Usaco2018 Open]Out of Sorts【冒泡排序瞎搞】
首先考虑快排的递归什么时候停下,显然是当前段只剩下一个数了,也就是一个数两边出现分隔符 然后再考虑计算冒泡长度这个操作,因为有分割,所以我们可以把这些放到一起冒泡,这和递归每个区间冒泡是等价的 所以答 ...
- html语义化与前端页面排版规则
1.使用div进行布局,不要用div进行无意义的包裹 span行内常见元素 2.可以使用div和p的情况下,尽量用p.p有默认上下间隔字体加粗等,可以对终端有适配 3.需要强调的文本,可以包含在st ...
- python爬虫抓取哈尔滨天气信息(静态爬虫)
python 爬虫 爬取哈尔滨天气信息 - http://www.weather.com.cn/weather/101050101.shtml 环境: windows7 python3.4(pip i ...
- C++中的static修饰的变量和函数
原文地址:http://blog.csdn.net/he3913/archive/2008/09/18/2944737.aspxC++里的静态成员函数(不能用const的原因+static在c++中的 ...
- Qt事件系统之五:事件过滤器和事件的发送
Qt提供了事件过滤器来实现在一个部件中监控其他多个部件的事件.事件过滤器与其他部件不同,它不是一个类,只是由两个函数组成的一种操作,用来完成一个部件对其他部件的事件的监视.这两个函数分别是 insta ...
- 题解报告:hdu 2093 考试排名
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2093 Problem Description C++编程考试使用的实时提交系统,具有即时获得成绩排名的 ...
