vue工程化之项目引入jquery
既然写项目,那么少不了用jq,那我们就引入进来吧
1、因为已经安装了vue脚手架,所以需要在webpack中全局引入jquery
打开package.json文件,在里面加入这行代码,jquery后面的是版本,根据你自己需求更改。
dependencies:{
"jquery":"^2.2.1"
}

2、然后在命令行中cnpm install
大多人应该都是使用的淘宝镜像,所以使用cnpm,如果你不是 ,可以使用npm安装。
3、在webpack.base.conf.js中加入一行代码
var webpack=require("webpack")

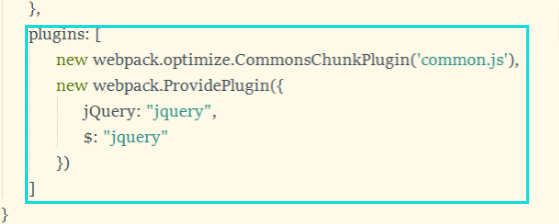
4、在webpack.base.conf.js中module.exports的最后加入这行代码,
|
1
2
3
4
5
6
7
|
plugins: [ new webpack.optimize.CommonsChunkPlugin('common.js'), new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" })] |

5、在main.js中引入,加入下面这行代码,全局引入
|
1
|
import $ from 'jquery' |
6、最后一步,重新跑一遍就好,控制台输入npm run dev
你会神奇的发现,jq可以用了!
vue工程化之项目引入jquery的更多相关文章
- VUE项目引入jquery
既然写项目,那么少不了用jq,那我们就引入进来吧 1.因为已经安装了vue脚手架,所以需要在webpack中全局引入jquery 打开package.json文件,在里面加入这行代码,jquery后面 ...
- vue框架(三)_vue引入jquery、bootstrap
一.vue安装jquery 1.按照之前博客的内容,新建一个vue工程. 2.在项目文件夹下,使用命令npm install jquery --save-dev 引入jquery. 3.在build/ ...
- vue-cli搭建项目引入jquery和jquery-weui步骤详解
vue简介 Vue.js 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用. Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合 ...
- vue-cli项目引入jquery和bootstrap
1.安装插件 npm install jquery --save npm install bootstrap --save npm install popper.js --save //提示框插件,b ...
- vue项目引入bootstrap、jquery
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- 在vue项目中引入jquery
在vue项目中引入jquerycnpm install jquery --save在main.js中引入,加入下面这行代码:import 'jquery'注:有些项目是按需加载的,在main.js里面 ...
- 在vue项目中正确的引入jquery和bootstrap
<script>标签引入jquery在vue脚手架里并不适用,需要利用webpack引入jquery 一.第一种方法 1:因为已经安装了vue脚手架,所以需要在webpack中全局引入jq ...
- vue系列---vue项目(已安装vuex)中引入jquery
vue项目中引入jquery有很多方法,这只是其中一种. 步骤如下: 1,安装jquery依赖 npm install jquery --save 如果是使用淘宝镜像则将npm改为cnpm 2,修改配 ...
- 在vue项目中通过iframe引入jquery项目
最近公司因为原来的jq框架存在的问题太多,所以要进行主题框架的重新搭建,我使用的vue进行的主题框架的重新搭建,但是原来的页面已经完成很多了,而且都是使用的jquery进行开发的 在vue中引入jqu ...
随机推荐
- 使用C#开发HTTP服务器系列之访问主页
各位朋友大家好,我是秦元培,欢迎大家关注我的博客,我的博客地址是http://qinyuanpei.com.在这个系列文章的第一篇中,我们着重认识和了解了HTTP协议,并在此基础上实现了一个可交互的W ...
- try-with-resources使用示例
try (InputStream is = new FileInputStream("test")) { is.read(); ... } catch(Exception e) { ...
- 并不对劲的bzoj4825:loj2018:p3721:[HNOI2017]单旋
题目大意 spaly是一种数据结构,它是只有单旋的splay 有一个初始为空的spaly,\(m\)(\(m\leq10^5\))次操作,每个操作是以下5种中的一种: 1.向spaly中插入一个数(过 ...
- sql server 日期模糊查询
转换成varchar类型 ) like '%2010-10-09%' 两个字段拼接成一个字段 SELECT C0252_ID, C0252_name,C0252_Addr, ((select top ...
- [App Store Connect帮助]九、衡量 App 表现(1)分析和报告概述
App Store Connect 提供如下分析和报告,以衡量您 App 的表现并查看向您支付的最终付款. App 分析 通过 App Store 展示次数.产品页面查看次数.销售额.App 使用次数 ...
- 【CSS】少年,你想拥有写轮眼么?
最近笔者在公司内部开展了一次CSS讲座,由于授课经验不太足,授课效果自我感觉并不太好,不过课中有一个笔者用CSS写的一个小效果,其中还是包含了蛮多CSS的常见知识点的,正好也有部分同学很感兴趣如何实现 ...
- bnu oj 13288 Bi-shoe and Phi-shoe
题目链接: http://www.bnuoj.com/contest/problem_show.php?pid=13288 题目大意: 给出一个n,然后给出n个幸运数([1,m]中不能被m整除的数的数 ...
- _bzoj1001 [BeiJing2006]狼抓兔子【平面图】
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=1001 顺便推荐一个ppt,里面有对平面图的介绍:浅析最大最小定理在信息学竞赛中的应用. 这里 ...
- 数组声明的几种方式以及length属性
声明一: int[] arr=new int[10]; for(int i=0;i<arr.length;i++){ arr[i]=i; } 声明二: int[] arr2={1,2,3}; 声 ...
- 支付宝添加scheme的方法
点击项目名称,点击“Info”选项卡,在“URL Types”选项中,点击“+”,在“URL Schemes”中输入“myAlipay”.“myAlipay”来自于文件“APViewControlle ...
