Laravel Mix编译前端资源
目前项目是使用的vue+laravel来写的,其中laravel和vue分别放了一个目录,但是这样有个问题,那就是vue需要经常更新,不然运行项目会经常出现各种问题,这里就看了看laravel的文档,才知道还有Mix这个组件,进行编译前后端资源。下载完成后的目录和laravel是一样的,只是在根目录下面有一个node_models目录。
安装:
安装Node,首先要确保自己的电脑上面有安装Node。
使用:node -v 和 npm -v查看是否有版本号,有即表示有安装Node,否则需要安装Node。
cdn.jsdelivr.net/npm/vue,下载最新的Node。
接下来就需要安装Laravel Mix,首先安装Laravel项目:composer create-project --prefer-dist laravel/laravel blog 这里项目的名字叫blog 。
安装成功后,进入安装目录。
安装前端依赖:npm install(这里可以选择淘宝镜像)
使用例子:
修改 routes/web.php 文件为:
Route::get('/',function(){
return view('index');
});
新建一个Hello.vue文件
在 resources/assets/js/components 目录下新建 Hello.vue 文件
- <template>
- <div>
- <h1>Hello, Larvuent!</h1>
- <p class="hello">{{ msg }}</p>
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- msg: 'This is a Laravel with Vue and Element Demo.'
- }
- }
- }
- </script>
- <style>
- .hello {
- font-size: 2em;
- color: green;
- }
- </style>
修改 app.js 文件
修改 resources/assets/js/app.js 文件
- require('./bootstrap');
- window.Vue = require('vue');
- // Vue.component('example', require('./components/Example.vue')); // 注释掉
- import Hello from './components/Hello.vue'; // 引入Hello 组件
- const app = new Vue({
- el: '#app',
- render: h => h(Hello)
- });
新建 Laravel 视图文件,和 Vue 交互
在 resources/views 目录下新建 index.blade.php 文件
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Larvuent</title>
- </head>
- <body>
- <div id="app"></div>
- <script src="{{ mix('js/app.js') }}"></script>
- </body>
- </html>
编译:运行 npm run dev
提示编译成功,并访问页面:输入http://192.168.1.112
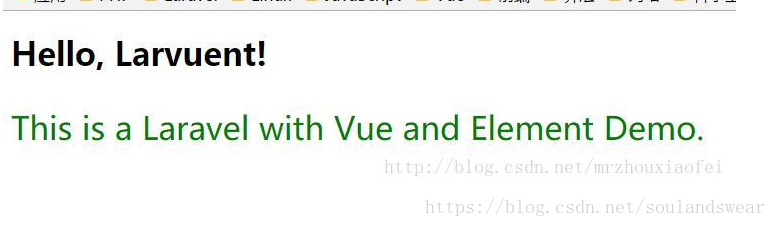
显示如下表示成功:
现在已经完成vue+laravel了,还需要引入element.
npm i element-ui -S 即可引入element
修改 resources/assets/js/app.js 文件
- import Hello from './components/Hello.vue'; // 引入Hello 组件
- import ElementUI from 'element-ui';
- import 'element-ui/lib/theme-default/index.css';
- Vue.use(ElementUI);
修改Hello.vue,使用element组件。
- <template>
- <div>
- <h1>Hello, Larvuent!</h1>
- <el-button @click="visible = true">按钮</el-button>
- <el-dialog v-model="visible">
- <p>欢迎使用 Element</p>
- </el-dialog>
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- visible: false
- }
- }
- }
- </script>
- <style>
- .hello {
- font-size: 2em;
- color: green;
- }
- </style>
再次运行npm run dev 进行编译前端资源。然后访问页面如下:
这里修改了一个vue文件就要重新编译一次,很麻烦,所有可以运行 npm run watch 就可以不需要再次编译了,每次修改过后的代码自动就会编译。
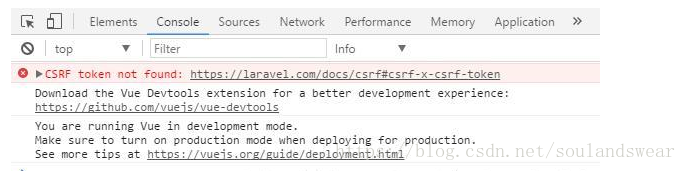
这里还有一个很重要的问题,那就是很多人参照以上的步骤会报错,并不会出现正常的页面。
很多人都会出现这样的问题。
所有需要在index页面加一个header头,就可以了。
修 改 resources/views/index.blade.php 文件为
目前都只是最基本的使用,大型项目是需要使用vue路由的。所有这里需要安装路由。
运行 npm install vue-router --save-dev 安装路由。
配置:
在 resources/assets/js 目录下新建目录 router ,同时在 router 目录下新建 index.js 文件
- import Vue from 'vue';
- import VueRouter from 'vue-router';
- Vue.use(VueRouter);
- export default new VueRouter({
- saveScrollPosition: true,
- routes: [
- {
- name: 'hello',
- path: '/hello',
- component: resolve => void(require(['../components/Hello.vue'], resolve))
- }
- ]
- });
在 resources/assets/js 目录下新建 App.vue 文件
- <template>
- <div>
- <h1>Hello, {{ msg }}!</h1>
- <router-view></router-view> <!--路由引入的组件将在这里被渲染-->
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- msg: 'Vue'
- }
- }
- }
- </script>
- <style>
- </style>
修改 resources/assets/js/app.js 文件为
- // import Hello from './components/Hello.vue';
- import App from './App.vue';
- import ElementUI from 'element-ui';
- import 'element-ui/lib/theme-default/index.css';
- Vue.use(ElementUI);
- import router from './router/index.js';
- const app = new Vue({
- el: '#app',
- router,
- render: h => h(App)
- });
重新编译。
Laravel Mix编译前端资源的更多相关文章
- 基于Laravel开发博客应用系列 —— 使用Bower+Gulp集成前端资源
本节我们将讨论如何将前端资源集成到项目中,包括前端资源的发布和引入.本项目将使用 Bower 和 Gulp 下载和集成jQuery.Bootstrap.Font Awesome 以及 DataTabl ...
- laravel 中 与前端的一些事2 之使用Gulp编译sass
下载所有依赖npm的packagist: 下载了前端laravel elixir编译所需要的全部工具: gulp编译scss文件: scss文件的默认存放位置: 输入命令gulp 开始编译scss文 ...
- Bower和Gulp集成前端资源
在我们开始前先介绍下流程: 安装node.js. 安装npm. 全局安装bower. 根目录创建 .bowerrc (可选) 在项目中安装bower 并创建 bower.json 文件,运行 bowe ...
- 版本号/缓存刷新 laravel mix函数
很多开发者会给编译的前端资源添加时间戳或者唯一令牌后缀以强制浏览器加载最新版本而不是代码的缓存副本.Mix 可以使用 version 方法为你处理这种场景. version 方法会自动附加唯一哈希到已 ...
- Laravel5.1 搭建博客 --编译前端文件
上篇文章写了Gulp编译前端文件,这篇记录下在搭建博客中使用Gulp 1 引入bootstrap和js 1.1 首先先在项目本地安装Bower sudo npm install bower 1.2 创 ...
- Webpack:前端资源模块化管理和打包工具
一.介绍: Webpack 是当下最热门的前端资源模块化管理和打包工具.它可以将许多松散的模块按照依赖和规则打包成符合生 产环境部署的前端资源.还可以将按需加载的模块进行代码分隔,等到实际需要的时候再 ...
- 前端资源构建-Grunt环境搭建
前端资源构建-Grunt 随着前端开发的复杂度越来越高,前端页面动辄上几十个js,十几个html页面.用户打开一个页面需要加载一堆的css,js,html文件,对于有大量用户的web应用来说,既消耗服 ...
- Android反编译(二)之反编译XML资源文件
Android反编译(二) 之反编译XML资源文件 [目录] 1.工具 2.反编译步骤 3.重新编译APK 4.实例 5.装X技巧 6.学习总结 1.工具 1).反编译工具 apktool http ...
- 前端比较好的学习资料(包括js和css)以及 最全前端资源汇集
js详细资料: http://javascript.ruanyifeng.com/ 『引』最全前端资源汇集: 来源:http://www.jeffjade.com/2016/03/30/104-fro ...
随机推荐
- EF3:Entity Framework三种开发模式实现数据访问
前言 Entity Framework支持Database First.Model First和Code Only三种开发模式,各模式的开发流程大相径庭,开发体验完全不一样.三种开发模式各有优缺点,对 ...
- I.MX6 ifconfig: SIOCSIFHWADDR: Cannot assign requested address
/************************************************************************** * I.MX6 ifconfig: SIOCSI ...
- 我为什么要学习C++反汇编
写在开始 从6月7日开始到今天已经有5天了,在这5天的业余时间(工作之余)里终于系统的完成了C++反汇编的大部分问题的学习,今天写篇总结,算是对这几天学习的总结. 首先我想说明的一个问题就是我为什么要 ...
- c++爬虫子
Larbin是一个用C++开发的开源网络爬虫,有一定的定制选项和较高的网页抓取速度. 下图表示了一般爬虫抓取网页的基本过程. 抓取以/Larbin.conf中的startUrl做为种子URLs开始. ...
- AWS EC2中部署Apache服务器(LAMP)
关键词: 1.新建aws ec2实例 2.使用putty连接到aws ec2 实例(SSH协议) 3.使用filezilla连接到aws ec2实例(SFTP协议) 4.在aws ec2上部署apac ...
- Ubuntu 14.04 配置 Java SE jdk-7u55 (转载)
转自:http://blog.csdn.net/tecn14/article/details/24797545 JDK 目前最新版为jdk-8u5,这次没有选择安装最新的jdk8,而是要安装jdk7 ...
- 4 Java 如何判定是否存活或者死亡
在堆中存放着几乎所有的对象实例,垃圾收集器在对堆进行回收前,第一件事就是要确定这些对象之中哪些还活着,哪些对象已经死去. 判断对象是否已经死亡有以下几种算法: 引用计数法算法 定义 : 给对象中添加一 ...
- 洛谷 P4013 数字梯形问题【最大费用最大流】
第一问:因为每个点只能经过一次,所以拆点限制流量,建(i,i',1,val[i]),然后s向第一行建(s,i,1,0),表示每个点只能出发一次,然后最后一行连向汇点(i',t,1,0),跑最大费用最大 ...
- P4575 [CQOI2013]图的逆变换
传送门 如果新的图里存在边\((u,v)\),那么说明原图中\(u\)的终点和\(v\)的起点是同一个点 于是可以对新图中的每个点维护它的起点和终点,如果有一条边就把对应两个应该相等的点用并查集连起来 ...
- CentOS 6.2 X64上64位Oracle11gR2 静默安装,静默设置监听,静默建库经验
1 安装前环境: 操作系统:CetnOS6.2x64 最小化安装,已配置好网络IP:172.16.2.182,物理内存8GB,硬盘100GB. 已下载: Linux.x64_11gR2_datab ...