CSS属性操作一
CSS属性操作
一.CSS text
1.文本颜色:color
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
• 十六进制值 - 如: #FF0000
• 一个RGB值 - 如: RGB(255,0,0)
• 颜色的名称 - 如: red
2.水平对齐
text-align:------属性规定元素中的文本的水平对齐方式。
• left 把文本排列到左边。默认值:由浏览器决定
• right 把文本排列到右边
• center 把文本排列到中间
• justify 实现两端对齐文本效果
文本其他属性
font-size: 10px; line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: 'Lucida Bright' font-weight: lighter/bold/border/ font-style: oblique text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-trans: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
3.背景属性
/*背景颜色*/
background-color: red;
--------------------------------------------------------
/*背景图片*/
background-image: url('1.jpg');
--------------------------------------------------------
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
--------------------------------------------------------
/*背景位置*/
background-position: right top(20px 20px);
--------------------------------------------------------
支持简写:
background:#ffffff url('1.png') no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
4.边框
边框属性
• border-width
• border-style
• border-color
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
边框-单独设置各边边线样式
#i1 {
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
把四方的方框设计成圆形, 25px 倒角的角度大小
border-radius: 正方形直径的一半px; #(或者写成50%)
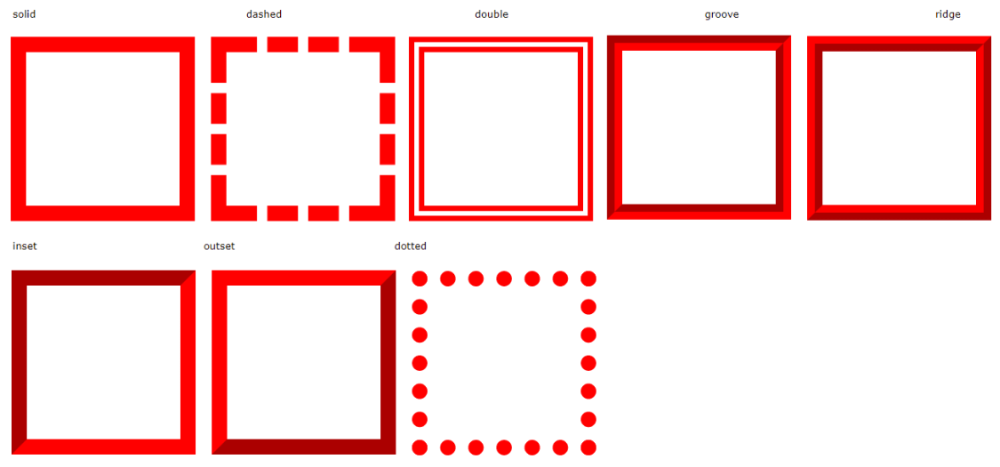
border-style:边框类型
solid: 实线
dashed: 虚线
dotted: 小圆点
double: 双实线
groove: 双层木框 (上左外 边框颜色深, 右下内 边框颜色深)
ridge: 双层木框 (上左内 边框颜色深, 右下外 边框颜色深)
inset: 单层木框 (上左 边框颜色深)
outset: 单层木框 (右下 边框颜色深)

5.列表属性
list-style-type 设置列表项标志的类型。
list-style-image 将图象设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
list-style-type属性指定列表项标记的类型
ul { list-style-type: square; }
使用图像来替换列表项的标记
ul { list-style-image: url(''); }
6.dispaly属性
一、display="none" 隐藏标签
注意与visibility:hidden的区别
visibility:hidden 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
示例:
p{ display:none; }
二、display="block" 将内联标签设置为块级标签
示例:
span { display:block; }
注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素
三、 display="inline" 块级标签设置为内联标签
示例:
li { display:inline; }
四、display="inline-block" 行内块元素
即能在同一行显示(内联特性),又能设置宽和高(块级特性)
可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
示例:
#outer{
border: 3px dashed;
word-spacing: -5px;
}
7.CSS盒子模型
• margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
• padding: 用于控制内容与边框之间的距离;
• Border(边框): 围绕在内边距和内容外的边框。
• Content(内容): 盒子的内容,显示文本和图像。
8.margin外边距和padding内填充
单边外边距属性
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
简写属性对应位置:
margin:10px 20px 20px 10px; # 上右下左 逆时针
上边距为10px
右边距为20px
下边距为20px
左边距为10px margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px margin:10px 20px;
上下边距为10px
左右边距为20px margin:25px;
所有的4个边距都是25px
总结: 少的用对面的属性补充(可以看成4人麻将)
单边内边距属性
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
简写参考margin外边距,是一样的 顺序
思考1:
body的外边距
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了.
为了验证这一点,加上:
body{
border: 1px solid;
background-color: cadetblue;
}
解决办法:
body{
margin: 0;
}
思考2:
margin collapse(边界塌陷或者说边界重叠)
1、兄弟div:
上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2、父子div:
如果父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin;
示例:边界塌陷:
<!DOCTYPE html>
<html lang="en" style="padding: 0px">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> body{
margin: 0px;
} .div1{
background-color: rebeccapurple;
width: 300px;
height: 300px;
overflow: hidden; }
.div2{
background-color: green;
width: 100px;
height: 100px;
margin-bottom: 40px;
margin-top: 20px;
}
.div3{
background-color:teal;
width: 100px;
height: 100px;
margin-top: 20px;
}
</style>
</head>
<body>
<div style="background-color: bisque;width: 300px;height: 300px"></div> <div class="div1"> <div class="div2"></div>
<div class="div3"></div>
</div> </body> </html>
解决办法:
overflow: hidden;
CSS属性操作一的更多相关文章
- CSS属性操作/下
CSS属性操作/下 1.伪类 anchor伪类 跟<a>/</a>有关:专用于控制链接的显示效果 a:link(没有接触过的链接),用于定义了链接的常规状态. a:hover( ...
- CSS属性操作
CSS属性操作 1 属性选择器 Elenment(元素) E[att] 匹配所有具有att属性的E元素,不考虑它的值.(注意:E在此处可以省略)(推荐使用) 例如:[po]{ font-size: 5 ...
- 前端基础:CSS属性操作
CSS属性操作 1.文本 文本颜色:color,颜色属性被用来设置文字的颜色,颜色是通过CSS经常指定的,其格式有: 1.十六进制:#FF0000: 2.RGB值:RGB(255,0,0): 3.颜色 ...
- 前端基础-CSS属性操作
前端基础-CSS属性操作 css text 文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB( ...
- day4 CSS属性操作
1.CSS属性 基本属性 height, 高度 百分比 width, 宽度 像素,百分比 text-align:ceter, 水平方向居中 line-height, 垂直方向根据标签高度 color. ...
- 52、css属性操作
前面说的主要是css的使用规则和选择器等,这篇主要讲解css的具体使用. 一.css text 1.文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 1)十六进制值 ...
- 4、css属性操作
前面说的主要是css的使用规则和选择器等,这篇主要讲解css的具体使用. 本篇导航: css text 背景属性 边框属性 列表属性 dispaly属性 外边距(margine)和内边距(paddin ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
- CSS属性操作二
9.float属性 基本浮动规则 先来了解一下block元素和inline元素在文档流中的排列方式. block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元 ...
随机推荐
- java语言基础-类型运算细节
代码一: public class varDemo{ public static void main(String[] args) { byte a2; a2=3+4; System.out.prin ...
- php 批量依照ID建立 文件
<?php // 登录验证 include_once('inc/conn.php'); // sql查询 $sql="SELECT * FROM zcgl ";// $res ...
- 推荐一个高大上的网易云音乐命令行播放工具:musicbox
网易云音乐上有很多适合程序猿的歌单,但是今天文章介绍的不是这些适合程序员工作时听的歌,而是一个用Python开发的开源播放器,专门适用于网易云音乐的播放.这个播放器的名称为MusicBox, 特色是用 ...
- js实现ctrl+v粘贴并上传图片
前端页面: <textarea class="scroll" id="text" placeholder="在此输入...">& ...
- Python3基础教程(十九)—— 项目结构
本节阐述了一个完整的 Python 项目结构,你可以使用什么样的目录布局以及怎样发布软件到网络上. 创建Python项目 我们的实验项目名为 factorial,放到 /home/shiyanlou/ ...
- uva1380 A Scheduling Problem
按紫书来注意这道题的题目给了很大的方便,就相当于验证k是不是答案,不是的话就是k+1 #include<iostream> #include<string> #include& ...
- 主成分分析、因子分析、ICA(未完成)
并且SVD分解也适用于一般的矩阵. 主成分分析可以简单的总结成一句话:数据的压缩和解释.常被用来寻找判断某种事物或现象的综合指标,并且给综合指标所包含的信息以适当的解释.在实际的应用过程中,主成分分析 ...
- Ubuntu下编辑并编译运行c++程序
一.使用vim编辑c++代码: vim hello.cpp 输入如下代码: #include <iostream> using namespace std; int main() { co ...
- Android项目源码分享
http://blog.csdn.net/gao_chun/article/details/47263063 Android项目源码分享 给大家分享几个Android开发项目源码,大部分功能相信可以在 ...
- 光猫&路由器网络配置
前期准备:电脑(工业电脑).网线.光猫.路由器 1.检查连接光猫后能否正常上网:把网线两头的水晶头,一头插在光猫上的千兆口,一头插在电脑(工业电脑)的网口上,看电脑能否正常上网: 可以正常上网:说明光 ...
