<SpringMvc>入门二 常用注解
1.@RequestMapping
@Target({ElementType.METHOD, ElementType.TYPE})
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Mapping
public @interface RequestMapping {
String name() default "";
@AliasFor("path")
String[] value() default {};
@AliasFor("value")
String[] path() default {};
RequestMethod[] method() default {};
String[] params() default {};
String[] headers() default {};
String[] consumes() default {};
String[] produces() default {};
}
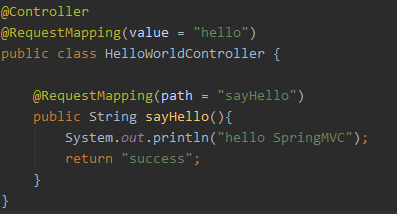
可以看出requestMapping可以作用在类和方法上
1.value和path是一样的,并且默认值就是路径,下面是测试,请求成功
<a href="/hello/sayHello" >入门程序</a>

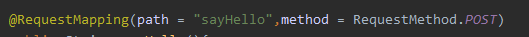
2.method,规定了该方法的请求类型,如果写了,前端的请求类型一致才能访问到该方法
如果不写,则根据前端自动适应
public enum RequestMethod {
GET,
HEAD,
POST,
PUT,
PATCH,
DELETE,
OPTIONS,
TRACE;
private RequestMethod() {
}
}
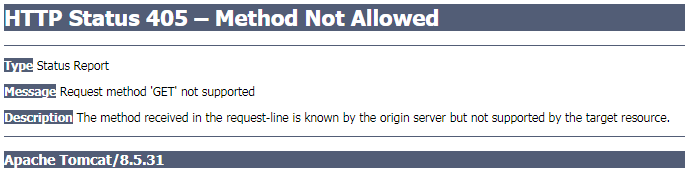
此时还是使用get方法进行请求,但是设置了该方法的访问为post,则会报错405


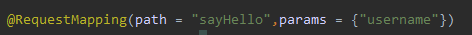
3.params:意思是前端必须传递一个参数过来
第一种情况:
例如:

如果使用
<a href="/hello/sayHello" >入门程序</a>
则会报错

所以应该修改为带有username的参数
<a href="/hello/sayHello?username=hehe" >入门程序</a>
第二种情况:
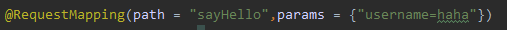
规定了必须传递username=haha

我们传递一个username=hehe
<a href="/hello/sayHello?username=hehe" >入门程序</a>
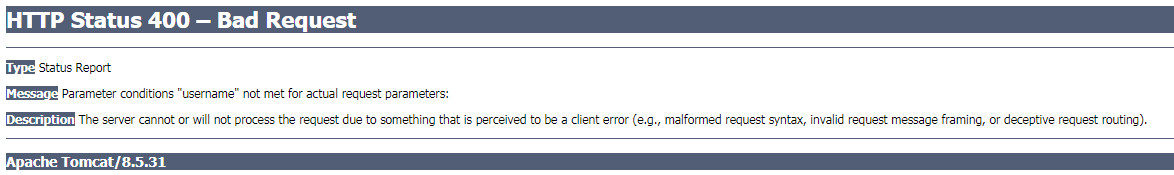
依然会报400的错误;所以需要传递username=haha
加入我们传入多个参数呢?
<a href="/hello/sayHello?username=haha&pwd=123" >入门程序</a>
这样也是可以的,所以只要带了 params 里应该有的参数,就可以访问成功。
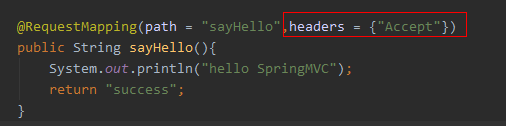
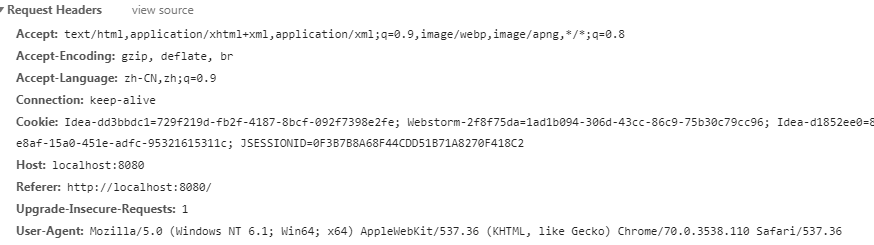
4.headers:浏览器的请求头里必须带哪些信息,才可以请求到


如果设置了其他头信息,普通的浏览器访问就会报错
5.consumers和produces
consumers:指定请求提交内容的类型(Content-Type),例如application/json,text/html等
例如我们希望前台传递过来是applicaton/json数据

但是我们用get请求,传递的参数类型是text/html

则会出现415的报错

使用postman发送application/json格式的数据去访问,则访问成功


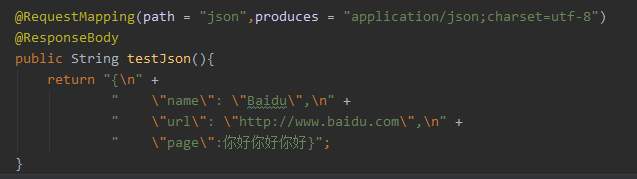
producers:可以指定返回值的类型及其编码,例如

但是必须要和@ResponseBody注解一起使用才可以,不加@ResponseBody注解相当于按照和返回String同名jsp页面解析自然就会报错。
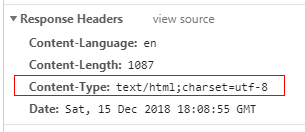
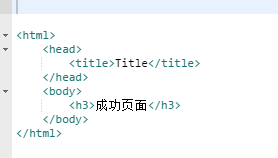
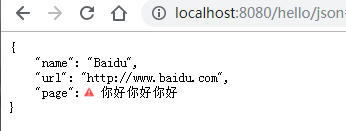
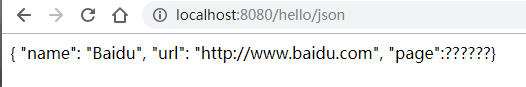
如果返过来,不加produces属性,只有@ResponseBody注解的话也是没有问题的,只是在浏览器中直接访问的时候有区别:
情况1:


情况2:


总的来说produces有两个好处:一个是浏览器查看方便(json自动格式化,带搜索),另一个可以防止中文乱码。
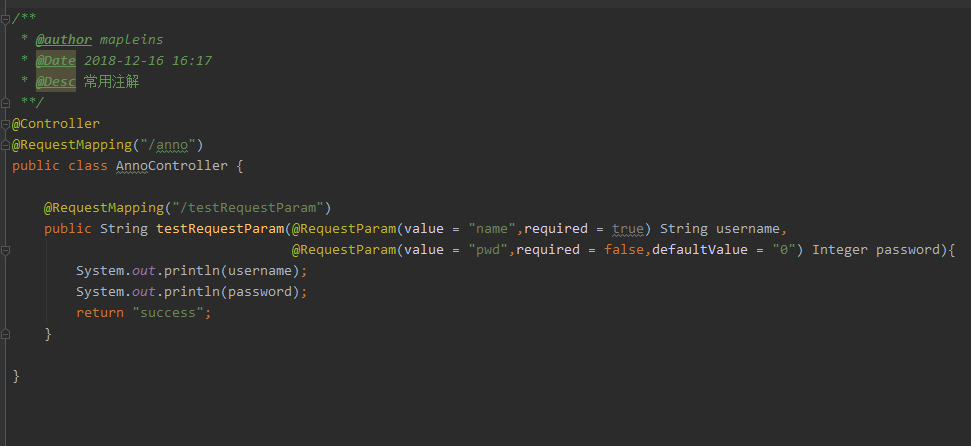
2. @RequestParam
如果想要获得参数的封装,页面属性和后台属性名字一致才能封装上,否则需要加@RequestParam

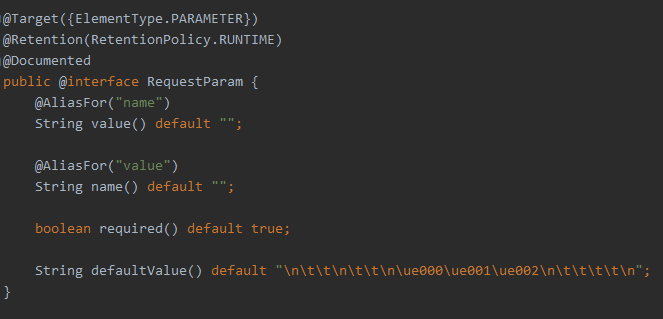
value和name一样,都是对应页面的属性
required:默认是true,意思就是写了这个注解,前端必须传入注解value里对应的属性
defaultValue:默认值,当required为false时,没传入,则显示默认值


控制台输出

3.@RequestBody
@requestBody注解常用来处理content-type不是默认的application/x-www-form-urlcoded编码的内容,
比如说:application/json或者是application/xml等。一般情况下来说常用其来处理application/json类型。


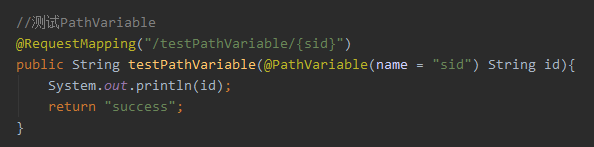
4.@PathVariable
作用:拥有绑定url中的占位符的。例如:url中有/delete/{id},{id}就是占位符
Restful风格的URL


5.@RequestHeader
获取指定请求头的值 ,不常用
6.@CookieValue
获取服务器端发来的cookie值,不常用
7.@ModelAttribute
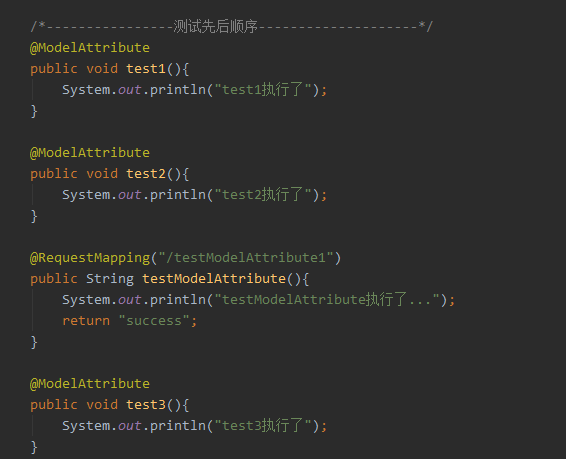
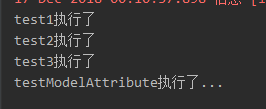
测试1.测试先后顺序



可以看出,当作用在方法上,该controller中,@ModelAttribute会优先执行,并且按照顺序执行
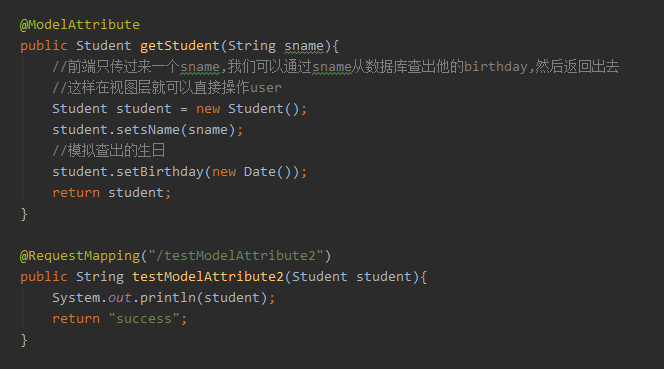
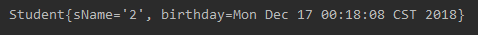
测试2.修饰的方法有返回值



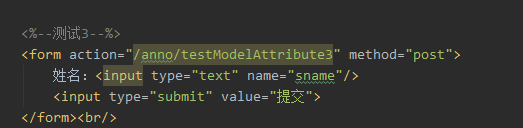
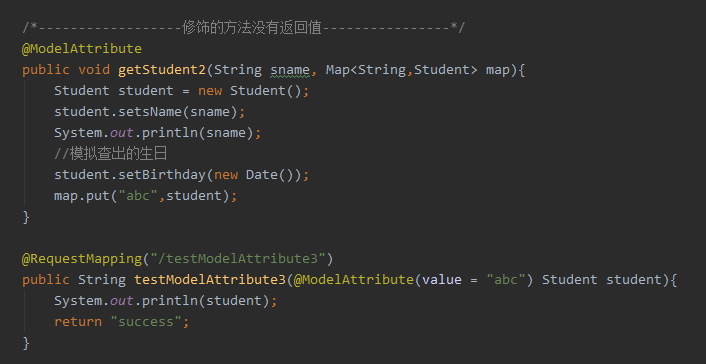
测试3.修饰的方法没有返回值



8.@SessionAttribute
用于控制器方法间的参数共享
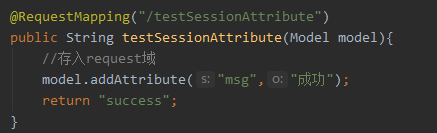
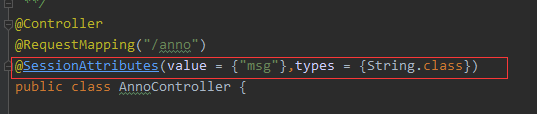
Model对象存的值在request域里,如果想存入session域中,则需要该注解


存入session中



这样就可以在多个方法中共享这个数据。
<SpringMvc>入门二 常用注解的更多相关文章
- SpringMVC入门和常用注解
SpringMVC的基本概念 关于 三层架构和 和 MVC 三层架构 我们的开发架构一般都是基于两种形式,一种是 C/S 架构,也就是客户端/服务器,另一种是 B/S 架构,也就 是浏览器服务器.在 ...
- springmvc入门基础之注解和参数传递
一.SpringMVC注解入门 1. 创建web项目2. 在springmvc的配置文件中指定注解驱动,配置扫描器 <!-- mvc的注解驱动 --> <mvc:annotation ...
- springmvc学习笔记(常用注解)
springmvc学习笔记(常用注解) 1. @Controller @Controller注解用于表示一个类的实例是页面控制器(后面都将称为控制器). 使用@Controller注解定义的控制器有如 ...
- css入门二-常用样式
css入门二-常用样式总结 基本标签样式 背景色background-color 高度height; 宽度width; 边框对齐以及详细设定举例 width/*宽度*/: 80%; height/*高 ...
- SpringMVC入门(基于注解方式实现)
---------------------siwuxie095 SpringMVC 入门(基于注解方式实现) SpringMVC ...
- springMVC入门二
一.准备工作 参考springMVC入门一,搭建maven项目如下: 前台结构如下: 项目介绍:使用springMVC实现前后台数据交互,例如controller返回json,页面传入pojo 二.具 ...
- spring boot之入门Controller常用注解
Controller常用注解 @Controller 处理http请求 @RestController Spring4之后新加的注解,原来返回json数据需要@ResponseBody配合@Cont ...
- SpringMVC中的常用注解
RequestParam 作用: 用于 将请求参数区数据 映射到 功能处理方法的参数上. 属性: value 请求参数中的名称 required 请求参数中是否必须提供此参数. 默认值: ...
- SpringMVC入门二: 1规范结构, 2简单整合MyBatis
昨天拿springMVC写的helloworld结构不好, 这次先调整一下体系结构 , 然后简单整合一下MyBatis spring的配置还是以注解为主, 不过MyBatis的映射文件什么的还是拿xm ...
随机推荐
- 安装 matplotlib
比较推荐还是用pip来安装,用源码安装还是会比较麻烦,进入到CMD窗口下,执行python -m pip install -U pip setuptools进行升级. 接着键入python -m pi ...
- Android源码的下载、编译与导入到Android Studio【转】
本文转载自:http://wl9739.github.io/2016/05/09/Android%E6%BA%90%E7%A0%81%E7%9A%84%E4%B8%8B%E8%BD%BD%E3%80% ...
- missing required source folder
Eclipse 中XXX is missing required source folder 问题的解决 https://blog.csdn.net/itzhangdaopin/article/det ...
- jquery easyui-datagrid手动增加删除重置行
1.实现的效果图如下 2.界面: <div region="center"> <table id="tt"> ...
- vue 加载文件,省略后缀后的加载顺序
Vue使用import ... from ...来导入组件,库,变量等.而from后的来源可以是js,vue,json.这个是在webpack.base.conf.js中设置的: module.exp ...
- open_basedir 报错
Warning: require(): open_basedir restriction in effect. File(/home/www/blog/vendor/autoload.php) is ...
- List 的属性与方法整理
List<T> 类与 ArrayList 类比较类似.它实现了 IList<T> 泛型接口,长度可以动态增加. 可以使用 Add 或 AddRange 方法将项添加到 List ...
- pyCharm最新激活码(2018)
1.修改hosts文件: 添加下面一行到hosts文件,目的是屏蔽掉Pycharm对激活码的验证 0.0.0.0 account.jetbrains.com windwos系统hosts文件路径为:C ...
- 如何手工搭建本地Yum仓库
如何手工搭建本地Yum仓库(重点推荐) https://www.linuxidc.com/Linux/2016-09/135480.htm CentOS7.2 创建本地YUM源和局域网YUM源: h ...
- 重新学习Java——对象和类(二)
上一节回归了如何以面向对象的思想去使用一些Java中的公共类,也设计了一些自己的类并介绍了设计类的基本方法和技巧,这一节我们将继续回顾这些内容,并争取从中获得新的体验和感受. 1. 静态域与静态方法 ...
