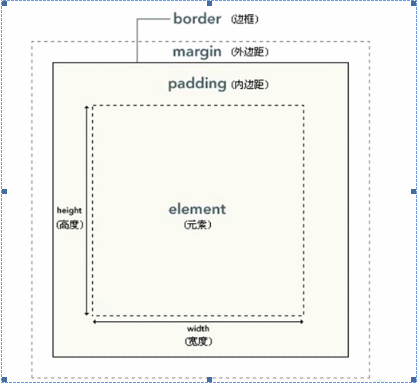
css模型

外边距:
margin:1px 2px 3px 4px;
上 右 下 左
内边距:
padding:1px 2px 3px 4px;
上 右 下 左
边框不影响内边距的内容
width height指的是内容区域的width height
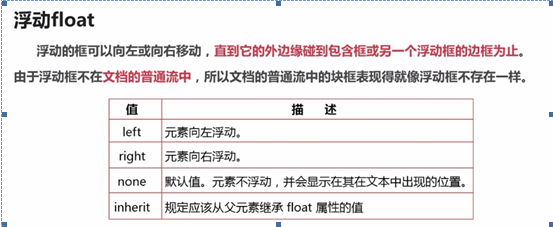
浮动:


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
/*在此定义相应的类选择器,并根据要求设置相关CSS属性*/
/*------法一
.mainBox{width:960px;
height:300px;
background-color:#cff;
clear:left;}
------*/
/*------法二------*/
.mainBox{width:960px;
background-color:#CFF;
overflow:hidden;
*zoom:1;}
.lBox{width:740px;
height:300px;
background-color:#c9f;
float:left;}
.rBox{width:210px;
height:300px;
background-color:#fcf;
float:right;}
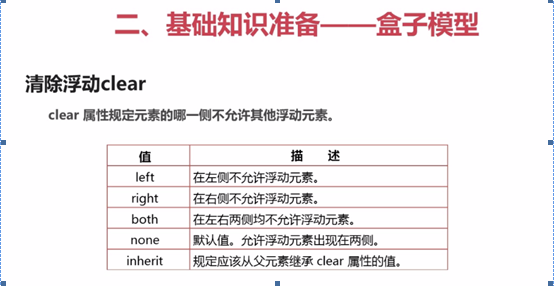
/*------总结:常用的清除浮动的方法。
1、使用空标签清除浮动。我用了很久的一种方法,空标签可以是div标签,也可以是P标签。我习惯用<P>,够简短,也有很多人用<hr>,只是需要另外 为其清除边框,但理论上可以是任何标签。这种方式是在需要清除浮动的父级元素内部的所有浮动元素后添加这样一个标签清除浮动,并为其定义CSS代 码:clear:both。此方法的弊端在于增加了无意义的结构元素。
对于使用额外标签清除浮动(闭合浮动元素),是W3C推荐的 做法。至于使用<br />元素还是空<div></div>可以根据自己的喜好来选(当然你也可以使用其它块级元素)。不过要注意的 是,<br />本身是有表现的,它会多出一个换行出来,所以要设定它的heigh为0,以隐藏它的表现。所以大多数情况下使用空<div>比较合 适。
2、使用overflow属性。此方法有效地解决了通过空标签元素清除浮动而不得不增加无意代码的弊端。使用该方法是只需在需要清除浮动的元素中定义CSS属性:overflow:auto,即可!”zoom:1″用于兼容IE6,也可以用width:100%。
不过使用overflow的时候,可能会对页面表现带来影响,而且这种影响是不确定的,你最好是能在多个浏览器上测试你的页面;
3、使用after伪对象清除浮动。 该方法只适用于非IE浏览器 。具体写法可参照以下示例。使用中需注意以下几点。一、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像 素;二、content属性是必须的,但其值可以为空,蓝色理想讨论该方法的时候content属性的值设为”.”,但我发现为空亦是可以的。
此三种方法各有利弊,使用时应择优选择,个人习惯于第一种,比较稳定可靠。
参考链接:http://www.cnblogs.com/fengzheng126/archive/2012/05/19/2508778.html
------*/
</style>
</head>
<body>
<!--在此添加相应的div标签-->
<div class="mainBox">
<div class="lBox"></div>
<div class="rBox"></div>
</div>
</body>
</html>
css模型的更多相关文章
- 来谈谈你对CSS盒模型的认识?
任何一个网页的搭建都离不开盒模型的堆砌.应该说css模型是web的一个根基,最后呈现出来的效果不同无非就是在高宽.内容与背景删的区别而已. 那么CSS模型有什么认识的呢? 首先,css盒模型有几种呢? ...
- 2 CSS盒子模型&边框&轮廓&外边距&填充&分组嵌套&尺寸&display与visibility
盒子模型 Box Model 所有HTML元素可以看做盒子,CSS模型本质上是一个盒子,封装周围的HTML元素 包括:边距,边框,填充和实际内容 盒子模型允许我们在其他元素和周围元素边框之间的空间放 ...
- css 简析folat
1.float?? 不知道大家是否还记得之前我们讲过页面是文档流,具体什么是文档流,我就不说了?于是我们页面布局如果用div的话,那么块状的元素是怎么排列的,什么叫块状自己去看? 如果我们呢用div布 ...
- 让css初学者抓狂的属性float
挣扎了好久,始终没有决定要不要写博客,心里有几个顾虑一是我是小白,我写的文章有没有人看?二是我是小白,我写的文章假如存在诸多错误,理解的不对发表上去再去误导别人.三是写一篇文章费时费力.但是我现在想明 ...
- [css] line boxes
原文链接:http://www.zhangxinxu.com/wordpress/2010/01/css-float%E6%B5%AE%E5%8A%A8%E7%9A%84%E6%B7%B1%E5%85 ...
- 2015第10周五CSS—2
经常遇到的浏览器兼容性有哪些?如何解决? 1.浏览器默认的margin和padding不同.解决方案是加一个全局的*{margin:0;padding:0;}来统一. 2.IE6双边距bug:块属性标 ...
- ReactNative学习之css样式使用
前言: 前面学习了html,今天学习一下css的基本使用,看下html与css之间是如何结合来编写前端网页的. CSS 是什么? CSS 是 Cascading Style Sheets(级联样式表) ...
- Webkit内核探究【2】——Webkit CSS实现
注:[转载请注明文章来源.保持原样] 出处:http://www.cnblogs.com/jyli/archive/2010/01/31/1660364.html 作者:李嘉昱 CSS在Webkit中 ...
- Webkit内核探究【2】——css简介
注:[转载请注明文章来源.保持原样] 出处:http://www.cnblogs.com/jyli/archive/2010/01/31/1660364.html 作者:李嘉昱 CSS在Webkit中 ...
随机推荐
- mysql针对转义字符的模糊搜索
由于urlencode之后会产生很多'%'符号,这个符号在mysql模糊搜索中代表任意字符,显示会出现问题,例如 name字段经过urlencode之后变成‘%E6%9D%8E%E5%87%A1’,如 ...
- POJ 1328 Radar Installation【贪心 区间问题】
题目链接: http://poj.org/problem?id=1328 题意: 在x轴上有若干雷达,可以覆盖距离d以内的岛屿. 给定岛屿坐标,问至少需要多少个雷达才能将岛屿全部包含. 分析: 对于每 ...
- maven之基础
一.配置maven的环境 下载地址:http://maven.apache.org/download.cgi(window下载(Binary zip)的) 将maven解压,然后配置环境变量打开: 计 ...
- Extjs.panel.Panel赋值的问题
初学extjs,很是不爽.也是只有初学者才犯的错误,发出来以免再犯. 先创建一个panel var panel1 = Ext.create('Ext.panel.Panel', { id: 'p1', ...
- vue Iframe
1.Iframe.vue <!-- Iframe --> <template> <div> <!-- 标题栏 --> <mt-header tit ...
- vi下对齐代码的操作
时不时会用到,但easy忘,在这里记录一下 1. ctrl + v (选中块) 2. ctrl + f (向前) 或 ctrl +v (向后) 3. 按"=", 把选中的代码对齐
- android WIFI信息获取
在androi中WIFI信息的获取能够通过系统提供的WIFI Service获取 [java] WifiManager wifi_service = (WifiManager)getSystemSe ...
- Java面试通关要点汇总整理【终极版】(转载)
简历篇 请自我介绍 请介绍项目 基础篇 基本功 面向对象的特征 final, finally, finalize 的区别 int 和 Integer 有什么区别 重载和重写的区别 抽象类和接口有什么区 ...
- javaScript定义函数的三种方式&变量的作用域
一.函数定义 方式1.普通方式定义函数 function 函数名(參数n){ 函数体 } function add(a,b){ return a+b; } 方式2.直接量定义函数 var 函数名=fu ...
- BZOJ1087=Codevs2451=洛谷P1896&P2326互不侵犯
1087: [SCOI2005]互不侵犯King Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 2885 Solved: 1693[Submit][ ...
