EasyUI+Python-flask实现CRUD应用
1.需求分析
需求:应用easyui制作前端表格数据显示,flask制作后端路由
环境搭建略
2.easyui前端实现
2.1 easyui是前端实用的一个框架,这里我们要实现的是easyui的CRUD数据网格,参考资料:http://www.runoob.com/jeasyui/jeasyui-app-crud1.html
一下代码为runoob下载修改后的
test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="keywords" content="jquery,ui,easy,easyui,web">
<meta name="description" content="easyui help you build your web page easily!">
<title>jQuery EasyUI CRUD Demo</title>
<!-- easyui 加载采用的是href加载,未下载到本地,所以在显示时图片会加载不上-->
<link rel="stylesheet" type="text/css" href="http://www.w3cschool.cc/try/jeasyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.w3cschool.cc/try/jeasyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="http://www.w3cschool.cc/try/jeasyui/demo/demo.css">
<style type="text/css">
#fm{
margin:0;
padding:10px 30px;
}
.ftitle{
font-size:14px;
font-weight:bold;
color:#666;
padding:5px 0;
margin-bottom:10px;
border-bottom:1px solid #ccc;
}
.fitem{
margin-bottom:5px;
}
.fitem label{
display:inline-block;
width:80px;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script>
<script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/jquery.easyui.min.js"></script>
<script type="text/javascript">
var url;
<!-- 添加功能函数,newUser()添加;editUser()编辑;saveUser()保存;removeUser()删除。-->
<!-- url为支持post请求的后端地址,在本例中并没做这4个功能的操作,所以没修改源代码-->
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'save_user.php';
}
function editUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'update_user.php?id='+row.id;
}
}
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.success){
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({
title: 'Error',
msg: result.msg
});
}
}
});
}
function removeUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to remove this user?',function(r){
if (r){
$.post('remove_user.php',{id:row.id},function(result){
if (result.success){
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.msg
});
}
},'json');
}
});
}
}
</script>
</head>
<body>
<h2>Basic CRUD Application</h2>
<div class="demo-info" style="margin-bottom:10px">
<div class="demo-tip icon-tip"> </div>
<div>Click the buttons on datagrid toolbar to do crud actions.</div>
</div> <table id="dg" title="My Users" class="easyui-datagrid" style="width:700px;height:250px"
<!-- url为后端可get的地址,json数据通过该地址返回-->
url="http://192.168.41.129:5000/mysql/query"
toolbar="#toolbar" pagination="true"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<!-- field的值需要与后端json数据一一对应,需注意-->
<th field="firstname" width="50">First Name</th>
<th field="lastname" width="50">Last Name</th>
<th field="phone" width="50">Phone</th>
<th field="email" width="50">Email</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="removeUser()">Remove User</a>
</div> <div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post" novalidate>
<div class="fitem">
<label>First Name:</label>
<input name="firstname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Last Name:</label>
<input name="lastname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Phone:</label>
<input name="phone">
</div>
<div class="fitem">
<label>Email:</label>
<input name="email" class="easyui-validatebox" validType="email">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>
</body>
</html>
3.python后端实现
3.1python后端采用flask实现路由功能
#!/usr/bin/env python
#-*- coding:utf-8 -*- from flask import Flask, render_template
import json app = Flask(__name__) @app.route('/') #路由主页,返回test.html页面
def index():
return render_template('test.html') @app.route('/mysql/<arg1>', methods=['GET', 'POST']) #mysql功能路由,带参数的方便,查询,修改,更新,删除功能的实现,这里未连接mysql,采用模拟数据实现
def mysql(arg1):
data = {'total':2, 'rows':[{'firstname':1, 'lastname':2, 'phone': '', 'email':'12345@qq.com'},{'firstname':4, 'lastname':5, 'phone': '', 'email':'12345@qq.com'}]}
j_reslist = json.dumps(data) #data数据为模拟数据,total为显示的页数,rows为行数,rows中firstname,lastname,phone,email对应为test.html中的参数
print j_reslist
return j_reslist if __name__ == '__main__':
app.run('0.0.0.0')
4.flask mvc
test.py
templates
|___test.html
5.注意事项
前后端对接无外乎与就是json的传递,保证了json的数据格式正确也就保证了页面的正常显示
这里的json格式为 data = {'total':2, 'rows':[{'firstname':1, 'lastname':2, 'phone': '3', 'email':'12345@qq.com'}]}
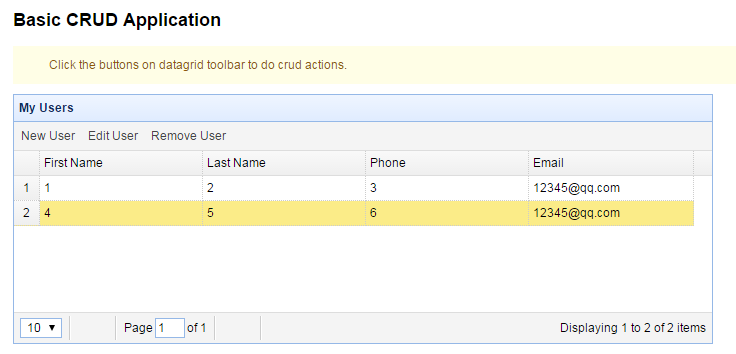
6.效果图

EasyUI+Python-flask实现CRUD应用的更多相关文章
- AFNetworking+Python+Flask+pyOpenSSL构建iOS HTTPS客户端&服务器端
对于HTTPS我在网上找了一堆资料看了下, 各种协议和证书已经有点晕了 最后我现有的感觉是, 在HTTP服务器上放一个证书, 在原本的HTTP访问之前客户端先检查证书是否正确 如果客户端证书检查正确, ...
- python flask detect browser language
python flask detect browser language No problem. We won't show you that ad again. Why didn't you l ...
- Error generating Swagger server (Python Flask) from Swagger editor
1down votefavorite http://stackoverflow.com/questions/36416679/error-generating-swagger-server-pyt ...
- windows下python+flask环境配置详细图文教程
本帖是本人在安装配置python和flask环境时所用到的资源下载及相关的教程进行了整理罗列,来方便后面的人员,省去搜索的时间.如果你在安装配置是存在问题可留言给我. 首先罗列一下python+fla ...
- [Python][flask][flask-login]关于flask-login中各种API使用实例
本篇博文跟上一篇[Python][flask][flask-wtf]关于flask-wtf中API使用实例教程有莫大的关系. 简介:Flask-Login 为 Flask 提供了用户会话管理.它处理了 ...
- python+flask+mongodb+whoosh实现自己的搜索引擎(一):目录
python+flask+jieba+mongodb+whoosh实现自己的搜索引擎 一.目录 二.基于python的爬虫 三.网页去燥,URL去重 四.基于mongodb的数据存储 五.基于whoo ...
- 使用wfastcgi在IIS上部署Python Flask应用
本文介绍了如何在Windows上部署Python Flask应用,相关环境如下: 操作系统:windows 7 Python:3.4 WFastCGI: 2.2 应用所用到的包版本如下: Flask= ...
- 使用python+flask让你自己api(教程源代码)
1.背景 ok,这可能是很多朋友和我一样经常使用的各种api,例facebook的.github的.甚至微信api.因此,很多人都想使自己的api.在线教程在这方面它是非常小的,今天,我做了一个平稳, ...
- ubuntu下python flask环境搭建
ubuntu下python flask环境搭建 1. 安装pip sudo apt-get install python-dev pyhton-pip 2. 安装virtualenv sudo apt ...
- Taffy Web开发,Python Flask实践详解
1. 前言 最近为Taffy自动化测试框架写了个页面,主要实现了用例管理.执行,测试报告查看管理.发送邮件及配置等功能. 2. 实现细节 页面使用Python Flask +Bootstrap开发,还 ...
随机推荐
- Mybatis 如何自动生成bean dao xml 配置文件 generatorconfig.xml (main()方法自动生成更快捷)
最近项目要用到mybatis中间件,中间涉及到要对表结构生成bean,dao,和sqlconfig.xml 所以记录一下学习过程 首先是准备工作,即准备需要的jar包:我们的数据库mysql,所以驱动 ...
- R语言入门--画图(一)--ggplot2
先写一些需要用到的知识点,比如包.函数 dplyr 很好用的包 经常与ggplot2连用 mutate:用于对数据框的列进行重新处理,或者用处理的结果添加新列 数据清洗: 1.na.omit() ...
- es6 递归 tree
function loop(data) { let office = data.map(item => { if(item.type == '1' ||item.type == '2') { i ...
- electron 自定义菜单
快捷键:http://electronjs.org/docs/api/accelerator
- 【Java TCP/IP Socket】TCP Socket(含代码)
TCP的Java支持 协议相当于相互通信的程序间达成的一种约定,它规定了分组报文的结构.交换方式.包含的意义以及怎样对报文所包含的信息进行解析,TCP/IP协议族有IP协议.TCP协议和UDP协议.现 ...
- Nginx阻止DDoS攻击的教程收集(转)(待实践)
DDoS估计是一个非常头痛的问题. 分布式拒绝服务攻击(DDoS)指的是通过多台机器向一个服务或者网站发送大量看似合法的数据包使其网络阻塞.资源耗尽从而不能为正常用户提供正常服务的攻击手段.随着互联网 ...
- [转] oracle里long类型的总结
1.LONG 数据类型中存储的是可变长字符串,最大长度限制是2GB. 2.对于超出一定长度的文本,基本只能用LONG类型来存储,数据字典中很多对象的定义就是用LONG来存储的.1.LONG 数据类型中 ...
- MD5进行文件完整性校验的操作方法
我组产品包含大量音频和图片资源,MD5主要就用来检测这些资源文件的完整性.主要思路是:先计算出所有资源文件的MD5值,存到一个xml文件中,作为标准的MD5值.然后把这个xml文件放到我们的产品中,每 ...
- 【hibernate/JPA】注解方式实现 复合主键【spring boot】
1>hibernate/JPA实现复合主键的思路:是将所有的主键属性封装在一个主键类中,提供给需要复合主键的实体类使用. 2>主键类的几点要求: . 使用复合主键的实体类必须实现Seria ...
- Base64的空格 + 问题...
BASE64 通过url传递到后台 加号变空格的处理方法 解决方法: 前台处理:str.replace("+", "%2B"); (错误) <scrip ...
