html5--6-63 布局
html5--6-63 布局
实例
学习要点
- 掌握传统布局与CSS3新增布局方式的实现和应用
- 掌握CSS3新增属性box-sizing
- 了解CSS3新增的多列布局
常用布局方式
- 固定布局与流体布局的优缺点
固定布局
注:设置了固定宽度的外包裹,里面的各个模块也是固定宽度而非百分比。
大多数设计者选择960或760px的固定宽度。960px最适合1024×768或者更高的分辨率,有一点空间设置margin。如果设计者想让布局适应800×600分辨率的用户,可以使 用760px的宽度,它仍然适用于更大的分辨率。优点:
- 固定宽度布局更容易使用,在设计方面更容易定制。
- 在所有浏览器中宽度一样,不设置min-width和max-width,来防止内容缩放引起的布局混乱。
缺点:
- 对于使用高分辨率的用户,固定宽度布局会留下很大的空白。
- 屏幕分辨率过小时需要垂直滚动条。
流体布局
流体布局,主体部分都是用了百分比宽度,因此可以自适应用户的分辨率。
优点:
- 流动布局页面对用户更友好,因为它能自适应用户的设置。
- 页面周围的空白区域在所有分辨率和浏览器下都是相同的,在视觉上更美观。
缺点:
- 设计者更难控制用户所见,并可能忽略掉一些错误,因为在特定的分辨率下看起来好的。
- 视频以及其他设置了宽度的内容可能需要多种宽度以适应不同分辨率的用户。
- 浮动布局
根据内容是固定尺寸还是百分比有可以划分为:
- 流体浮动布局
- 固定浮动布局
- 定位布局
根据内容是固定尺寸还是百分比有可以划分为:
- 流体定位布局
- 固定定位布局
使用定位布局的重要知识点---设置参照基准点:
- 将父元素设为相对定位,且不设置坐标
- 如果父元素设置了相对定位,子元素的决定定位将以父元素的基准点为参照基准点
- 了解CSS3新增的多列布局
通过 CSS3,您能够创建多个列来对文本进行布局 - 就像报纸那样!
传统布局实现多列(3列及以上)布局的问题
- 实现起来麻烦,很不方便
- 后期维护更改困难
多列属性:
- columns 规定设置 column-width 和 column-count 的简写属性。
- column-width 规定列的宽度。(该宽度为缩放时的最小宽度,默认为auto)
- column-count 规定元素应该被分隔的列数。默认为auto
- column-rule 设置所有 column-rule-* 属性的简写属性。
- column-rule-color 规定列之间规则的颜色。
- column-rule-style 规定列之间规则的样式。
- column-rule-width 规定列之间规则的宽度。
- column-span 规定元素应该横跨的列数。默认值为1,可以设置为all
- column-gap 规定列之间的间隔。
- column-fill 规定如何填充列。 主流浏览器都不支持 column-fill 属性。
- 弹性布局
比较新的布局方式:
优点:
- 应用恰当的弹性布局对用户十分友好。页面中所有元素可以随着用户的偏好缩放。
- 对于同时喜欢流动和定宽布局的设计师来说,弹性布局是完美的,因为前两种布局的优点在弹性布局中都能找到。
缺点:
- 正是因为第一个优点,这种布局会产生一个巨大的可用性问题。需要花更多时间理解和测试,让布局适合所有用户。
- 这种布局类型相对于其他两个更难制作
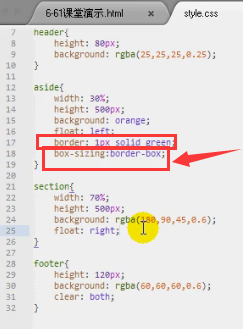
CSS3新增属性box-sizing
- box-sizing:属性值content-box(默认值:元素的宽高不包含边框和内边距)/border-box(元素的宽高包含边框和内边距)
- 为了适应低版本浏览器需要加前缀。

html5--6-63 布局的更多相关文章
- web前端学习(二)html学习笔记部分(10)-- HTML5构建应用布局和页面
1.2.25 HTML5构建应用布局和页面 1.2.25.1 HTML5在移动开发中的准则 1.尽量使用单页面开发 2.慎重选择前端UI框架 3.动画.特效使用准则(60fps) 浏览器消耗最小的 ...
- 浅谈html5 响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本. 这个概念是为解决移动互联 ...
- html5 响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本. 这个概念是为 ...
- html5新标签布局应用指南
html5中为了便于设计者的网站布局新添加了一些标签,本文主要讲解这些标签的实际应用方法. 大多数前端的朋友在设计网站时主要应用<div>标签构造盒子进行布局,这是种非常高效的方法,可以将 ...
- html5 响应式布局(媒体查询)
响应式布局 响应式布局,简而言之,就是一个网站能够兼容多个终端--而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网浏览而诞生的. 响应式布局可以为不同终端的用户 ...
- HTML5+CSS3常见布局方式
1.等高布局 1.1 代码 等高布局是指子元素在父元素中高度相等的布局方式 <div class="father"> <div class="f1&qu ...
- 【浅谈html5 响应式布局之自动适应屏幕宽度】
允许网页宽度自动调整 “自适应网页设计”到底是怎么做到的?其实并不难. 首先,在网页代码的头部,加入一行viewport元标签. <meta name=”viewport” content=”w ...
- html5有什么布局标签
header h1 nav ul li a section(id) div h3 article figure img article h4 header time datetime='' body ...
- html5响应式布局
1.media控制布局 <link type="text/css" rel="stylesheet" href="css04.css" ...
- HTML5开发和布局(待补充)
移动开发准则 1.尽量使用单页面开发(SPA) 2.慎选UI框架 3.动画.特效使用(60fps) **浏览器消耗最小的CSS属性** 位置:transform:translate(x,y,z) 大小 ...
随机推荐
- NOJ 1116 哈罗哈的大披萨 【淡蓝】 [状压dp+各种优化]
我只能说,珍爱生命,远离卡常数的题...感谢陈老师和蔡神,没有他们,,,我调一个星期都弄不出来,,,, 哈罗哈的大披萨 [淡蓝] 时间限制(普通/Java) : 1000 MS/ 3000 MS ...
- HDU 5015 233 Matrix(网络赛1009) 矩阵快速幂
先贴四份矩阵快速幂的模板:http://www.cnblogs.com/shangyu/p/3620803.html http://www.cppblog.com/acronix/archive/20 ...
- 新建mvc项目
第一步 第二步 第三步,ok项目建好
- HeatMap(热图)的原理和实现
先来看两张图: (1)10年世界杯决赛,冠军西班牙队中门将.后卫.中场及前锋的跑位热图 通过热图,我们可以很清楚的看出四个球员在比赛中跑动位置的差异. (2)历史地震震源位置的热图 也可以很清楚的看出 ...
- Python基础语法08--MySql应用
python操作mysql数据库 Python 标准数据库接口为 Python DB-API,Python DB-API为开发人员提供了数据库应用编程接口. DB-API 是一个规范. 它定义了一系列 ...
- Android中查看服务是否开启的工具类
这个也是昨天学习的,做下总结. 检查服务是否开启要写成一个工具类,方便使用,传服务的名字返回Boolean值,当然,由于须要,还要传一个上下文context. 说一下这个工具类的几个关键点: 1.方法 ...
- 【J2EE】十三个规范:愿天下苍生,人人如猿。
学习了J2ee后对java这个立足标准化的行为感到深深的佩服. 收买什么都不如收买人心,培养啥子都不如培养 习惯.没错,java就是在培养行业习惯,以一纸规范屹立不倒.毕竟技术什么的层出不穷,再新再前 ...
- c#中的多态 c#中的委托
C#中的多态性 相信大家都对面向对象的三个特征封装.继承.多态很熟悉,每个人都能说上一两句,但是大多数都仅仅是知道这些是什么,不知道CLR内部是如何实现的,所以本篇文章主要说说多态性 ...
- PHP生成excel(2)
现在数据库有一组数据,就是按照年级的分类的学生分数,如何按照年级分类导出到excel表中 1.数据库配置文件config.php <?php $config = array( 'host'=&g ...
- LeetCode(28)题解:Implement strStr()
https://leetcode.com/problems/implement-strstr/ 题目: Implement strStr(). Returns the index of the fir ...
