IE下元素设置百分比的问题
场景:近两天在做一个控件,该控件是一个tab型的,并且该tab有可能是两个tab标签,也有可能是多个tab标签,为了能够适应这种动态需求, 在设置标签宽度的时候,直接用的最外层容器除以tab的个数,然后加上百分比。
问题:这种情况在chrome上和IE8+上都没有发现问题,但是公司有一个项目是十年前的,必须要在IE杂项上才可以正常显示,此时我的控件就出现了问题。tab页签不能并排显示,而是换行显示了。经过排查,发现每个tab页的宽度都是设置为50%,假设外层容器宽度为501,两个tab的宽度都被解析为251px,但是两个tab的宽度加起来,已经大于外层容器了。问题就出现了。
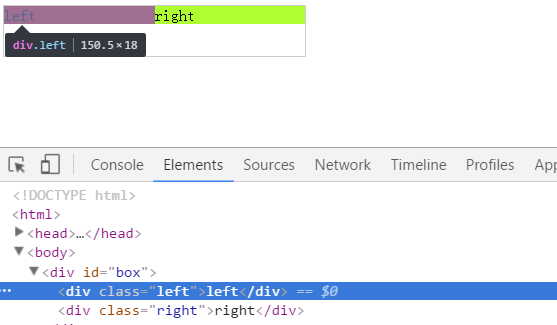
重现:chrome下

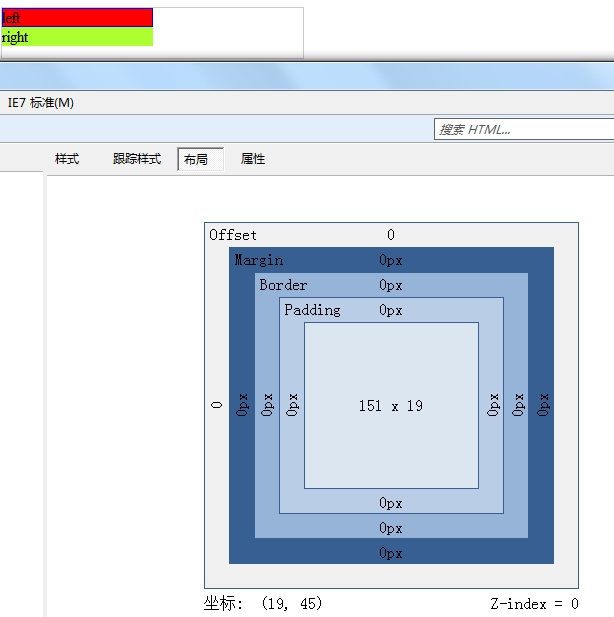
IE7下:

知道问题原因了, 解决起来就相对简单了,当然了,也可以向下取整。处理方式有很多种。
1 /**
2 * 添加tab
3 * @param {Object} dataIndex 下标
4 * @param {Object} tabName tab名称
5 */
6 Clk.prototype.createTab = function(dataIndex,tabName){
7 var $li = $('<li style="width:'+(100/this.opts.shows.length-1)+'%"><a href="javascript:;">'+tabName+'</a></li>');
8 $li.attr('data-index',dataIndex);
9 this.$tabs.append($li);
10 }
最后献上做的控件:

IE下元素设置百分比的问题的更多相关文章
- absolute和relative元素 设置百分比宽高的差异
一般元素在页面所占的空间包括:magin border padding content.以前一直以为子元素设置百分比宽高都是以父元素的content值为基准计算的.但是当子元素的position不同时 ...
- HTML给div设置百分比高度无效的解决方式 - 库塔姆斯 - CSDN博客
原文:HTML给div设置百分比高度无效的解决方式 - 库塔姆斯 - CSDN博客 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/HobHunter ...
- 元素设置position:fixed属性后IE下宽度无法100%延伸
元素设置position:fixed属性后IE下宽度无法100%延伸 IE bug 出现条件: 1.div1设置position:fixed属性,并且想要width:100%的效果. 2.div2(下 ...
- ios下元素溢出设置 overflow:auto; 不能滑动解决办法
ios下元素溢出设置 overflow:auto; 不能滑动解决办法: overflow:auto; overflow-y:scroll; -webkit-overflow-scrolling:tou ...
- IE6、7下块级元素设置display:inline-block不换行的解决办法
使用背景 在实际的工作中,我们有的时候会把块元素设置为inline-block,这样做的目的有2个,一是块元素能够排列到一行,二是块元素就形成包裹性,能够自适应content area,而不必设置宽和 ...
- [转载]css菜鸟之HTML 中块级元素设置 height:100% 的实现
HTML 中块级元素设置 height:100% 的实现 当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下,这样的做法没有任何效果. 为什 ...
- HTML学习之给div高度设置百分比不生效的问题
这几天在学习HTML的知识,今天想做一个极为简单的页面,就是分为头部,内容和底部,本来用三个div即可,可是给div高度设置百分比时发现不生效,具体页面如下,非常简单. 下面是html部分: < ...
- css菜鸟之HTML 中块级元素设置 height:100% 的实现
HTML 中块级元素设置 height:100% 的实现 当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下,这样的做法没有任何效果. 为什 ...
- height设置百分比的条件
很多时候我们在给height设置百分比的时候不起作用, 这时候就要来谈谈什么情况下才起作用了 1)所有父级元素必须有高度: 2)必须是块级元素,行内元素不起作用: 3)ie9 以下 使用 positi ...
随机推荐
- Go:闭包
闭包就是一个函数和与其相关的引用环境组合的一个整体(实体). package main import "fmt" func add() func(int) int { i := 0 ...
- zabbix登录密码重置方法
注:由于账号较多,难免忘记账号,下面是找回zabbix登录密码的过程. 一.登录zabbix数据库 [root@123 ~]# mysql -uroot -p密码 二.修改zabbix密码 mysql ...
- Python面向对象之私有属性和方法
私有属性与私有方法 应用场景 在实际开发中,对象的某些属性或者方法 可能只希望在对象的内部被使用,而不希望在外部被访问到: 私有属性 就是对象不希望公开的属性: 私有方法 就是对象不希望公开的方法: ...
- 第八节:web爬虫之urllib(四)
第三个 模块parse : 是一个工具模块,提供了许多 URL 处理方法,比如拆分.解析.合并等等的方法.
- Android第三方开源SeekBarCompat:音乐类播放器等APP进度条常用
Android第三方开源SeekBarCompat:音乐类播放器等APP进度条常用 Android平台原生的SeekBar设计简单,然而,比如现在流行的一些音乐播放器的播放进度控制条,如果直接使 ...
- 【BZOJ3790】神奇项链(manacher,树状数组)
题意: 思路:生成一些回文拼起来使生成的段数最小 显然存在一种最优的方案,使生成的那些回文是目标串的极长回文子串 求出对于每个位置的最长回文子串,问题就转化成了: 给定一些已知起始和终止位置的线段,求 ...
- [转] python 获取本机ip地址的两种实现方法
#!/usr/bin/python import socket import fcntl import struct def get_ip_address(ifname): s = socket.so ...
- 微信最新开源的PhxSQL
在编者看到“[重磅]微信开源PhxSQL:高可用.强一致的MySQL集群”时,由衷赞叹,这等造福广大DBA及运维同仁的事情,真心赞.腾讯及微信的开放,真的不是说说而已. 本文由资深DB从业者撰写,相信 ...
- Android: 长按及松开处理
长按及松开处理 // 长按触发handle final Handler handler = new Handler(); final Runnable mLongPressed = new Runna ...
- Android 属性动画(Property Animation) 全然解析 (上)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/38067475 1.概述 Android提供了几种动画类型:View Animat ...
