javascript实现弹层效果
首先,需要有一个按钮来模拟登录:
<button id="btnLogin"class="login-btn">登录</button>

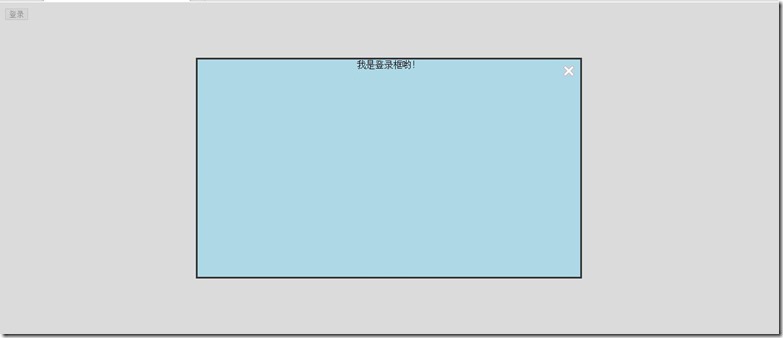
然后呢,我们想通过点击这个按钮实现这样一个效果:

从上面这张图片,我们可以看到,灰色背景就是遮罩层,而浅蓝色的区域就是登陆框位置所在了。OK,下面先看一下HTML结构和css样式:

<div id="mask"></div> //遮罩层
<div id="login"> //登陆框包裹层
<div id="loginCon"> //表单内容
<div id="close">点击关闭</div> //关闭按钮
我是登录框哟!
</div>
</div>

这里只是将HTML结构拿出来讲一下,但是下面我们是通过JS来创建它们的,所以这里只是为了方便我们理解,并不需要放在html文件里。
CSS样式:

#close{
background:url(img/close.png) no-repeat;
width:30px;
height:30px;
cursor:pointer;
position:absolute;
right:5px;
top:5px;
text-indent:-999em;
}
#mask{
background-color:#ccc;
opacity:0.7;
filter: alpha(opacity=70);
position:absolute;
left:0;
top:0;
z-index:1000;
}
#login{
position:fixed;
z-index:1001;
}
.loginCon{
position:relative;
width:670px;
height:380px;
background:lightblue;
border:3px solid #333;
text-align: center;
}

css样式中需要注意一下z-index属性,因为我们需要让遮罩层盖住除了登录框之外所有的页面内容,所以,需要确保登录框的层次最高,遮罩层次之,所以一般将这两个的z-index属性值设置为比较高的数值,但遮罩层要比登陆框少一层。然后还有一点就是遮罩层必须设置透明度,不然就太难看了,用户体验极其不好!
JS实现代码:

function dialog(){
//获取页面的高度和宽度
var sWidth=document.body.scrollWidth || document.documentElement.scrollWidth;
var sHeight=document.body.scrollHeight || document.documentElement.scrollHeight;
//获取页面的可视区域高度和宽度
var wHeight=document.documentElement.clientHeight || document.body.clientHeight;
//创建遮罩层
var oMask=document.createElement("div");
oMask.id="mask";
oMask.style.height=sHeight+"px";
oMask.style.width=sWidth+"px";
document.body.appendChild(oMask); //添加到body末尾
//创建登录框
var oLogin=document.createElement("div");
oLogin.id="login";
oLogin.innerHTML="<div class='loginCon'><div id='close'>点击关闭</div>我是登录框哟!</div>";
document.body.appendChild(oLogin);
//获取登陆框的宽和高
var dHeight=oLogin.offsetHeight;
var dWidth=oLogin.offsetWidth;
//设置登陆框的left和top
oLogin.style.left=sWidth/2-dWidth/2+"px";
oLogin.style.top=wHeight/2-dHeight/2+"px";
//获取关闭按钮
var oClose=document.getElementById("close");
//点击关闭按钮和点击登陆框以外的区域都可以关闭登陆框
oClose.onclick=oMask.onclick=function(){
document.body.removeChild(oLogin);
document.body.removeChild(oMask);
};
}
window.onload=function(){
var oBtn=document.getElementById("btnLogin");
//点击登录按钮
oBtn.onclick=function(){
dialog();
}
}

这种方法是通过JS在事件绑定里动态创建和移除这些标签,然后设置他们的 id 和 style 属性。
javascript实现弹层效果的更多相关文章
- javascript右下角弹层及自动隐藏
在编写项目中总会需要有个右下角弹层提示公告的需求,怎么用更简单方面,更简洁代码,实现更好用户体验这个就是我们的所要做的内容.市场这块弹层很多,但功能不尽如人意.下面分享早些时候自己编写,以及现在还在应 ...
- 使用JavaScript实现弹出层效果
声明 阅读本文需要有一定的HTML.CSS和JavaScript基础 设计 实现弹出层效果的思路非常简单:将待显示的内容先隐藏,在触发某种条件后(如点击按钮),将原本隐藏的内容显示出来. 实现 < ...
- 使用JavaScript实现弹出层效果的简单实例
转自:https://www.jb51.net/article/85475.htm 实现弹出层效果的思路非常简单:将待显示的内容先隐藏,在触发某种条件后(如点击按钮),将原本隐藏的内容显示出来. 实现 ...
- Fancybox丰富的弹出层效果
Fancybox是一款优秀的jquery插件,它能够展示丰富的弹出层效果.前面我们有文章介绍了facybox弹出层效果,相比facybox,fancybox显得功能更为齐全,它除了可以加载DIV,图片 ...
- [转]jquery Fancybox丰富的弹出层效果
本文转自:http://www.helloweba.com/view-blog-65.html Fancybox是一款优秀的jquery插件,它能够展示丰富的弹出层效果.前面我们有文章介绍了facyb ...
- jQuery弹出层效果
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><meta ...
- JS遮罩层弹框效果
对于前端开发者来说,js是不可缺少的语言.现在我开始把我日常积累的一些js效果或者通过搜索自己总结的一些效果分享给大家,希望能够帮助大家一起进步,也希望大家能够多多支持! 1.今天我先分享一个遮罩层弹 ...
- html+css源码之实现登录弹出框遮罩层效果
在web开发中,很多网站都做了一些特别炫丽的效果,比如用户登录弹框遮罩层效果,本文章向大家介绍css如何实现登录弹出框遮罩层效果,需要的朋友可以参考一下本文章的源代码. html+css实现登录弹出框 ...
- jQuery WIN 7透明弹出层效果
jQuery WIN 7透明弹出层效果,点击可以弹出一个透明层的jquery特效,插件可以调弹出框的宽度和高度,很不错的一个弹出层插件. 适用浏览器:IE8.360.FireFox.Chrome.Sa ...
随机推荐
- gnu-ucos 增加 bmp 位图显示
昨天又下了点功夫弄了个在tft屏幕上显示bmp位图的. 我选择的是24位tft真彩測显示方式所以也要选择真彩色位图.网上给出的16位位图数组无法使用.在csdn上下载了2个制作工具,一个是c代码的,一 ...
- CodeForces 300C Beautiful Numbers(乘法逆元/费马小定理+组合数公式+高速幂)
C. Beautiful Numbers time limit per test 2 seconds memory limit per test 256 megabytes input standar ...
- [IT学习]Python 小项目 通讯录 思路
建立一个通讯录查询软件,暂时只支持按姓名检索.出发点:无需登录企业门户,即可检索.要注意保护员工手机号,除非他自己同意显示. 欢迎您访问www.cnblogs.com/viphhs.转载请联系作者授权 ...
- Codeforces 440 D. Berland Federalization 树形DP,记录DP
题目链接:http://codeforces.com/contest/440/problem/D D. Berland Federalization Recently, Berland faces ...
- 汉诺塔算法c++源代码(递归与非递归)[转]
算法介绍: 其实算法非常简单,当盘子的个数为n时,移动的次数应等于2^n - 1(有兴趣的可以自己证明试试看).后来一位美国学者发现一种出人意料的简单方法,只要轮流进行两步操作就可以了.首先把三根柱 ...
- 集成到Buildroot中的Helloword程序【转】
本文转载自:http://www.openloongson.org/forum.php?mod=viewthread&tid=85 本帖最后由 gt945 于 2015-7-5 17:06 编 ...
- ip地址管理与子网划分
1,高层协议(主机到主机或应用问题)负责名字到地址的映射.国际模块负责网际地址到局域网地址的映射.底层(如本地网或网关)程序的任务是负责本地网地址到路由上的映射. 2,地址是由4个八位字节组成(32位 ...
- Java 基本类型和对象类型的区别
Java 基本类型和对象类型的区别 基本类型: int long byte float double char boolean short 对象类型: Integer Long Byte Float ...
- 珠宝 jewelry 省选模拟
n种珠宝.每种各1个.有价格ci元,美度vi. 要求分别输出1元到m元 可买的最大优美度. 整数 :0<n<=10000000, 0<ci<=300,0<=vi< ...
- 《Unpaired Image-to-Image Translation using Cycle-Consistent Adversarial Networks》论文笔记
Code Address:https://github.com/junyanz/CycleGAN. Abstract 引出Image Translating的概念(greyscale to color ...
