【Silverlight】Bing Maps开发应用与技巧一:地图打点与坐标控件(CoordControl)
【Silverlight】Bing Maps开发应用与技巧一:地图打点与坐标控件(CoordControl)
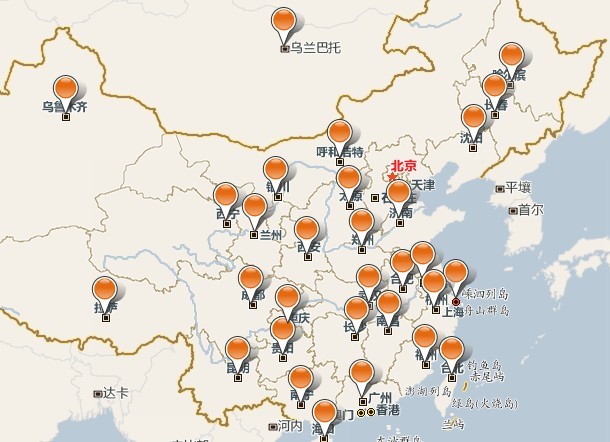
使用Bing Maps Silverlight Control开发中,很多时候都需要实现在的地图上打点的功能,也就是通过鼠标点击事件处理当前地图上点击点添加一个标注(比如图钉),主要使用ViewportPointToLocation方法进行坐标转换,将鼠标所点击点的物理坐标转化为地理坐标(经度、纬度),该方法如下定义:
[ScriptableMemberAttribute]
public override Location ViewportPointToLocation (Point viewportPoint)
{}
鼠标在地图上点击会触发一系列的地图鼠标事件(MapMouseEventArgs),通过该事件的事件参数可以直接或获取到鼠标当前点击点的物理坐标,该事件类定义如下:
namespace Microsoft.Maps.MapControl
{
public class MapMouseEventArgs : MapEventArgs
{
public MapMouseEventArgs(Point viewportPoint);
[ScriptableMember]
public Point ViewportPoint { get; }
}
}
了解了以上两个关键点后就可以实现在地图上打点的功能了,比如我们通过鼠标单击事件来处理,当鼠标在地图上单击的时候实现打点,代码如下:
protected void map_MouseClick(object sender, MapMouseEventArgs e)
{
//初始化一个图标
Pushpin pushpin = new Pushpin();
//设置图钉对象的定位坐标
pushpin.Location = map.ViewportPointToLocation(e.ViewportPoint);
//添加图钉到地图上
map.Children.Add(pushpin);
}

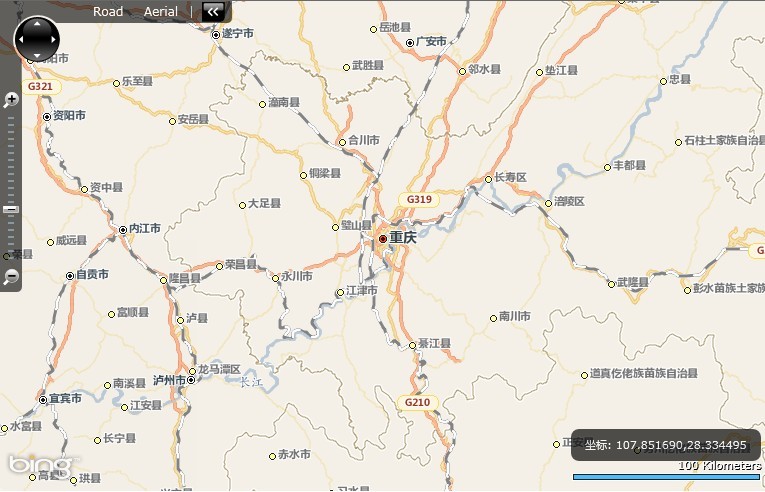
最近不少朋友问我Bing Maps Silverlight Control怎么没有和DeepEarth中提供的用于显示当前鼠标所在的地理位置(经度、纬度)的显示控件,在DeepEarth中我叫它坐标控件(CoordControl)。在Bing Maps Silverlight Control中确实没有坐标控件(CoordControl),但是Bing Maps Silverlight Control为我们提供了非常灵活的编程模型框架,可以通过扩展自己开发出这样的控件。
首先为坐标显示控件设计一个外观效果,使用Border布局,并设置了其水平靠右,垂直靠底对齐。如下所示:
<Border Background="#FF000000" CornerRadius="8,8,8,8" Padding="0,8,0,8" Opacity="0.68" MinWidth="190" MinHeight="30"
HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="0,0,5,30">
<TextBlock x:Name="Coords" HorizontalAlignment="Center" TextWrapping="Wrap" Foreground="White"/>
</Border>
如上的控件界面设计,其中使用了一个Coords的TextBlock控件来显示当前鼠标指针所在的地理坐标,通过Map对象的MouseMove事件来实现坐标的显示:
protected void map_MouseMove(object sender, MouseEventArgs e)
{
Point viewportPoint = e.GetPosition(map);
Location location;
if (map.TryViewportPointToLocation(viewportPoint, out location))
{
Coords.Text = String.Format("坐标: {0:f6},{1:f6}", location.Longitude, location.Latitude);
}
}

以上是直接在Map所在页面实现的,我们也可以将其封装为Silverlight用户控件,具体实现就是将上面的Border布局的界面那一堆代码移植到Silverlignt UserControl中去,如下XAML代码块:
<UserControl x:Class="BingMapsTraining.UIComponents.CoordControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Grid x:Name="LayoutRoot">
<Border Background="#FF000000" CornerRadius="8,8,8,8" Padding="0,8,0,8" Opacity="0.68" MinWidth="190" MinHeight="30"
HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="0,0,5,30">
<TextBlock x:Name="Coords" HorizontalAlignment="Center" TextWrapping="Wrap" Foreground="White"/>
</Border>
</Grid>
</UserControl>
接下来需要重载或是改写该控件的构造方法,让外部调用的时候传递一个Map对象参数,在构造方法里实现对Map对象的MouseMove事件的监听处理。
public partial class CoordControl : UserControl
{
private CoordControl()
{
InitializeComponent();
} public CoordControl(Map MapInstance)
: this()
{
if (MapInstance != null)
{
MapInstance.MouseMove += (sender, e) =>
{
Point viewportPoint = e.GetPosition(MapInstance);
Location location;
if (MapInstance.TryViewportPointToLocation(viewportPoint, out location))
{
Coords.Text = String.Format("坐标: {0:f6},{1:f6}", location.Longitude, location.Latitude);
}
};
}
}
}
通过上面的方式将坐标控件进行封装后,调用就更加简单,只需要实例化一个对象作为一个Silverlight子元素并将其添加到布局容器中就行了,如下代码:
LayoutRoot.Children.Add(new CoordControl(this.map));
推荐博文:
MSDN:http://msdn.microsoft.com/en-us/library/ee681890.aspx
官方:http://www.microsoft.com/maps
中国Bing Maps:http://cn.bing.com/ditu/
官方SDK:http://www.microsoft.com/maps/isdk/silverlight/
版权说明
本文属原创文章,欢迎转载且注明文章出处,其版权归作者和博客园共有。
作 者:Beniao
【Silverlight】Bing Maps开发应用与技巧一:地图打点与坐标控件(CoordControl)的更多相关文章
- Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图
Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方便的开发模 ...
- javascript 框架、根基技巧、布局、CSS、控件 JavaScript 类库
预筹备之 JavaScript 今朝支流的 JavaScript 框架排名中,jQuery 和 Ext 可算是佼佼者,得到了用户的普遍好评.海内的一些框架许多也是模仿 jQuery 对 JavaScr ...
- Google 地图 API V3 之控件
Google官方教程: Google 地图 API V3 使用入门 Google 地图 API V3 针对移动设备进行开发 Google 地图 API V3 之事件 Google 地图 API V3 ...
- Silverlight项目笔记5:Oracle归档模式引起的异常&&表格控件绑定按钮
1.Oracle归档模式产生日志文件引起数据库异常 连接数据库失败,提示监听错误,各种检查监听配置文件,删除再添加监听,无果. sqlplus下重启数据库数据库依然无果,期间碰到多个错误提示: ORA ...
- duilib corner属性的贴图技巧——让图片自动贴到控件的的某一边或者一角并自适应控件的大小
转载请说明原出处,谢谢~~ Duilib给控件贴图功能可以附带多个属性,各个属性的配合可以达到许多效果.以下是duilib支持的所有贴图属性: 贴图描述: Duilib的表现力丰富很大程度上得益于贴图 ...
- 百度地图js版定位控件
一 概述 百度地图在最新版已加入浏览器定位控件,个人认为应该是既高德地图更新了一个浏览器也能定位功能后,百度不甘落后自己简简单单,草草写了个这个功能的定位控件 GeolocationControl 这 ...
- Android开发技巧——定制仿微信图片裁剪控件
拍照--裁剪,或者是选择图片--裁剪,是我们设置头像或上传图片时经常需要的一组操作.上篇讲了Camera的使用,这篇讲一下我对图片裁剪的实现. 背景 下面的需求都来自产品. 裁剪图片要像微信那样,拖动 ...
- 【高德地图API】Pivot控件中加载地图并禁止Pivot手势
如题,解决方案,参考[Windows phone应用开发[20]-禁止Pivot手势]http://www.cnblogs.com/chenkai/p/3408658.html. xaml代码清单 ...
- Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图
Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方面的开 ...
随机推荐
- CAD在一个点构造选择集
主要用到函数说明: IMxDrawSelectionSet::SelectAtPoint 在一个点构造选择集.详细说明如下: 参数 说明 [in] IMxDrawPoint* point 点坐标 [i ...
- java8 foreach不能使用break、countinue
在学习1.8新特性的过程中,发现foreach中不可以使用break和countinue,然后我使用了return,结果如下图,对循环并没有影响. 百度一下,发现了一个不一样的回答 然后我就看了下源码 ...
- ecshop笔记
***ecshop在线入门手册***:http://book.ecmoban.com/ 解决ecshop与jquery冲突问题1.修改文件:/js/transport.js在文件最底部增加代码: if ...
- linux time-统计给定命令所花费的总时间
推荐:更多linux 性能监测与优化 关注:linux命令大全 time命令用于统计给定命令所花费的总时间. 语法 time(参数) 参数 指令:指定需要运行的额指令及其参数. 实例 当测试一个程序或 ...
- buf.writeIntBE()函数详解
buf.writeIntBE(value, offset, byteLength[, noAssert]) buf.writeIntLE(value, offset, byteLength[, noA ...
- STM32单片机串口一键下载电路与操作方法详解
STM32三种启动模式对应的存储介质均是芯片内置的,它们是:1)用户闪存 = 芯片内置的Flash.2)SRAM = 芯片内置的RAM区,就是内存啦.3)系统存储器 = 芯片内部一块特定的区域,芯片出 ...
- Ajax_使用 jQuery 实现Ajax
[jQuery中的Ajax] 1.jQuery对Ajax操作进行了封装,在jQuery中最底层的方法时 $.ajax().第二层是 load() , $.get() 和 $.post(),第三层是 ...
- App后台开发运维和架构实践学习总结(5)——App产品从需求到研发到开发到上线到产品迭代全过程
前言 如果没有做过开发,研发过产品的人,很难体会做产品的艰难,刚进公司的人,一般充当的是程序开发,我这里说的是开发,它与研发是有区别的. 一个需求下来,如果不能很好地理解产品需求,如果不能很好的驾驭需 ...
- Android layer-list:联合shape(2)
Android layer-list:联合shape(2) 附录文章3简单说明了Android layer-list的用法,现在把Android layer-list联合shape做出一些特殊的 ...
- macos-mojave
macos-mojave https://itunes.apple.com/cn/app/macos-mojave/id1398502828?mt=12
