canvas画笑脸
<style>
body {
background: black;
text-align: center;
}
#cans {
background: white;
}
</style>
<script>
window.onload=function(){
let OC=document.getElementById("cans");
let ctx=OC.getContext("2d");
ctx.arc(600,400,200,0,360,false);//一个大圆(起点坐标,起点坐标,半径,起始弧度,结束弧度,是否逆时针)逆时针为true,顺时针false
ctx.stroke();//描边
ctx.beginPath();//防止之前画好的部分受后面画的影响
ctx.arc(500,330,20,0,360,false);//左眼睛
ctx.stroke();//描边
ctx.beginPath();//防止之前画好的部分受后面画的影响
ctx.arc(700,330,20,0,360,false);//右眼睛
ctx.stroke();//描边
ctx.beginPath(); //防止之前画好的部分受后面画的影响
ctx.arc(600,430,100,(120-90)*Math.PI/180,(240-90)*Math.PI/180,false);//嘴巴,画弧线,弧度=度数-90
ctx.stroke();//描边
}
</script>
<body>
<input type="color" id="c1"><br />
<canvas id="cans" height="800" width="1200">该浏览器不支持canvas元素操作,请更新浏览器</canvas>
</body>
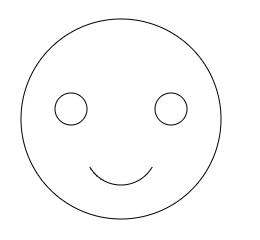
效果如下:
canvas画笑脸的更多相关文章
- Android利用canvas画各种图形(点、直线、弧、圆、椭圆、文字、矩形、多边形、曲线、圆角矩形) .
1.首先说一下canvas类: Class Overview The Canvas class holds the "draw" calls. To draw something, ...
- Android利用canvas画各种图形 及Paint用法 .
引自:http://blog.csdn.net/carlfan/article/details/8139984 1.首先说一下canvas类: Class Overview The Canvas cl ...
- Android利用canvas画各种图形
Android利用canvas画各种图形(点.直线.弧.圆.椭圆.文字.矩形.多边形.曲线.圆角矩形) 本文链接:https://blog.csdn.net/rhljiayou/article/det ...
- 使用javascript和canvas画月半弯
使用javascript和canvas画月半弯,月半弯好浪漫!浏览器须支持html5 查看效果:http://keleyi.com/a/bjad/8xqdm0r2.htm 以下是代码: <!do ...
- canvas 画圈 demo
html代码: <canvas id="clickCanvas2" width="180" height="180" data-to ...
- 踩个猴尾不容易啊 Canvas画个猴子
踩个猴尾不容易啊 Canvas画个猴子 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- canvas画随机闪烁的星星
canvas画一颗星星: 规则的星星有内切圆和外切圆,每两个点之间的角度是固定的,因此可得到星星的每个点的坐标,画出星星. function drawStars(x,y,radius1,radius2 ...
- canvas画时钟
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- Canvas画椭圆的方法
虽然标题是画椭圆,但是我们先来说说Canvas中的圆 相信大家对于Canvas画圆都不陌生 oGC.arc(400, 300, 100, 0, 2*Math.PI, false); 如上所示,直接 ...
随机推荐
- javascript:;用法集锦
如果是个# ,就会出现跳到顶部的情况,个人收藏的几种解决方法:1:<a href="####"></a> 2:<a href="javasc ...
- POJ1087 A Plug for UNIX —— 最大流
题目链接:https://vjudge.net/problem/POJ-1087 A Plug for UNIX Time Limit: 1000MS Memory Limit: 65536K T ...
- Scanner、String(java基础知识十二)
1.Scanner的概述和方法介绍 * A:Scanner的概述 * 是一个从键盘输入的类,有final修饰,不能被子类继承 * Scanner sc = new Scanner(System.in) ...
- MongoDB3.6.3 windows安装配置、启动
1.官网下载MongoDB的安装包 2.安装中一直Next即可安装成功,不过需要注意的是: 可以自定义安装,选择安装路径 值得注意的还有,安装中因为下载compass十分缓慢.把下面默认选中的勾去掉 ...
- ComboBox联动 (AJAX BS实现)
//从webservice中取数据ajax Ext.Ajax.request({ url: 'WebService.asmx/GetComboxFi ...
- POJ1228:Grandpa's Estate(给定一些点,问是否可以确定一个凸包)
Being the only living descendant of his grandfather, Kamran the Believer inherited all of the grandp ...
- cocos2dx 游戏开发中常用场景切换方式以及特性
runWithScene(CCScene* scene):启动游戏,并运行scene 场景.这个方法在主程序启动时第一次启动主场景时调用. replaceScene(CCScene* scene) ...
- Jmeter学习之While Controller
参考 https://www.cnblogs.com/richered/p/8404641.html https://blog.csdn.net/rwang99/article/details/511 ...
- Python学习之旅—生成器对象的send方法详解
前言 在上一篇博客中,笔者带大家一起探讨了生成器与迭代器的本质原理和使用,本次博客将重点聚焦于生成器对象的send方法. 一.send方法详解 我们知道生成器对象本质上是一个迭代器.但是它比迭代器对 ...
- ubuntu设置里面怎么少了好多设置了比如桌面背景
哈哈 我也是醉了 这个虚拟机真的不好对付 解决办法:sudo apt-get install unity-control-center ok!
