【Silverlight】Bing Maps学习系列(七):使用Bing Maps的图片系统(Tile System)
【Silverlight】Bing Maps学习系列(七):使用Bing Maps的图片系统(Tile System)
目前包括微软必应地图在内的几乎所有在线电子地图(如:Google Maps等)都事先对地图图片(Tile)进行预处理,通过特定的算法将预处理过后的图片进行无缝的拼接,建立一套统一有规律、标准的地图映射系统。Bing Maps地图映射、坐标系以及地图Tile编码体系映射,统称为必应地图图片系统(Bing Maps Tile System)。
如果要了解Bing Maps的地图图片系统,可以看看下面这两片文章:
了解了Bing Maps的Tile System,下面来看看如何使用Bing Maps的Tile System。首先要明确一点,地图的不同放大级别(ZoomLabel)的界面上显示的效果是又不同的多张图片组成,下面通过Tile System加载一张图片(http://images.cnblogs.com/cnblogs_com/beniao/BingMaps/China0.jpg)的示例来来证实这一说话。
1 public MainPage()
2 {
3 InitializeComponent();
4 MapTileLayer tileLayer = new MapTileLayer();
5 LocationRectTileSource tileSource = new LocationRectTileSource(
6 new UriBuilder(@"http://images.cnblogs.com/cnblogs_com/beniao/BingMaps/China0.jpg").Uri.ToString(),
7 new LocationRect(new Location(60, 60), new Location(13, 140)),
8 new Range<double>(1, 16));
9 tileLayer.TileSources.Add(tileSource);
10 tileLayer.Opacity = 0.9;
11 myMap.Children.Add(tileLayer);
12 this.myMap.ViewChangeOnFrame += delegate(object sender, Microsoft.Maps.MapControl.MapEventArgs e)
13 {
14 double longitude = this.myMap.Center.Longitude;
15 double latitude = this.myMap.Center.Latitude;
16
17 this.tbLatitude.Text = latitude.ToString();
18 this.tbLongitude.Text = longitude.ToString();
19 };
20 this.myMap.Mode = new MercatorMode();
21 }
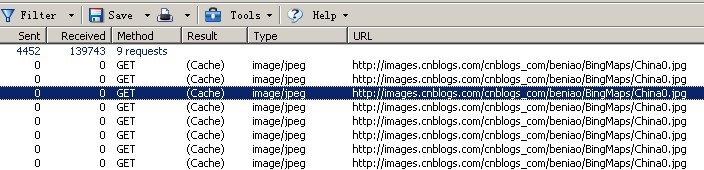
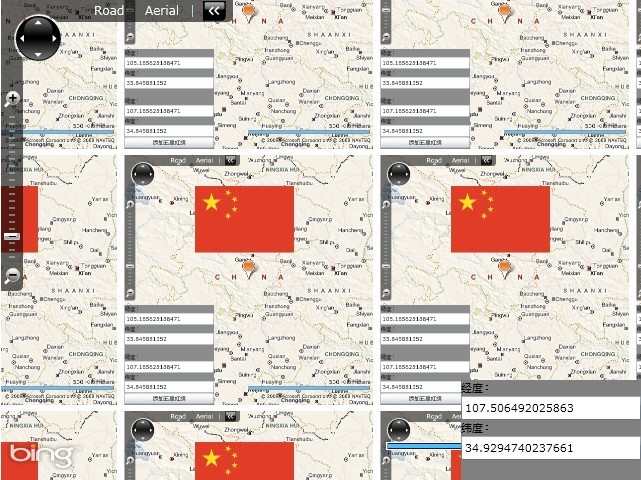
通过上面4---11行代码,实现通过Tile System加载一张图片到地图显示出来,通过运行程序可以发现,同一张图片在设置的地图界面上显示出了多张,这是为什么呢?就是上面所声明是:“地图的不同放大级别(ZoomLabel)的界面上显示的效果是又不同的多张图片组成”,为了证实这一点我们可以通过HttpWatch等工具查看到详细的http请求响应数据:


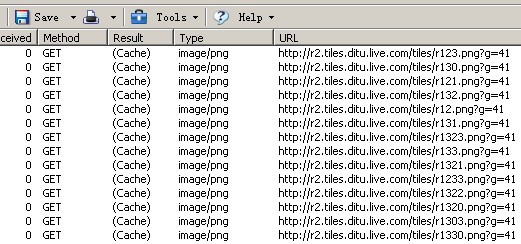
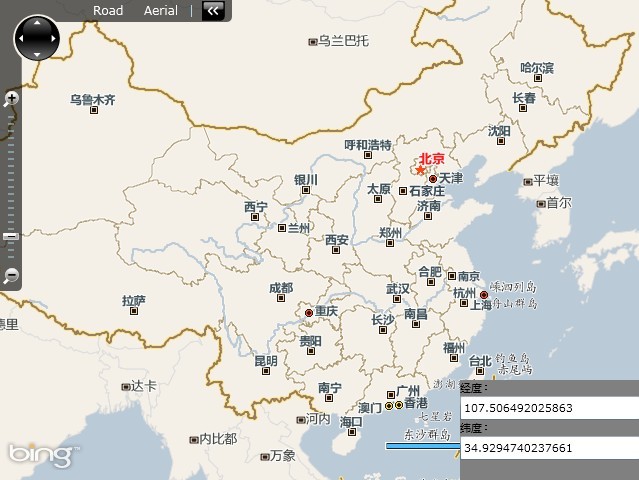
在本文开头部分提到,Bing Maps地图数据就是通过Tile System编码映射将不同的图片组合在一起形成的一套完整的图片系统。下面我们将上面加载图片的地址修改下,比如加载中国地区的Bing Maps,首先我们需要找到中国地图所对应的Bing Maps的Tile System映射Url(可通过HttpWatch工具在http://cn.bing.com/得到)。

1 namespace UseTileLayers
2 {
3 public partial class MainPage : UserControl
4 {
5 public MainPage()
6 {
7 InitializeComponent();
8 //初始化一个Uri对象,指向中文必应地图的Tile系统
9 UriBuilder tileSourceUri = new UriBuilder("http://r2.tiles.ditu.live.com/tiles/r{quadkey}.png?g=41");
10
11 MapTileLayer tileLayer = new MapTileLayer(); //初始化一个图层
12 LocationRectTileSource tileSource = new LocationRectTileSource(
13 tileSourceUri.Uri.ToString(),
14 new LocationRect(new Location(60, 60), new Location(13, 140)),
15 //初始化LocationRectTileSource对象,设定显示范围及放大级别
16 new Range<double>(1, 16));
17 tileLayer.TileSources.Add(tileSource); //指定图层的TileSource
18 tileLayer.Opacity = 0.9;
19 myMap.Children.Add(tileLayer); //将图层叠加在地图上
20
21 this.myMap.ViewChangeOnFrame += delegate(object sender, Microsoft.Maps.MapControl.MapEventArgs e)
22 {
23 double longitude = this.myMap.Center.Longitude;
24 double latitude = this.myMap.Center.Latitude;
25
26 this.tbLatitude.Text = latitude.ToString();
27 this.tbLongitude.Text = longitude.ToString();
28 };
29 this.myMap.Mode = new MercatorMode();
30 }
31 }
32 }

相关说明
本文属学习笔记文章,愿与有志者共同学习交流。欢迎转载,但请在明显地位标记本文的原文连接。
作 者:Beniao Bing Maps开发群:75662563
【Silverlight】Bing Maps学习系列(七):使用Bing Maps的图片系统(Tile System)的更多相关文章
- Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身
Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身 Bing Maps Silverlight Control所提供的功能导航是非常强大的,在设计上对扩展的支持非常好,提供了许多用 ...
- 【Silverlight】Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps
[Silverlight]Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps 上个月微软必应地图(Bing Maps) ...
- 【Silverlight】Bing Maps学习系列(六):使用扩展模式(Extended Modes)(转)
[Silverlight]Bing Maps学习系列(六):使用扩展模式(Extended Modes) 微软Bing Maps推出有有段时间了,通过不断的改进和新的地图更新,现在已经基本上形成了一套 ...
- 【Silverlight】Bing Maps学习系列(五):绘制多边形(Polygon)图形(转)
[Silverlight]Bing Maps学习系列(五):绘制多边形(Polygon)图形 Bing Maps Silverlight Control支持用户自定义绘制多边形(Polygon)图形, ...
- 【Silverlight】Bing Maps学习系列(四):使用图钉层(Pushpin layer)及地图图层(MapLayer)(转)
[Silverlight]Bing Maps学习系列(四):使用图钉层(Pushpin layer)及地图图层(MapLayer) 如果我们需要在Bing Maps中加入一个小图钉标记,该如何实现了? ...
- 【Silverlight】Bing Maps学习系列(三):如何控制地图
[Silverlight]Bing Maps学习系列(三):如何控制地图 本篇主要介绍如何对地图的一些常用控制操作,包括地图加载模式.根据精度和纬度定位.变焦程度等. 一.动态设置地图加载模式 在本系 ...
- 【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图(转)
[Silverlight]Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图 如本系列第一篇你所介绍的,开发基于Silverlight的Bin ...
- 【Silverlight】Bing Maps学习系列(一):开发前的准备工作
[Silverlight]Bing Maps学习系列(一):开发前的准备工作 微软推出的Bing Maps地图引擎,对外开放了Silverlight和Ajax两种客户端API,同时微软针对全球地图还推 ...
- 前端学习 第七弹: Javascript实现图片的延迟加载
前端学习 第七弹: Javascript实现图片的延迟加载 为了实现图片进入视野范围才开始加载首先: <img src="" x-src="/acsascas ...
随机推荐
- 笔试算法题(18):常数时间删除节点 & 找到仅出现一次的两个数字
出题:给定链表的头指针和一个节点指针,要求在O(1)的时间复杂度下删除该节点 分析: 如果需要删除的节点为A,其前序节点为A-,其后续节点为A+,所以删除A之后,需要使得A-的下一个节点就是A+,常规 ...
- Linux系统安装Apache
一,Apache和tomcat的区别与联系 apache是web服务器,web服务器专门处理http请求: tomcat是运行在apache上的应用服务器: apache是普通服务器,本身只支持htm ...
- 竞赛Noi_Linux使用总结(vim)
刚换完Linux,趁着教练给的改题时间(T2确实猛)自己上网找了好多博客,发现很多跟竞赛有关的内容是碎片化的,从最基本的如何用vim写代码.编译.运行,再到怎么改设置使打代码时手感强一些,最后学对拍, ...
- Vue如何实现swiper左右滑动内容区控制导航tab同时切换高亮
Vue如何实现左右滑动内容区控制导航tab同时切换高亮,实现的效果是:点击导航按钮时内容区发生改变,左右滑动内容区时导航按钮跟随切换高亮,停留在某个内容区时刷新页面后仍然停留在当前内容区. ...
- 自动生成 serialVersionUID 的设置
1 把鼠标放在类名上,会出现小灯泡的形状 点击 Add ‘serialVersionUID’ field... 即可生成 如果鼠标放在类名上没有出现 Add ‘serialVersionUID’ fi ...
- Android ImageView加载圆形图片且同时绘制圆形图片的外部边缘边线及边框
Android ImageView加载圆形图片且同时绘制圆形图片的外部边缘边线及边框 在Android早期的开发中,如果涉及到圆形图片的处理,往往需要借助于第三方的实现,见附录文章1,2.And ...
- IE & table & border & border-collapse & bug
shit IE table border bug & border-collapse bug > `border-collapse: collapse;` table { width: ...
- Flask(2):登陆验证
装饰器补充: import functools def auth(func): @functools.wraps(func) # 作用:把原函数的原信息封装到 inner 中 def inner(*a ...
- 【springmvc】传值的几种方式&&postman接口测试
最近在用postman测试postman接口,对于springmvc传值这一块,测试了几种常用方式,总结一下.对于postman这个工具的使用也增加了了解.postman测试很棒,有了工具,测试接口, ...
- 【HDOJ4322】Candy(费用流)
题意:给N个孩子分配M个糖果. 有一个N*M的矩阵表示孩子和糖果的关系,若第i行第j列的数是1则表示第i个孩子喜欢第j个糖果,反之不喜欢. 已知,若一个孩子被分配到他喜欢的糖果那么他将获得K的快乐值, ...
