jQuery笔记之animate中的queue
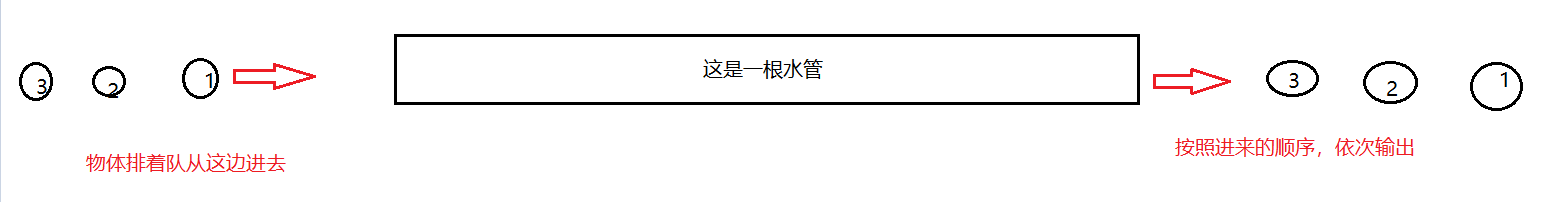
队列
队列的执行顺序

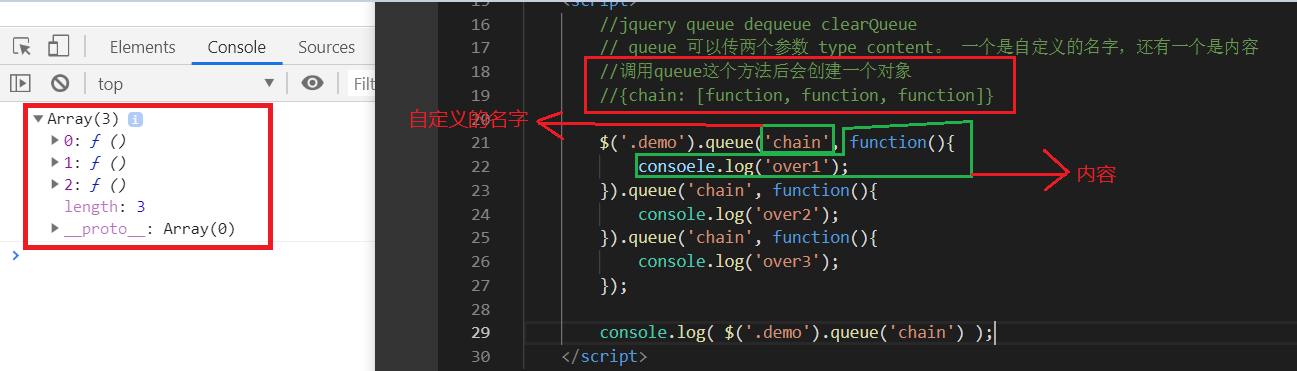
queue()

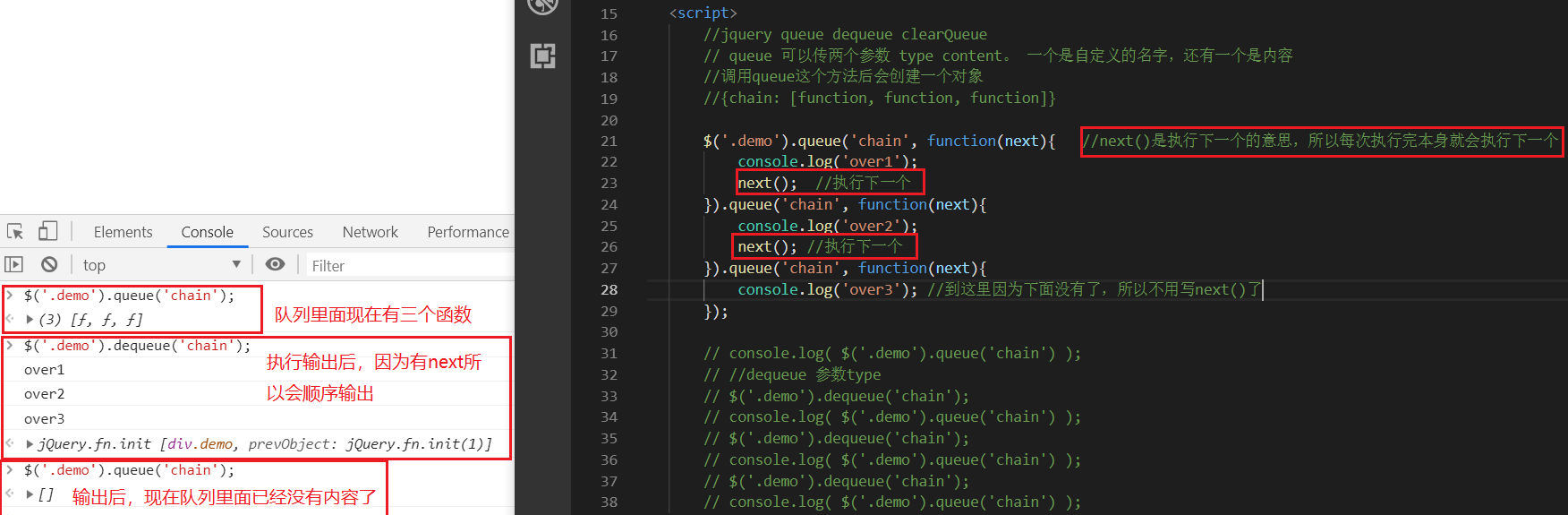
dequeue()
输出对象里面的内容
依次出队

不过这样写太麻烦了,因为每次都要输出,所以我们看下面的方法

运用到队列输出的

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <body>
<div class="demo"></div>
<script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script>
<!-- <script src="../jq/Myjquery.js"></script> -->
<script>
//jquery queue dequeue clearQueue
// queue 可以传两个参数 type content。 一个是自定义的名字,还有一个是内容
//调用queue这个方法后会创建一个对象
//{chain: [function, function, function]} $('.demo')
.css({position: 'absolute', left: 0, top: 0, width: 100, height: 100, backgroundColor: 'red'})
.on('click', function(){ //绑定点击事件
$(this).dequeue('chain'); //输出队列chain
}).queue('chain', function(next){ //接着找到了下面的队列函数可以执行输出
$(this).animate({width: 120, height: 120, left: 100, top: 100});//第一次
next();
}).queue('chain', function(next){
$(this).animate({width: 220, height: 220, left: 200, top: 200});//第二次
next();
}).queue('chain', function(next){
$(this).animate({width: 320, height: 220, left: 200, top: 300});//第三次
});
</script>
</body>
</html>
jQuery笔记之animate中的queue的更多相关文章
- jQuery之animate中的queue
queue.dequeue clearQueue 清空 用队列完成之前动画的操作:
- jQuery动画高级用法(上)——详解animation中的.queue()动画队列插队函数
决定对animate方面做一些总结,希望能给大家一些启发和帮助 从一个实际应用谈起 今天不谈animate().fadeIn().fadeOut().slideUp().show().hide()诸如 ...
- jQuery动画高级用法(上)——详解animation中的.queue()函数
如果你拿着一个疑问去找专业人士寻找答案,那么你的一个疑问会变成三个,因为他会用另外两个令你更加一头雾水的名词来解释你的这个疑问. 我想这是大多数,包括我在内,IT人在学习过程中碰到的最大问题.当你有一 ...
- jQuery笔记(三)jQuery中的事件
; padding:0;} body { font-size:13px; line-height:130%; padding:60px;} #panel { width:300px; border:1 ...
- jQuery 3.1 API中文文档
jQuery 3.1 API中文文档 一.核心 1.1 核心函数 jQuery([selector,[context]]) 接收一个包含 CSS 选择器的字符串,然后用这个字符串去匹配一组元素. jQ ...
- Jquery笔记和ajax笔记
Jquery笔记:jQuery是一个JavaScript函数库,专为事件处理设计 1.jQuery的引入 <script text="type/javascript" src ...
- Python全栈之jQuery笔记
jQuery runnoob网址: http://www.runoob.com/jquery/jquery-tutorial.html jQuery API手册: http://www.runoob. ...
- jquery笔记之属性选择器 查找以某种条件开头的页面元素
jquery笔记之属性选择器 查找以某种条件开头的页面元素 转载:http://www.blogbus.com/amyqiong-logs/78340326.html $("div[id]& ...
- 前端:jQuery笔记
前端:jQuery笔记 此系列文章乃是学习jQuery的学习笔记. Asp.net MVC Comet推送 摘要: 一.简介 在Asp.net MVC实现的Comet推送的原理很简单. 服务器端:接收 ...
随机推荐
- POJ 1422【最小路覆盖数】
题意: 背景: 小镇有n个路口,空降兵可以在任意路口降落.有m条通往别的路口的单向边,但是不会出现循环. 问最少空降多少个士兵可以走完所有路口. 数据输入: 测试组数 t 每组有: 路口数 n 边数 ...
- java代码编译过程
简单随笔 java程序需要先编译成class文件然后才能执行,由于是编程成立机器代码,虚拟机加载内存的时候更快的执行. java文件编译成class文件步骤如下: 1)词法分析,检查每一个关键字单词是 ...
- Linux下使用Curl调用Java的WebService接口
其实只要是标准的WSDL的SOA接口WebService都可以用. 调用方式: 注意:上面的方式不包括加密或者登录的,其实SOA有一套完整的加密方式. curl -H'Content-Type: te ...
- flask-admin的学习使用
参考: 1.https://blog.igevin.info/wechats/wechat-flask-admin/ 2.http://flask-admin.readthedocs.io/en/la ...
- 解决安装oracle11g r2时提示pdksh conflicts with ksh-20100621-2.el6.i686问题
http://blog.csdn.net/linghao00/article/details/7943740 http://www.2cto.com/os/201306/218566.html 在Ce ...
- CentOS 7下安装Logstash ELK Stack 日志管理系统(下)
修改防火墙,对外开放tcp/5601 [root@elk elk]# firewall-cmd --permanent --add-port=5601/tcpSuccess[root@elk elk] ...
- Android 通过ADB Wireless无线调试应用
使用数据线调试应用难免不方便,本篇博客介绍使用ADB Wireless工具.当手机和电脑处在同一网络下.实现无线调试应用. ADB Wireless可以让手机用无线来代替USB连接.而使用ADB工具的 ...
- 2016/05/16 thinkphp3.2.2 验证码使用
Think\Verify类可以支持验证码的生成和验证功能. 生成验证码 下面是最简单的方式生成验证码: $Verify =new \Think\Verify(); $Verify->entry( ...
- 打造字符界面的多媒体Linux系统
0 环境与目标 硬件:ThinkPad R52笔记本一台. 目标:字符界面的Linux系统,同时可以看图片,听音乐,看视频,无线上网,重要的是可以听着音乐编程了! 注意:本文打造的系统主要是供一个工程 ...
- Linux Find Out Last System Reboot Time and Date Command 登录安全 开关机 记录 帐号审计 历史记录命令条数
Linux Find Out Last System Reboot Time and Date Command - nixCraft https://www.cyberciti.biz/tips/li ...
