boostrap标签
字体:
- <lead>:加强显示
- <strong><b>:字体加粗
- <i><em>:斜体字
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31708fr)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(#a94442)
文字对齐:
- .text-left:左对齐
- .text-center:居中对齐
- .text-right:右对齐
- .text-justify:两端对齐
列表:
- .list-unstyled:去除默认的列表样式的风格
- .list-inline:把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示
- <dl>
<dt>定义列表标题</dt>
<dd>定义列表信息</dd>
</dl>
- .dl-horizontal:给定义列表实现水平显示效果,只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果
代码:
- 使用<code></code>来显示单行内联代码
- 使用<pre></pre>来显示多行块代码,
- .pre-scrollable:控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
- 使用<kbd></kbd>来显示用户输入代码
- 不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。
表格:
- .table:基础表格
- .table-striped:斑马线表格
- .table-bordered:带边框的表格
- .table-hover:鼠标悬停高亮的表格
- .table-condensed:紧凑型表格
- .table-responsive:响应式表格
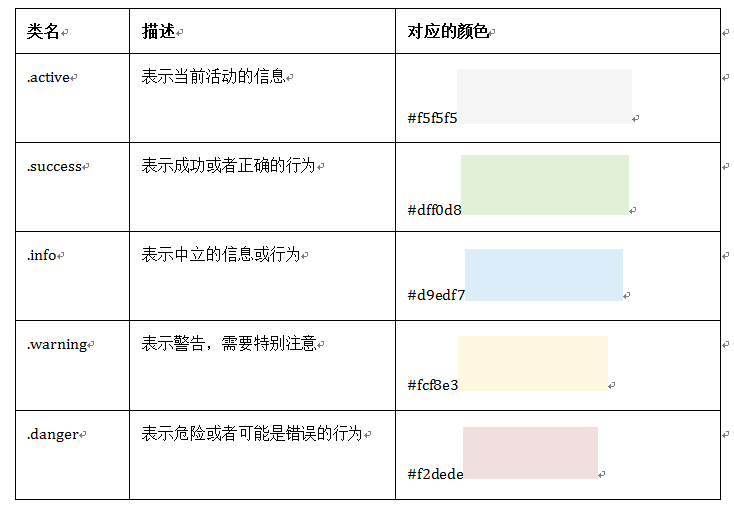
- 下图为tr的几种class




表单:
- .form-control:宽度变成了100%、设置了一个浅灰色(#ccc)的边框、具有4px的圆角、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化、设置了placeholder的颜色为#999
- 在<form>元素上使用类名“form-horizontal”:设置表单控件padding和margin值、改变“form-group”的表现形式,类似于网格系统的“row”
- 在<form>元素中添加类名“form-inline”:将表单的控件都在一行内显示
- <select>元素中增加multiple:可多行选择
- 如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”,如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
- 在Bootstrap框架中的按钮都是采用<button>来实现,如:

<button class="btn" href="#">Default</button>、
<button class="btn btn-primary" href="#">Primary</button>、
<button class="btn btn-info" href="#">Info</button>、
<button class="btn btn-success" href="#">Success</button>、
<button class="btn btn-warning" href="#">Warning</button>、
<button class="btn btn-danger" href="#">Danger</button>、
<button class="btn btn-inverse" href="#">Inverse</button>、
<button class="btn btn-link" type="button">链接按钮.btn-link</button>
- .btn-lg、.btn-sm、.btn-xs三个类名分别控制按钮为加大、缩小、超小
- “.btn-block”:使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值,主要用于移动手机端
- input-sm:让控件比正常大小更小,input-lg:让控件比正常大小更,这两个类适用于表单中的input,textarea和select控件
- 相应的表单控件上添加属性“disabled”:禁用控件,适用于.form-control类及fieldset标签元素
- 表单验证(form-group中):.has-warning:警告状态(黄色)、.has-error:错误状态(红色)、.has-success:成功状态(绿色),如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一,并分别对应加上如下代码:
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
- .help-block:将提示信息以块状显示,并且显示在控件底部,如:<span class="help-block">你输入的信息是正确的</span>
boostrap标签的更多相关文章
- boostrap折叠,jquery ui accordion同时打开多个标签
http://caibaojian.com/bootstrap/javascript.html http://www.w3cschool.cc/jqueryui/example-accordion.h ...
- 【转】Validate + Boostrap tooltip 表单验证示例
一.工具准备: 1.boostrap: 下载地址 http://getbootstrap.com/ jquery: jQuery版本需大于或等于1.8.0 jquery.validate.min.j ...
- 用H5+Boostrap做简单的音乐播放器
前言:这个是综合一下我最近在学的东西做的小Demo,到实际使用还有距离,但是用来练手巩固知识点还是不错的,最近在二刷JS书和Boostrap.css的源码,做完这个Demo也算是暂告一段落,接下来是j ...
- Boostrap栅格系统
Boostrap排版.链接样式设置了基本的全局样式.分别是:为body元素设置 布局容器:Bootstrap需要为页面内容和栅格系统包裹一个:container容器.Bootstrap提供了两个作此用 ...
- H5+Boostrap的音乐播放器
H5+Boostrap做简单的音乐播放器 前言:这个是综合一下我最近在学的东西做的小Demo,到实际使用还有距离,但是用来练手巩固知识点还是不错的,最近在二刷JS书和Boostrap.css的源码,做 ...
- boostrap中模态框显示在阴影之下
boostrap中模态框显示在阴影之下 出现这种情况的原因我开始也搞了很久,问题出现在哪里呢? 有事问百度,在百度上查了一下资料,他们主要的解决办法:是 修改标签的z-index属性的值, 我试着改了 ...
- 在Bootstrap开发中解决Tab标签页切换图表显示问题
在做响应式页面的时候,往往需要考虑更多尺寸设备的界面兼容性,一般不能写死像素,以便能够使得界面元素能够根据设备的不同进行动态调整,但往往有时候还是碰到一些问题,如Tab标签第一页面正常显示,但是切换其 ...
- 解决boostrap中,iframe渲染下,苹果手机横向无法显示剩余内容问题
描述: 问题解决了,采用的手势拖动显示剩余内容,并不是有了横向滚动条 在head标签中加入 <head> <meta charset="utf-8"> &l ...
- Boostrap导航栏跳转到其他页面或外部链接
想要在boostrap下增加一个标签a,并设置其href属性来实现跳转功能(具体是想在导航栏中添加,点击某个导航栏部件时跳转至其他页面),但是发现事情并不是想象中的那么简单: “Bootstrap为这 ...
随机推荐
- JavaScript总结01
1 JavaScript 与 Java 的关系? 雷锋和雷峰塔的关系JavaScript和Java都与sun公司有合作,是借势Java 2 JavaScript 的特点是什么? 脚本语言(一种轻量级的 ...
- 【OI】单调队列
所谓单调队列,就是一个保持着某种性质的队列,通常是队列从队头到队尾,维护一种递增递减的关系. 这种队列通常用来解决一些连续区间的最值问题. 这种队列的入队要保证符合当前的性质,例如一个递增的单调序列( ...
- CSP 201703-4 地铁修建【最小生成树+并查集】
问题描述 试题编号: 201703-4 试题名称: 地铁修建 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 A市有n个交通枢纽,其中1号和n号非常重要,为了加强运输能力,A市 ...
- SpringMVC_1
//@SessionAttributes(value={"user"},types={String.class}) @Controller public class SpringM ...
- bzoj1016 [JSOI2008]最小生成树计数——Kruskal+矩阵树定理
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=1016 从 Kruskal 算法的过程来考虑产生多种方案的原因,就是边权相同的边有一样的功能, ...
- EasyUI Calendar 日历
转自:http://www.jeasyui.net/plugins/175.html 通过 $.fn.calendar.defaults 重写默认的 defaults. 日历(calendar)显示允 ...
- [转载]android常用的API接口调用
原文地址:android常用的API接口调用作者:宋耀 显示网页: Uri uri = Uri.parse("http://www.google.com"); In ...
- Python机器学习算法 — 决策树(Decision Tree)
决策树 -- 简介 决策树(decision tree)一般都是自上而下的来生成的.每个决策或事件(即自然状态)都可能引出两个或多个事件,导致不同的结果,把这种决策分支画成图形很像一棵 ...
- js获取标签的三种方式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Java中的锁机制,你真的了解吗?
学到锁说明你已经学过多线程了,只有在多线程并发的情况下才会涉及到锁,相信大家用的最多的要数synchronized了,因为这个也是最简单的,直接加在方法上就可以使一个方法同步.那么除了synchron ...
