zabbix图形化界面乱码(二)




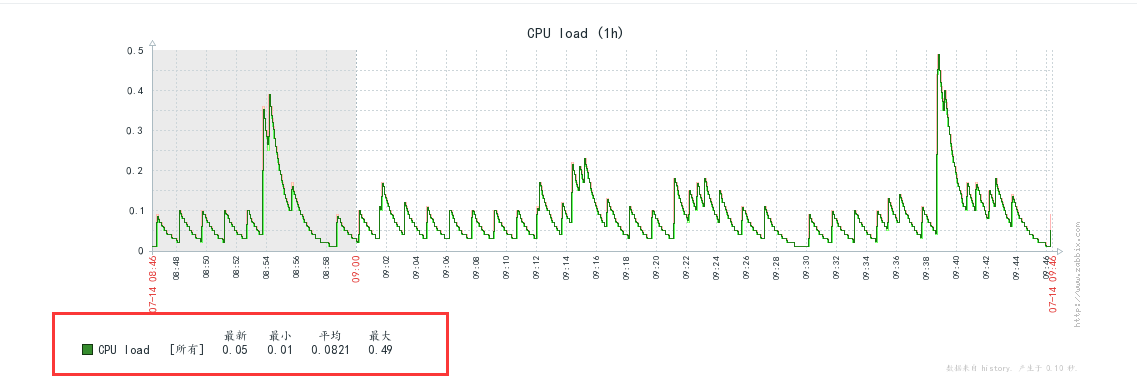
再刷新浏览器:可以看到显示正常

zabbix图形化界面乱码(二)的更多相关文章
- 转:二十七、Java图形化界面设计——容器(JFrame)
转:http://blog.csdn.net/liujun13579/article/details/7756729 二十七.Java图形化界面设计——容器(JFrame) 程序是为了方便用户使用的, ...
- 三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
摘自 http://blog.csdn.net/liujun13579/article/details/7773945 三十二.Java图形化界面设计--布局管理器之CardLayout(卡片布局) ...
- 二十七、Java图形化界面设计——容器(JFrame)
摘自http://blog.csdn.net/liujun13579/article/details/7756729 二十七.Java图形化界面设计--容器(JFrame) 程序是为了方便用户使用的, ...
- PySide——Python图形化界面入门教程(二)
PySide——Python图形化界面入门教程(二) ——交互Widget和布局容器 ——Interactive Widgets and Layout Containers 翻译自:http://py ...
- MariaDb数据库管理系统学习(二)使用HeidiSQL数据库图形化界面管理工具
HeidiSQL 是一款用于简单化的 MySQL server和数据库管理的图形化界面.该软件同意你浏览你的数据库,管理表,浏览和编辑记录,管理用户权限等等.此外,你能够从文本文件导入数据,执行 SQ ...
- 安装oracle11g不能启动图形化界面
问题:安装oracle11g时出现xhost: unable to open display "192.168.2.12:0.0".打不开图形化界面等. 终极解决方法:1.使用X ...
- Git各大平台(win/Linux/Mac)图形化界面客户端大汇总
摘要: 介绍各平台下的图形化界面git客户端(本人并没有全部使用过),欢迎大家补充新的软件或者使用感受~ 一.TortoiseGit - The coolest Interface to Git V ...
- 【Vegas原创】安装rhel6.2,不能进图形化界面的终极解决方法
安装的时候,千万不要一路下一步,you should know,linux不是windows那么的傻瓜. 方法一: 在倒数最后一步,选择Desktop,而千万不要下一步,默认选择Basic Ser ...
- Java图形化界面设计——中间容器(Jpanel)
1. 将组件添加到JFrame中 方式之一: frame.getContentPane().add(childComponent) 用getContentPane()方法获得JFrame的内容面板, ...
随机推荐
- JAVA中对字符串的常见处理函数汇总
字符串 看到字符串,想到字符串处理中,有 字符串的反转,初级面试中常用到 字符串分割成字符串组,初级面试中常用到 字符串中的替换,初级面试中常用到 字符串中的截取,初级面试中常用到 反转reverse ...
- Kotlin 基本数据类型
Kotlin 的基本数值类型包括 Byte.Short.Int.Long.Float.Double 等.不同于Java的是,字符不属于数值类型,是一个独立的数据类型. 类型 位宽度 Double 64 ...
- js之原型,原型链
1.原型是什么? 在构造函数创建出来的时候,系统会默认的创建并关联一个对象,这个对象就是原型,原型对象默认是空对象 默认的原型对象中会有一个属性constructor指向该构造函数 原型 ...
- vue的组件之间传值方法
父组件 <template> <div> 这是父组件 <children v-bind:parentToChild="toChild" v-on:sh ...
- jQuery 省份选择
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 菜鸟脱壳之脱壳的基础知识(四)——利用ESP定律来寻找OEP
.上节说的是单步跟踪法,这节讲的是利用堆栈平衡(ESP定律)来进行脱壳!想必大家都听说过ESP定律这个大名吧!ESP定律运用的就是堆栈平衡原理!一般的加壳软件在执行时,首先要初始化,保存环境(保存各个 ...
- CRM SALES ORDER ADD EEWB SEARCH FIELD
1.找到对应的查询结构: T-code:GENIL_MODEL_BROWSER Component Set 输入'ONEORDER' 点击DISPLAY 展开Dynamic Query Object, ...
- mstOne
云鸟(2017年6月6日) 1.html标签语义化的好处 a:利于seo优化 b:在样式丢失的时候,还是可以比较好的呈现结构 c:更好的支持各种终端,例如无障碍阅读和有声小说等. d:利于团队开发和维 ...
- 和系统运行状况相关的Shell命令总结
1. Linux的实时监测命令(watch): watch 是一个非常实用的命令,可以帮你实时监测一个命令的运行结果,省得一遍又一遍的手动运行.该命令最为常用的两个选项是-d和-n,其中-n表 ...
- 深入理解vue-router之keep-alive
keep-alive 简介 keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染. 用法也很简单: ? 1 2 3 4 5 <keep-alive> ...
