[easyUI] autocomplete 简单自动完成以及ajax从服务器端完成
通过id取input标签对象,调用autocomplete方法
<script>
var sources = [
"ActionScript",
"AppleScript",
"Asp",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$(function() {
$( "#tags" ).autocomplete({
source:sources
});
});
</script>
<body>
<div class="ui-widget">
<h2>查询:<input id="tags"></h2>
</div>
</body>
{source:sources}将多个sources的String类型数组,包装成JSON.
Ajax服务器端完成:
服务器端网页的Java代码,也只有java代码.
String query = request.getParameter("term");//获取要匹配的参数
String[] sources = {"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"};
StringBuilder builder = new StringBuilder("[");
for(int i=0;i<sources.length;i++){//遍历目标数组,返回符合条件的结果
if(null != query){
if(sources[i].indexOf(query) >= 0){//表示如果输入了query,sources[i]的String包含String query
builder.append("{\"label\":\""+sources[i]+"\"},");//拼接成{"label":sources[i]}的JSON数据
}
}else{//如果不输入query,返回所有的sources[i]成为JSON数组.
builder.append("{\"label\":\""+sources[i]+"\"},");
}
}
String result = builder.toString();//转换为字符串.
if(result.endsWith(",")){//因为拼接的结果转换成字符串后,数组内会多出","
result = result.substring(0,result.length()-1);//需要截去最后一个逗号.
}
result+="]";//拼接"]"
out.print(result);
script:
$(function() {
$( "#tags" ).autocomplete({
source:function(request,response){
//request.term估计是将input内容提交后的字符串."term='字符串'",其实等价于传入一个
//{"term":"字符串"}的JSON数据. 具体在jQuery1.11.10的帮助文档中有所描述,搜get第二个即是.
$.get("server/demo4_server.jsp","term="+request.term,function(data){
//url(目标地址),data(传入数据),callback(回调函数)
var result = $.parseJSON(data);
response(result);// 输出返回结果
});
}
});
});
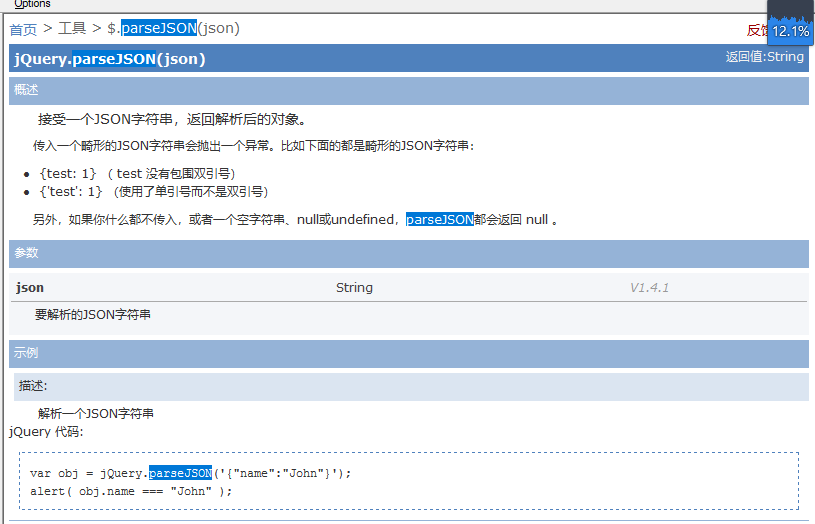
parseJSON(String strJSON)函数:

[easyUI] autocomplete 简单自动完成以及ajax从服务器端完成的更多相关文章
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
博客分类: jquery-easyui jQueryAjax框架HTML 现象: AJAX返回的html无法做到自动渲染为EasyUI的样式.比如:class="easyui-layout ...
- JQuery easyui里面的自动完成autocomplete插件
默认功能 当您在输入域中输入时,自动完成(Autocomplete)部件提供相应的建议.在本实例中,提供了编程语言的建议选项,您可以输入 "ja" 尝试一下,可以得到 Java 或 ...
- 使用Struts2和jQuery EasyUI实现简单CRUD系统(转载汇总)
使用Struts2和jQuery EasyUI实现简单CRUD系统(一)——从零开始,ajax与Servlet的交互 使用Struts2和jQuery EasyUI实现简单CRUD系统(二)——aja ...
- 编译原理(简单自动词法分析器LEX)
编译原理(简单自动词法分析器LEX)源程序下载地址: http://files.cnblogs.com/files/hujunzheng/%E6%B1%87%E7%BC%96%E5%8E%9F%E7 ...
- Awesomplete - 零依赖的简单自动完成插件
Awesomplete 是一款超轻量级的,可定制的,简单的自动完成插件,零依赖,使用现代化标准构建.你可以简单地添加 awesomplete 样式,让它自动处理(你仍然可以通过指定 HTML 属性配置 ...
- Pace.js – 超赞的页面加载进度自动指示和 Ajax 导航效果
在页面中引入 Pace.js 和您所选择主题的 CSS 文件,就可以让你的页面拥有漂亮的加载进度和 Ajax 导航效果.不需要挂接到任何代码,自动检测进展.您可以选择颜色和多种效果,有简约,闪光灯, ...
- jquery autocomplete 简单实用例子
<link href="../../themes/default/css/jquery.ui.all.css" rel="stylesheet" type ...
- datatables.js 简单使用--多选框和服务器端分页
说明:datatables是一款jQuery表格插件.感觉EasyUI的datagrid更易用 内容:多选框和服务器端分页 缘由:写这篇博客的原因是datatables的文档写的不怎么样,找东西很麻烦 ...
- Ajax向服务器端发送请求
Ajax向服务器端发送请求 Ajax的应用场景 页面上拉加载更多数据 列表数据无刷新分页 表单项离开焦点数据验证 搜索框提示文字下拉列表 Ajax运行原理 Ajax 相当于浏览器发送请求与接收响应的代 ...
随机推荐
- vim正则表达式
目录 一.使用正则表达式的命令[/,?, s, g] 1. 搜索命令 2. 替换命令s 3. global 命令形式 二.正则表达式的用法 表示位置的符号 表示数量的元字符 元字符一览 方括号内的特殊 ...
- Linux下/usr/bin与/usr/local/bin/区别总结
Linux下/usr/bin与/usr/local/bin/区别总结 2017年10月13日 12:30:17 2puT 阅读数:15930 版权声明:本文为博主原创文章! github地址:h ...
- linux c生成唯一文件名称
linux c生成唯一文件名称可用mktemp()或mkstemp()函数
- pandas处理时间序列(1):pd.Timestamp()、pd.Timedelta()、pd.datetime( )、 pd.Period()、pd.to_timestamp()、datetime.strftime()、pd.to_datetime( )、pd.to_period()
Pandas库是处理时间序列的利器,pandas有着强大的日期数据处理功能,可以按日期筛选数据.按日期显示数据.按日期统计数据. pandas的实际类型主要分为: timestamp(时间戳) ...
- WIN7虚拟桌面创建(多屏幕多桌面)
Windows7/WIN7虚拟桌面怎么用怎么创建多桌面(摘录) 在使用电脑中经常会遇到桌面软件太多了不够用的感慨,那么要是一台电脑有多个桌面就好了.在windows10中自带已经支持了虚拟桌面,在wi ...
- https://scrapingclub.com/exercise/detail_sign/
def parse(self, response): # pattern1 = re.compile('token=(.*?);') # token = pattern1.findall(respon ...
- Axis2的简单配置(完整版)
Axis2的简单配置(终结版) 1.axis2 下载地址 axis2-1.6.2-bin.zip http://mirror.esocc.com/apache//axis/axis2/java/cor ...
- java.lang.RuntimeException: wrong class format Caused by: org.eclipse.jdt.internal.compiler.classfmt.ClassFormatException: null
Spring Boot 启动的时候报的错 使用Drools 5.6版本,Spring Boot1.5.8版本,JAVA8版本,Eclipse4.4.2版本. Google后在Stack上发现一个,中文 ...
- Poj1258 Agri-Net (最小生成树 Prim算法 模板题)
题目链接:http://poj.org/problem?id=1258 Description Farmer John has been elected mayor of his town! One ...
- python基础(四)集合
[集合特点] 1.天生去重.循环 2 关系测试 -交集,差集,并集,(反向差集,对称差集) list = [1,2,3,4,5,3,6]list_2 =[2,3,5,7,8]list=set(lis ...
