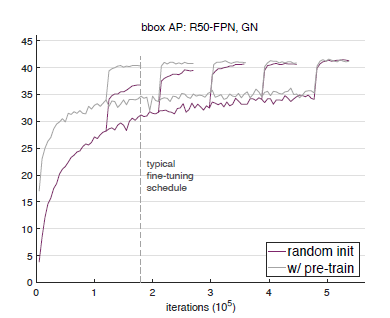
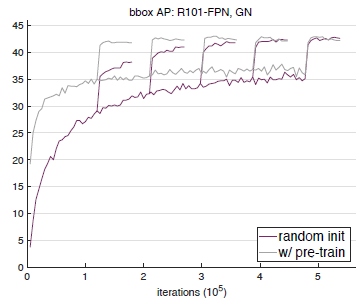
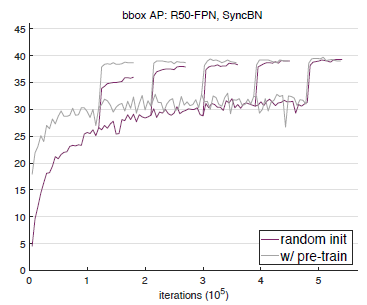
对Rethinking ImageNet Pre-training的理解
Kaiming He的这篇论文提出了一个新问题,在目标检测、实例分割和人体关键点检测等领域,预训练的模型是否真的起了作用?通过实验,得出结论:迭代次数较少时,使用预训练模型效果更好;但是只要迭代次数充分多,使用预训练的模型和使用随机初始化的模型效果差距不大。可见预训练模型并不是那么重要。



对Rethinking ImageNet Pre-training的理解的更多相关文章
- rethinking imageNet pre-training
paper url: https://arxiv.org/abs/1811.08883  当在数据量足够和训练iterations足够的情况下,ImageNet pretrain不会对最后的性能有帮 ...
- 转:谷歌大脑科学家 Caffe缔造者 贾扬清 微信讲座完整版
[转:http://blog.csdn.net/buaalei/article/details/46344675] 大家好!我是贾扬清,目前在Google Brain,今天有幸受雷鸣师兄邀请来和大家聊 ...
- (原)caffe中通过图像生成lmdb格式的数据
转载请注明出处: http://www.cnblogs.com/darkknightzh/p/5909121.html 参考网址: http://www.cnblogs.com/wangxiaocvp ...
- 贾扬清分享_深度学习框架caffe
Caffe是一个清晰而高效的深度学习框架,其作者是博士毕业于UC Berkeley的 贾扬清,目前在Google工作.本文是根据机器学习研究会组织的online分享的交流内容,简单的整理了一下. 目录 ...
- 『计算机视觉』物体检测之RefineDet系列
Two Stage 的精度优势 二阶段的分类:二步法的第一步在分类时,正负样本是极不平衡的,导致分类器训练比较困难,这也是一步法效果不如二步法的原因之一,也是focal loss的motivation ...
- 『计算机视觉』Mask-RCNN_项目文档翻译
基础介绍 项目地址:Mask_RCNN 语言框架:Python 3, Keras, and TensorFlow Python 3.4, TensorFlow 1.3, Keras 2.0.8 其他依 ...
- 谷歌大脑科学家 Caffe缔造者 贾扬清 微信讲座完整版
谷歌大脑科学家 Caffe缔造者 贾扬清 微信讲座完整版 一.讲座正文: 大家好!我是贾扬清237,目前在Google Brain83,今天有幸受雷鸣师兄邀请来和大家聊聊Caffe60.没有太多准备, ...
- Google大脑科学家贾杨清(Caffe缔造者)-微信讲座
Google大脑科学家贾杨清(Caffe缔造者)-微信讲座 机器学习Caffe 贾扬清 caffe 一.讲座正文: 大家好!我是贾扬清178,目前在Google Brain69,今天有幸受雷鸣师兄 ...
- (ZT)谷歌大脑科学家 Caffe缔造者 贾扬清 微信讲座完整版
一.讲座正文:大家好!我是贾扬清,目前在Google Brain,今天有幸受雷鸣师兄邀请来和大家聊聊Caffe.没有太多准备,所以讲的不好的地方还请大家谅解.我用的ppt基本上和我们在CVPR上要做的 ...
随机推荐
- 【转】Linux 虚拟内存和物理内存的理解
http://www.cnblogs.com/dyllove98/archive/2013/06/12/3132940.html 首先,让我们看下虚拟内存: 第一层理解 1. 每个进程 ...
- JavaOO面向对象中的注意点(一)
1.JavaOO宗旨思想: ★万物皆对象,对象因关注而产生★ ☆类是对象的抽取,对象是类的实例☆ 2.JavaOO的三大特征: 封装.继承.多态 (第四大特征 抽象 现还有争议) 3.属性与行为: ...
- 牛客练习赛A 【BFS】
<题目链接> 题目大意: 给出一张图,问你其中 ' # ' 加上那些不能够到达边界的 ' . ' 的点的个数,' # ' 会起阻挡作用. 解题分析: 本题很好做,无非就是将所有能够由边界上 ...
- Adams/Car与Simulink联合仿真方法
必须是Assembly装配体才行,并支持仿真设置.这里使用MDI_Demo_Vehicle模型,输出前缀为test1,输出选择files_only.然后OK输出. 生成的文件如下: 在Plant Ex ...
- 英语口语练习系列-C31-图书-谈论事物-白雪歌送武判官归京
book your favorite book a story in your childhood a character in film or TV 词汇 含义 备注 trend 趋势 indivi ...
- CentOS 6.4中升级编译安装GCC 4.8.1 + GDB 7.6.1 + Eclipse 以及Kdump配置
在CentOS 6.4中编译安装GCC 4.8.1 + GDB 7.6.1 + Eclipse 今天在isocpp上看到"GCC 4.8.1 released, C++11 feature ...
- Egret引擎的常用倒计时
直接上代码, private timeControl() { let timer: egret.Timer = segret.Timer(); timer.addEventListener(egret ...
- redis:hash哈希类型的操作
1. hash哈希类型的操作 1.1. hset key field value 语法:hset key field value 作用:把key中field域的值设为value 注:如果没有field ...
- SQL 关联外键报错类型不匹配
如题,关联外键的时候,报错类型匹配.但是两个 类型都是int sql 如下: CREATE TABLE IF NOT EXISTS `alert_receiver_map` ( `id` INT UN ...
- DeepCas:an end-to-end predictorof information Cascades
