高仿MT4行情终端(K线图+操控+简单架构)
概述
详细
本Demo讲述的范畴:
K线的展示(小键盘方向操作,鼠标操作),QT的使用,客户端大致的框架展示。
开发环境:
win10 64 位+VS2015 Update3 + QT 5.11.2 + BOOST 1.68 + QT VS Tools + C++11
概述
涉及业务:
模仿MT4界面,包括MDI窗口,K线图,鼠标操控的放大,缩小,十字线移动。
涉及技术:
一个高性能行情客户终端架构,大致技术包括如下(本DEMO覆盖了部分):
1.定义业务层
2.网络数据接入与路由层
3.数据序列化与反序列化
4.Reactor事件驱动
5.订阅与取消订阅工具
6.广播器与消息系统
代码目录结构:

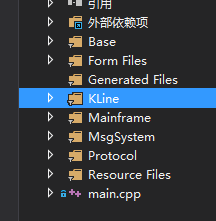
VS2015里面的目录:

框架代码在MainFrame目录里面
K线业务在Kline里面
详细说明
一。K线图业务
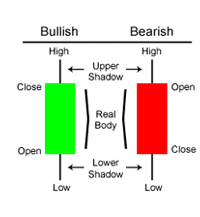
k线主图一般用蜡烛图,原理图如下:

蜡烛图显示的信息包括开盘,高点,低点和收盘价。
蜡烛图包括两部分 — 真实和阴影图(也称为影线。)
阴影是高位和低位线,高位的顶点是当时的最高价。低位的下方代表当时的最低价格。
红色代表收盘价低于开盘价。上方是开盘价,下方是收盘价。
绿色是收盘价高于开盘价,上方是收盘价,下方是开盘价。(国外的标准,国内正好相反)
MT4就是如下这个效果:

这里的图标demo只为展示,没有什么复杂架构,直接从github下了份代码,进行了修改,添加了消息事件。
二.框架
1.这里用的是典型的三层架构:
界面层是界面框架,菜单,图表等要素,在代码里面主要以main_frame里面实现;
逻辑层以数据管理层为主,在代码trade_manager里面实现, 单例模式被上级使用;
IO层以网络IO为主,在代码net_manager里面实现,单例模式被上级使用;
2.流程
2.1业务流程至上而下:
main_frame到trade_manager: 代码 g_TraderCpMgr.Subscribe(E_REFRESHFUND, this);
trade_manager到net_manager: 代码net_manager::Instance()->Subscribe(this);
2.2业务流程从下至上:
2.2.1 net_manager到trade_manager:net_manager::OnFrontConnected()等网络事件回报里面往上层回调,注意下定义(class trade_manager:public packet_receiver)
2.2.2 trade_manager到main_frame:(见广播器定义)
typedef QMap<int, CBroadcaster> QMapBDR;
QMapBDR m_mapBdr;
CBroadcaster::Broadcast通过QT的消息发送到UI层,main_frame通过QT的cuatomEvent来处理。
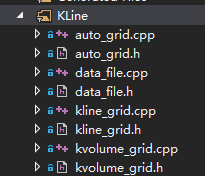
3.K线

auto_grid是基类
kline_grid是绘制K线类
data_file是数据类
4.运行目录
运行程序: x64\Release\BLClient.exe
模拟序列数据: dataKLine.txt
三 。总结
以上着重描述了数据在框架的传递,代码很清晰的列在一个目录,没有网络数据回报,但是在架构上是个很精简的工程,定义了分类消息的广播器,可以自定义路由,进行分类处理网络数据。
程序在release模式下运行,可调试。
基本可以结合前面CTP的例子,自己处理解包,可以做一个行情系统出来。
参考:
上海期货交易所CTP行情和交易接入
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
高仿MT4行情终端(K线图+操控+简单架构)的更多相关文章
- android 股票K线图
现在在手上的是一个证券资讯类型的app,其中有涉及到股票行情界面,行情中有K线图等,看到网上很多人在求这方面的资料,所以我特地写了一个demo在此处给大家分享一下. 下面是做出来的效果图: 这个 界面 ...
- canvas绘图,html5 k线图,股票行情图
canvas绘图,html5 k线图,股票行情图 canvas跟其他标签一样,也可以通过css来定义样式.但这里需要注意的是:canvas的默认宽高为300px * 150px,在css中为canva ...
- K线图学习
本博文(适合入门的股民朋友)内容来自网络,股市有风险,入市需谨慎 一.起源 K线图(Candlestick Charts)又称蜡烛图.日本线.阴阳线.棒线等,常用说法是“K线”,起源于日本十八世纪德川 ...
- 如何看K线图基础知识
在日K线图中一般白线.黄线.紫线.绿线依次分别表示:5.10.20.60日移动平均线,但这并不是固定的,会根据设置的不同而不同,比如你也可以在系统里把它们设为5.15.30.60均线. 你看K线图的上 ...
- 怎样看K线图(实图详解)
K线图由开盘价.收盘价.最高价和最低价组成. 上面两种图叫作实体红K线和实体黑K线,实体红K线意味买力强劲,市场有强烈的做多欲望,此时可持股待涨.实体黑K线则代表市场完全进入恐惧状态,如果 ...
- Highcharts candlestick(K线图)案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- C#下如何用NPlot绘制期货股票K线图(2):读取数据文件让K线图自动更新
[内容介绍]上一篇介绍了K线图的基本绘制方法,但很不完善,本篇增加了它直接读取数据的功能,这对于金融市场的数据量大且又需要动态刷新功能的实现很重要. [实现方法] 1.需要一个数据文件,这里用的是直接 ...
- 利用JFreeChart绘制股票K线图完整解决方案
http://blog.sina.com.cn/s/blog_4ad042e50100q7d9.html 利用JFreeChart绘制股票K线图完整解决方案 (2011-04-30 13:27:17) ...
- 如何从零绘制k线图 -- 原生js canvas图表绘制
样式如下图 源码地址: https://github.com/sutianbinde/charts 编写这个需要具备canvas基础,如果没有canvas基础可以学习我前面的cnavas基础博客. 具 ...
随机推荐
- Double.parseDouble(String s)
要把字符串转换为Double类型,只能转换“0.02”这种格式的字符串,不能转换百分比格式的,比如“2%” 这个时候可以Double cbl= Double.parseDouble(“2%”.repl ...
- centos6.9安装mysql5.7.18
详细记录在CentOS 6.9上安装MySQL 5.7.18 过程,希望对大家有所帮助. 下载地址:https://dev.mysql.com/get/Downloads/MySQL-5.7/mysq ...
- POJ 3258 River Hopscotch (最大最小距离)【二分】
<题目链接> 题目大意:现在有起点和终点两个石块,这两个石块之间有N个石块,现在对这N个石块移除M个石块,使得这些石块之间的最短距离最大,注意,起点和终点这两个石块不能被移除. 解题分析: ...
- jupyter notebook不能选择虚拟环境的解决方法
今天使用dlib没有py37版本,因此创建了Version_36虚拟环境.但jupyter notebook默认的内核找不到新建的虚拟环境,解决方法是需要安装两个包: × ipykernel × nb ...
- checkbox jquery操作总结
$('input[name="myCheckbox"]').prop('checked','true'); // 全选 $('input[name="myCheckbox ...
- 2017-9-8-Linux下VNC server开启&图形界面显示
之前有一个写树莓派3B怎么只使用网线VNC远程的blog,里面写的比较粗糙(其实是很长时间没搞我也忘了怎么装的了,照着原来的看一遍应该能想起来),所以重新来在新的环境下搭建一下VNC server. ...
- mysql case when then else end 的用法
case when then end 改语句的执行过程是:将case后面表达式的值与各when子句中的值进行比较,如果两者相等,则返回then后的表达式的值,然后跳出case语 句,否则返回else子 ...
- [NOIp2013提高组]积木大赛/[NOIp2018提高组]铺设道路
[NOIp2013提高组]积木大赛/[NOIp2018提高组]铺设道路 题目大意: 对于长度为\(n(n\le10^5)\)的非负数列\(A\),每次可以选取一个区间\(-1\).问将数列清零至少需要 ...
- 面试题fugui
1.什么是栈溢出,在什么情况下可能会出现 栈溢出是由于C语言系列没有内置检查机制来确保复制到缓冲区的数据不得大于缓冲区的大小,因此当数据足够大时,将会溢出缓冲区的范围. python函数调用是通过栈这 ...
- RbbitMQ 的 python 实现方法
RbbitMQ(消息队列) #简单模式 服务端 import pika #连接 connection = pika.BlockingConnection(pika.ConnectionParamete ...
