vue教程自学笔记(一)
一、介绍
1.指令
指令带有前缀v-,以表示它们是Vue提供的特殊特性。eg:v-bind,v-if,v-for,v-on,v-model(实现表单输入和应用状态之间的双线绑定)
v-bind跟v-on的区别是:v-bind用于HTML属性,v-on是DOM事件监听。
2.组件component
官网2.x组件不显示问题:定义组件后,要同时new一个实例,然后把组件放在实例里面。先组件,后实例。
二、Vue实例
1.数据与方法
当一个Vue实例被创建时,它向Vue的响应式系统中加入了其data对象中能找到的所有的属性,当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
值得注意的是只有当实例被创建时data中存在的属性才是响应式的。如果你添加一个新的属性,则并不会触发任何视图的更新。所以,如果你知道你会在晚些时候需要一个属性,你需要对他设置一些初始值。
Object.freeze(),会阻止修改现有的属性,响应系统无法再追踪变化。(注意位置)
除了数据属性,Vue还有实例属性与方法。它们都有前缀$,以便与用户定义的属性区分开。eg:
var data = { a:1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data //true
vm.$el === document.getElementById('example') //true
//$watch是一个实例方法
vm.$watch('a',function(newValue,oldValue){
//这个回调将在‘vm.a’改变后调用
})
2.实例生命周期钩子
每个Vue实例在被创建时都要经过一系列的初始化过程,这个过程中会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己代码的机会。eg:created、mounted、updated、destroyed。生命周期钩子的this上下文指向调用它的Vue实例。
不要在选项属性或回调上使用箭头函数,易报错。
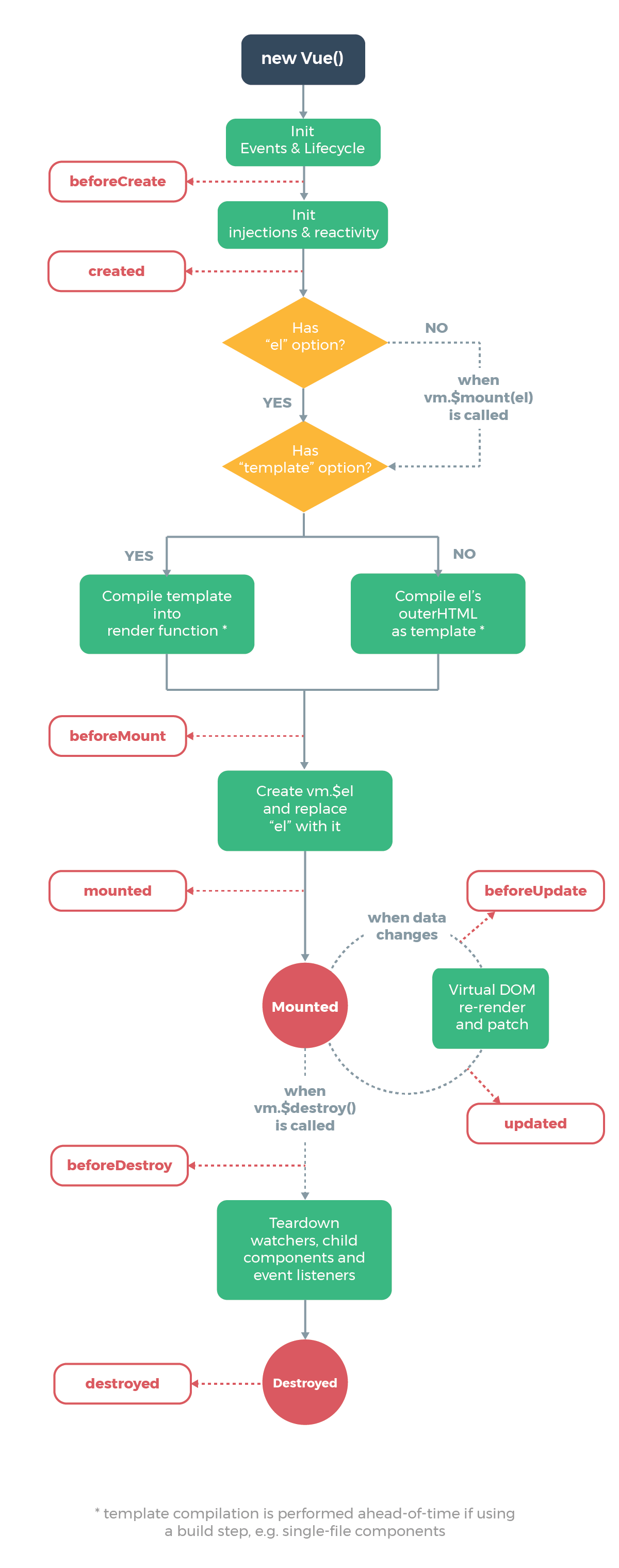
3.生命周期图示

vue教程自学笔记(一)的更多相关文章
- vue教程自学笔记(三)
五.Class与Style绑定 可以用v-bind用于class和style,表达式结果类型除了字符串,还可以是对象或数组. 1.绑定HTML Class 对象语法:给v-bind:class传递一个 ...
- vue教程自学笔记(二)
三.模板语法 1.文本 数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值. 通过v-once指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新. 2.原始H ...
- 简明Python教程自学笔记——命令行通讯录
[前言]学习Python已经有一段时间了,相关的书籍资料也下载了不少,但是没有一本完整的看完,也没有编出一个完整的程序.今天下午比较清闲就把<简明Python教程>看了一遍,然后根据书里面 ...
- PJ考试可能会用到的数学思维题选讲-自学教程-自学笔记
PJ考试可能会用到的数学思维题选讲 by Pleiades_Antares 是学弟学妹的讲义--然后一部分题目是我弄的一部分来源于洛谷用户@ 普及组的一些数学思维题,所以可能有点菜咯别怪我 OI中的数 ...
- 黑马JVM教程——自学笔记(三)
四.类加载与字节码技术 4.1.类文件结构 首先获得.class字节码文件 方法: 在文本文档里写入java代码(文件名与类名一致),将文件类型改为.java java终端中,执行javac X:.. ...
- 黑马JVM教程——自学笔记(二)
三.垃圾回收 3.1.如何判断对象可以回收 3.1.1 引用计数法 弊端:循环引用时,两个对象的计数都为1,导致两个对象都无法被释放 3.1.2 可达性分析算法 JVM中的垃圾回收器通过可达性分析来探 ...
- 黑马JVM教程——自学笔记(一)
一.引言 1.1.什么是JVM 定义: Java Virtual Machine - java的运行环境(java二进制字节码的运行环境) 好处: 一次编写,导出运行 自动内存管理,垃圾回收功能 数组 ...
- vue 自学笔记记录
vue 自学笔记(一): 知识内容: 安装vue ,创建vue实例,安装第一个组件,单项数据流 https://www.cnblogs.com/baili-luoyun/p/10763163.htm ...
- JavaScript自学笔记(1)---表单验证,let和const,JSON文件
今天开个JS自学笔记,本身JS的语法很简单,如果学过Java或者C系的都很容易,就不讨论了.主要是讨论实际应用的问题. 1.表单验证: a.html自动验证: HTML 表单验证可以通过浏览器来自动完 ...
随机推荐
- js map()与forEach()的用法与区别
forEach 和map 都是用来遍历数组,二者的区别为: forEach() 会修改原来的数组,而map() 方法会得到一个新的数组并返回,不会修改原来的数组 二者的执行速度方面,经过jsPerf( ...
- 原生JavaScript写select下拉选择后跳转页面
<select name="molsel_oprate" onchange="javascript:var obj = event.target; var inde ...
- [LeetCode] 236. Lowest Common Ancestor of a Binary Tree_ Medium tag: DFS, Divide and conquer
Given a binary tree, find the lowest common ancestor (LCA) of two given nodes in the tree. According ...
- cocos2d-x 编译 安卓(android)apk文件
摘要: 一.下载Android环境 搭建Android环境需要用到Android SDK.NDK.Ant和JDK: 下载Android SDK 下载Android NDk 下载Android JD ...
- Linux显示su:认证失败
1. sudo passwd 2.输入安装密码 3.输入新的Unix的root密码 4.重复密码 5.su 6.输入上面的新密码
- The All-purpose Zero (最长公共子序列)
题意:求最长公共子序列,但是有个辅助条件,那就是如果那个值为0,那么他可以更换为任意值. 思路:假设现在只剩下没有0的序列是不是就很好求了?那么我们的想法就是看有没有办法将0往最左端或者最有端移动,显 ...
- JavaScript Dom 查找
JavaScript Dom 查找 一.直接查找 获取单个元素 document.getElementById('i1') 获取多个元素(列表数组) document.getElementsByTag ...
- 使用curl自动签到百度贴吧
百度贴吧的一键签到接口地址为 http://tieba.baidu.com/tbmall/onekeySignin1 curl http://tieba.baidu.com/tbmall/onekey ...
- tomcat 修改内存配置
1.linux 下调整tomcat的内存设置修改bin目录下catalina.sh文件在cygwin=false之上添加以下语句JAVA_OPTS="-Xms1024m -Xmx4096m ...
- vue style background
vue 动态加载背景图 :style="{backgroundImage: 'url('+ item.imgList[0] +')',backgroundRepeat:'no-repeat' ...
