js跨域传值,兼容ie8以上
js跨域传值,兼容ie8以上
事先说明,此方法并不支持ie8,如果想要支持ie8的话,需要用这种思路(来自微软):
if (window.addEventListener) {
window.addEventListener('message', function (e) {
if (e.domain == 'example.com') {
if (e.data == 'Hello World') {
e.source.postMessage('Hello');
} else {
console.log(e.data);
}
}
});
}
else { // IE8 or earlier
window.attachEvent('onmessage', function (e) {
if (e.domain == 'example.com') {
if (e.data == 'Hello World') {
e.source.postMessage('Hello');
} else {
alert(e.data);
}
}
});
}
这里为了保持代码简洁,就不详细介绍了,有需要的可以在下方留言我会解答的
不写是因为网上好多例子都没有几个能解决跨域问题的,更多的还都是复制粘贴吸引人气的那些人,更可气
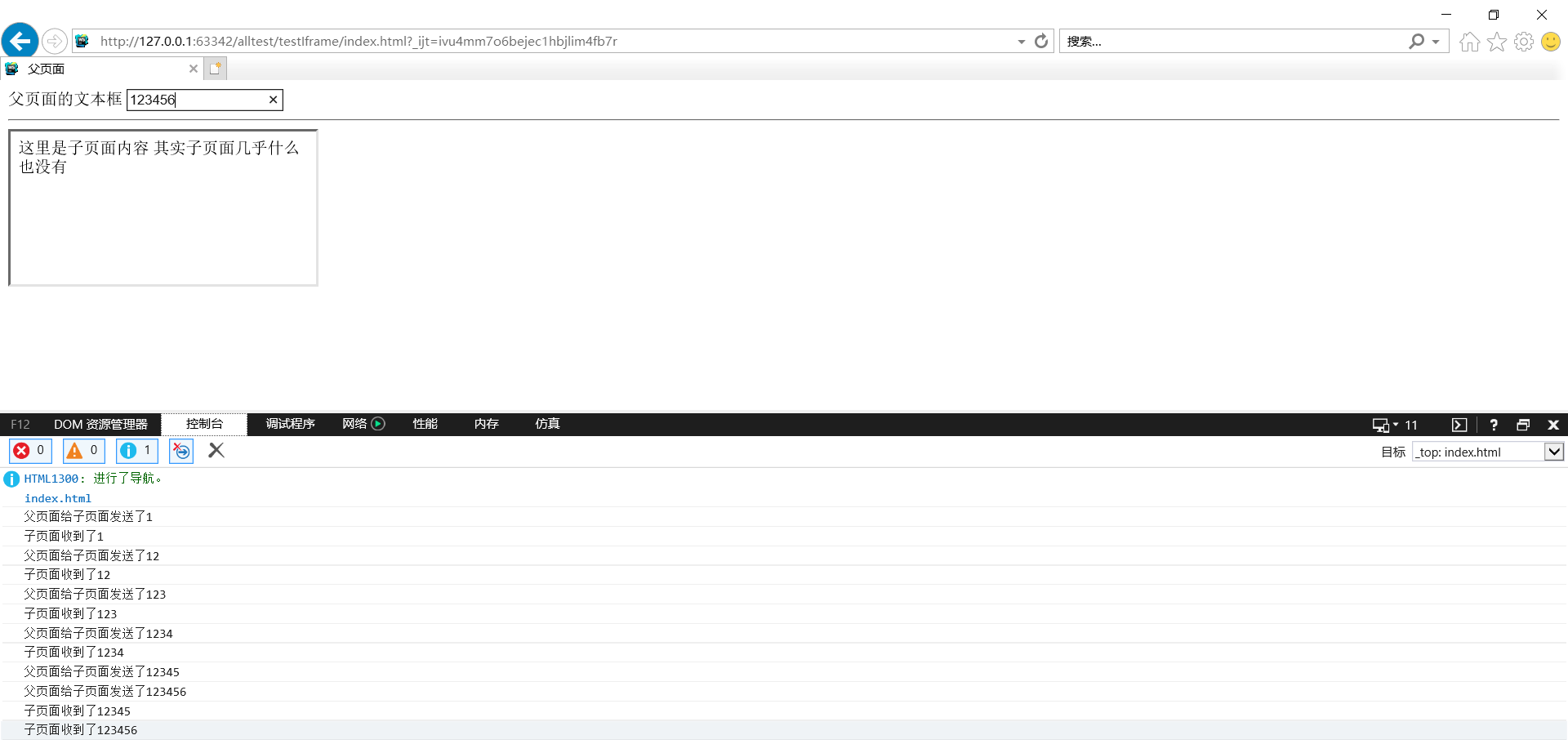
我们要实现的目的是:父页面的文本框每次改变,都会将内容发送到子页面由子页面处理:
我们这里的处理方式是在控制台打印出来
好啦先上代码:
- 新建2个html,a.html和b.html
- 我是为了省事将a.html放到了webStorm下,而b.html放到了我的IDEA项目中
a.html
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
name="viewport">
<meta content="ie=edge" http-equiv="X-UA-Compatible">
<title>父页面</title>
</head>
<body>
<label for="test">父页面的文本框
<input id="test" onpropertychange="sendMsg()" oninput="sendMsg()" type="text">
</label>
<br>
<hr>
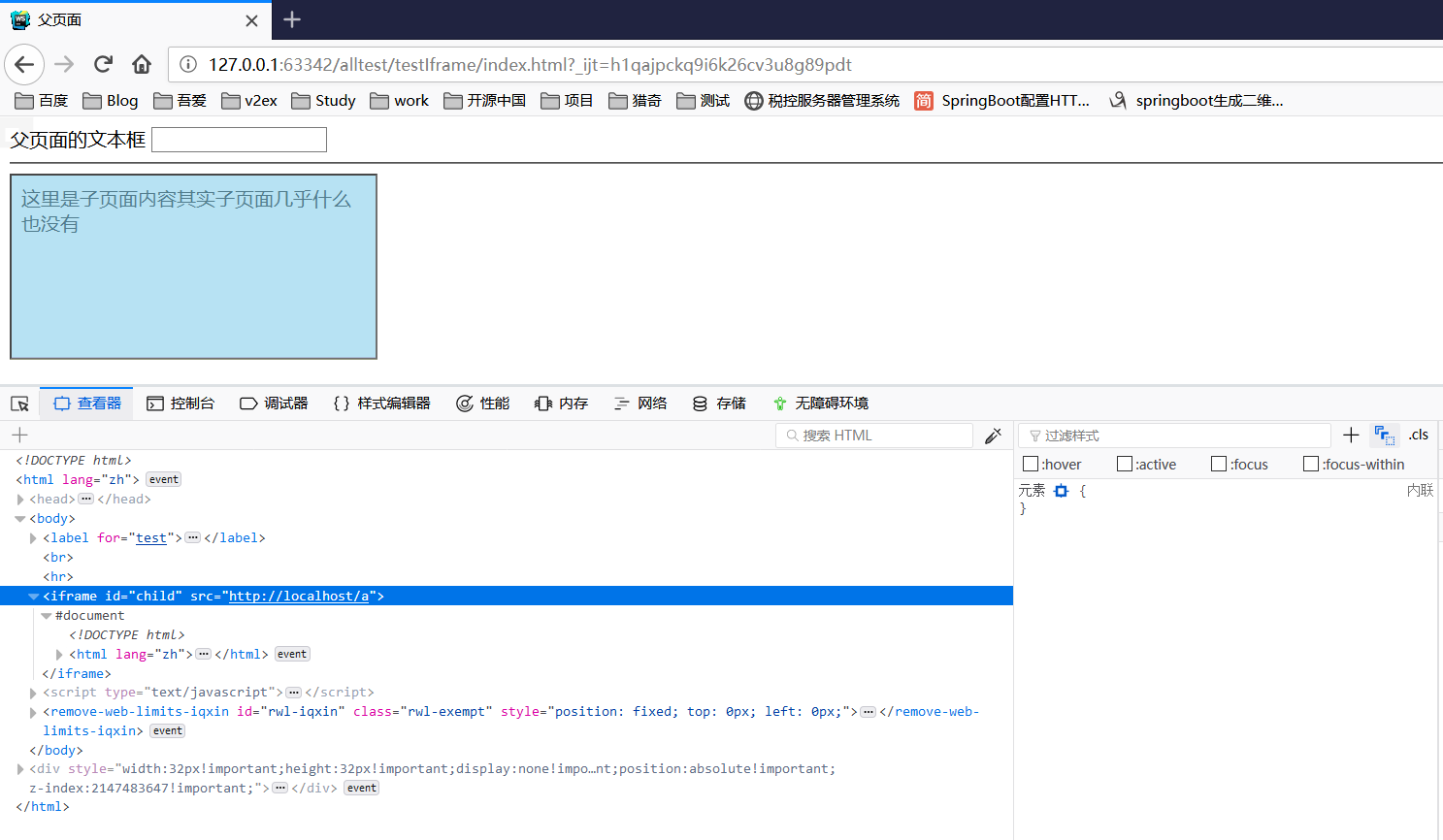
<iframe id="child" src="http://localhost/a"></iframe>
<script type="text/javascript">
<!--将文字发送到子页面-->
function sendMsg() {
var test = document.getElementById("test");
console.log("父页面给子页面发送了" + test.value);
window.frames[0].postMessage(test.value, "http://localhost");
}
</script>
</body>
</html>
b.html
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
name="viewport">
<meta content="ie=edge" http-equiv="X-UA-Compatible">
<title>子页面</title>
</head>
<body>
这里是子页面内容
其实子页面几乎什么也没有
<script type="text/javascript">
window.onmessage = function (event) {
console.log("子页面收到了" + event.data)
};
</script>
</body>
</html>
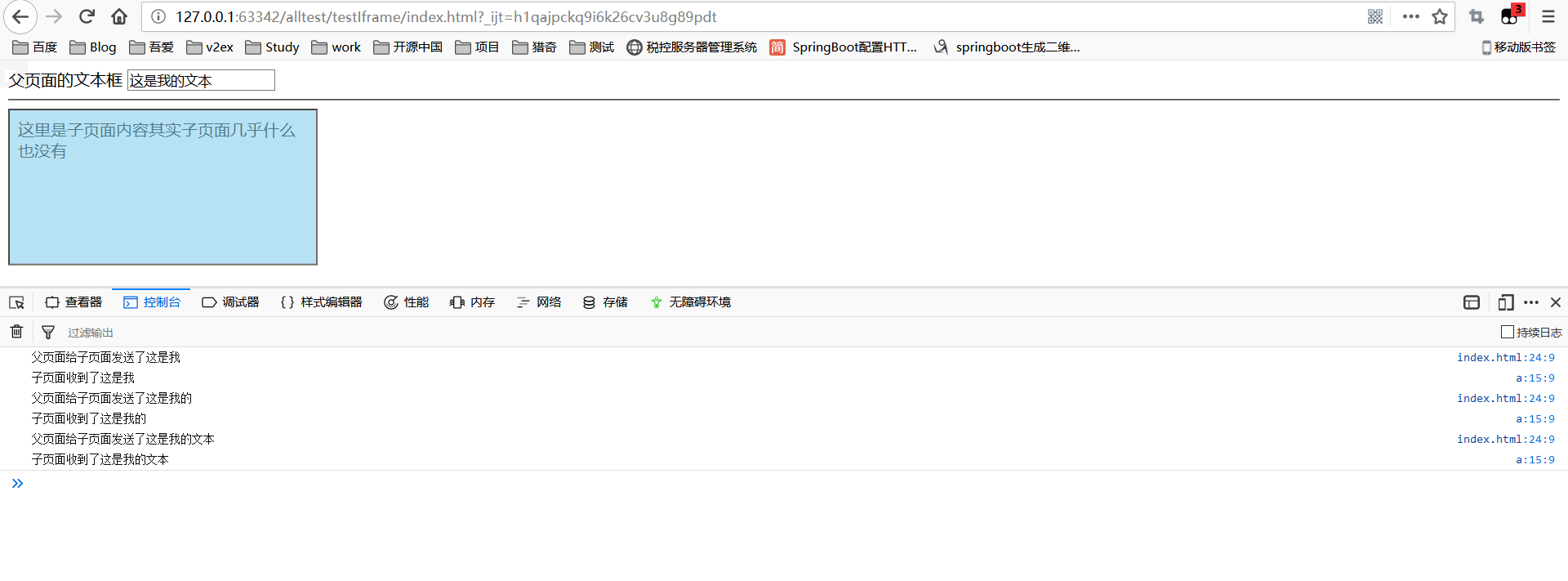
如图所示:
这里使用的是127.0.0.1和localhost做的测试,属于跨域,正常情况下是无法传值的

尝试在父页面的文本框中输入一些东西看一下

这样我们就可以正常传值了,随后根据需求进行处理就可以了
附上ie下测试效果:
相关介绍:
- onpropertychange事件是为了兼容一下ie11以下版本,如果不需要兼容,可以去掉
- 建议使用addEventListener方法来正式使用,好出嘛,就是你同时添加两个oninput事件使用这种方法不会冲突,否则只能同时响应一个方法
- 其他的还不知道,如果有需要可以在评论区留言
js跨域传值,兼容ie8以上的更多相关文章
- JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 【js跨域】js实现跨域访问的几种方式
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 【转】JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 跨域的小小总结:js跨域及跨域的几种解决方法
一.什么是跨域?? js跨域请求就是使用js访问iframe里的不同域名下的页面内容,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同的域的iframe框架中的数据.即只要域名.协议. ...
- 解决js跨域
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 前端Js跨域方法汇总—剪不断,理还乱,是跨域
1.通过jsonp跨域2.通过修改document.domain来跨子域(iframe)3.隐藏的iframe+window.name跨域4.iframe+跨文档消息传递(XDM)5.跨域资源共享 C ...
- 【前端】【转】JS跨域问题总结
详情见原博客:详解js跨域问题 概念:只要协议.域名.端口有任何一个不同,都被当作是不同的域. 跨域资源共享(CORS) CORS(Cross-Origin Resource Sharing)跨域资源 ...
- window.opener方法的使用 js跨域
原文:window.opener方法的使用 js跨域 最近公司网站登陆加入了第三方登陆.可以用QQ直接登陆到我们网站,在login页面A中点QQ登陆时,调用了一个window.open文件打开一个lo ...
- 谷歌、火狐浏览器下实现JS跨域iframe高度自适应的完美解决方法,跨域调用JS不再是难题!
谷歌.火狐浏览器下实现JS跨域iframe高度自适应的解决方法 导读:今天开发的时候遇到个iframe自适应高度的问题,相信大家对这个不陌生,但是一般我们都是在同一个项目使用iframe嵌套页面,这个 ...
随机推荐
- Xenserver7.6修改root密码
一:重启xenserver服务器 进入此界面时,先用上下建随便动下,解除4S倒计时,后按e键
- 虚拟机模拟SSD用于Ceph测试
一.简单介绍 在一些使用场景中,我们需要使用SSD进行测试,如Ceph的分级,OpenStack多种云硬盘配置.在物理设备受限的情况下,我们可以采用模拟SSD的方式进行 二.SSD的标识 在实际的使用 ...
- scott用户不存在
用的Oracle版本是12c,在解锁scott时提示用户不存在,于是搜解决方法,给出了两种方法: 一种是加载scott.sql文件(我的scott.sql文件是存在的,在Oracle安装目录下搜索一下 ...
- ProtocolBuffer for Objective-C 运行环境配置及使用
1,我已经安装了brew.pod.protoc,如果您没安装,请按照下面方式安装. 安装很简单,对着README操作一遍即可,我贴出自己在终端的命令行.需要输入的命令行依次为:1)打开终端,查看mac ...
- win10 家庭版修改hosts的权限
https://jingyan.baidu.com/article/624e7459b194f134e8ba5a8e.html
- 【leetcode】437. Path Sum III
problem 437. Path Sum III 参考 1. Leetcode_437. Path Sum III; 完
- freebsd安装python2
第一步 cd /usr/ports/lang/python27 第二步 输入以下命令(需要联网) make make install 到此如果输入python无效 继续 第三步 cd /usr/ ...
- 10行代码使用python统计词频
# -*- coding: utf-8 -*- #!/usr/bin/env python import re f = open("C:\\Users\\陶敏\\Documents\\Pys ...
- centos7使用snmp
一.安装snmp net-snmp :服务端 net-snmp-utils:客户端工具集 二.启动 systemctl start snmpd 三.修改配置文件(完整的配置文件如下) com ...
- Centos7安装mysql5.6.29shell脚本
创建脚本mysql.sh,直接运行sh mysql.sh #!/bin/bash if [ -d /software ] ;then cd /software else mkdir /software ...