sublime Text3基本配置记录+python
环境:ubuntu
内容:基本配置+python开发实用插件
一. 激活
注册码
Michael Barnes
Single User License
EA7E-
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36 Alexey Plutalov
Single User License
EA7E-
3DC19CC1 134CDF23 504DC871 2DE5CE55
585DC8A6 253BB0D9 637C87A2 D8D0BA85
AAE574AD BA7D6DA9 2B9773F2 324C5DEF
17830A4E FBCF9D1D 182406E9 F883EA87
E585BBA1 2538C270 E2E857C2 194283CA
7234FF9E D0392F93 1D16E021 F1914917
63909E12 203C0169 3F08FFC8 86D06EA8
73DDAEF0 AC559F30 A6A67947 B60104C6
二. linux下无法输入中文,解决方法
git clone https://github.com/lyfeyaj/sublime-text-imfix.git
进入目录,执行sublime-imfix:./sublime-imfix
用命令“subl”启动编辑器
三. 安装实用插件
1. Package Control:便于插件管理
使用 [Ctrl + `] (或View > Show Console menu) 打开Sublime Text控制台,将下面的Python代码粘贴到控制台里:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
重启,Perferences —> Package Control —> Package Control: Install Packages即可安装各种插件
2. 解决中文GBK编码乱码问题: 先安装Codecs33,再安装CovertToUTF-8
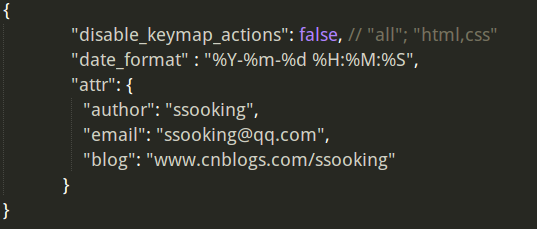
3. SublimeTmpl:新建文件模板插件,可以支持多种语言例如Python、ruby、PHP、html、css等,下面的代码是我在配置文件中的配置信息
{
"disable_keymap_actions": false,
"date_format" : "%Y-%m-%d %H:%M:%S",
"attr": {
"author": "ssooking",
"email": "ssooking@qq.com",
"blog": "www.cnblogs.com/ssooking"
}
}

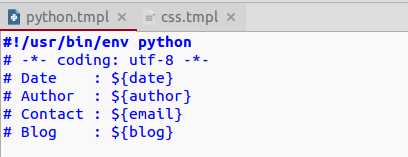
然后到Perferences —> Browse Packages —> SublimeTmpl —> templates中修改我们的模板样式


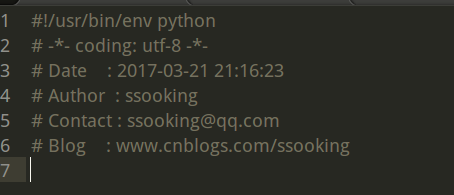
修改Python的创建模板命令:在Perferences —> Package Settings —> SublimeTmpl —>Key Bindings-User中添加以下信息

4. CodeFormatter:代码格式化插件,默认快捷键是ctrl+alt+f
5. SublimeREPL:直接运行当前文件,可以方便调试,与Terminal可以联合使用 至于具体可参考资料
sublime Text3基本配置记录+python的更多相关文章
- 4.8 Sublime Text3 中配置 Python环境 --之下Sublime配置Python环境
返回总目录 目录: 1.没有配置之前 2.安装Package Control插件 3.安装其他库: 4.配置其他操作: (一)没有配置之前: 我们试着运行以下,会效果怎么样? 1.首先选择Python ...
- 4.7 Sublime Text3 中配置 Python环境 --之上安装Sublime 3
返回总目录 目录: 1.展示效果: 2.缺优分析: 3.下载Sublime Text3 (一)展示效果: 1.能够交互式编写Python代码: 2.可以编写文件式Python代码: 3.能够自动补齐代 ...
- Sublime text3的安装以及python开发环境的搭建
作者:struct_mooc 博客地址:https://www.cnblogs.com/structmooc/p/12376601.html 一. Sublime text3的安装 1.sublime ...
- 02 sublime text3下配置Python的编译运行环境
内容参考如下文章,加入了自己的干货: https://www.cnblogs.com/huluwahaha/p/7503930.html 在sublime中如何配置Python的编译环境呢? 打开Su ...
- sublime text3的配置(整理)
一.代码片段 开发人员很多时候是在做一些重复的工作. 针对不同数据表的增删改查都差不多,重复来重去的.很久不写程序了,利用十一假期在家看看书,写写程序. 最近一直很喜欢使用Sublime Text,发 ...
- Sublime Text3安装配置
Sublime Text3的所有package都可在如下网站检索 https://packagecontrol.io/browse 以下是我的插件列表 CoolFormat 一款C\C++\C#\CS ...
- sublime Text 2 配置以及 Python环境搭建
在搭建Python环境前,先设置好Sublime Text 2的环境. 一.Sublime Text 2配置: 1.离线安装: Perferences-->Browser Packages -- ...
- Sublime text3中配置Github
一.Git安装 到Git的 官网 上去下载相应环境的Git安装文件. 我的是win10,安装到D:\ProgramFiles\Git,在桌面右键出现下面两个红色框框就可以了. 二.Git配置及生成密钥 ...
- 下载安装sublime text3,打包sublime text3便携版,激活sublime text3,配置sublime text3的php环境
下载安装sublime text3: http://www.sublimetext.com/3 安装就一直下一步 打包sublime text3便携版 : 参考http://segmentfa ...
随机推荐
- FasterRCNN代码解读
之前的文章简要介绍了Faster-RCNN等物体检测的算法,本文将从代码角度详细分析介绍Faster-RCNN的实现.本文使用的代码参考了chenyuntc的实现,代码的位置看这里.需要注意的是,本文 ...
- How to use the Custom Material node and create Metaballs 官方视频学习笔记
这个视频Youtube没有字幕着实蛋疼,本人英语很渣,几乎听不懂,里面有很多文档没讲的重要信息(文档讲的东西太少了). 不过学习过后你可以解锁好几个姿势.这个视频主要是教你做DistanceField ...
- MySQL firstmatch strategy
在探讨subquery如 x IN (SELECT XX FROM TABLE)这样的形式的MATCH策略时,不是很清楚实现过程.在网上搜了一下, 地址:http://stackoverflow.co ...
- CodeForce VKcup B
题目描述:给了n个单词和m,还有一堆YES和NO表示在序列1-m,2-(m+1),3-(m+2)......中是否存在重复的单词,没重复的是YES,有重复的是NO 题目链接:点我 如果是NO的话,就使 ...
- URAL Palindromic Contest
A. Non-palidromic cutting 考虑无解的情形:只能是形如$aaaaa$.$aaabaaa$.$abababa$这三种情况. 有解时,对于最小划分,答案必定是$1$或者$2$,判断 ...
- BZOJ4855 : [Jsoi2016]轻重路径
首先用树状数组维护dfs序来快速支持一个点子树大小的询问. 每次删掉一个叶子时,从根开始往叶子走,显然只有$2size[x]\leq size[father]$的点的父亲才有可能换重儿子. 从根开始往 ...
- WebStorm中使用npm包管理器
1.首先安装Node.js,安装之后添加NodeJs的安装路径到系统Path环境变量,在控制台之中测试node,与npm命令是否工作正常. 2.配置npm的源为国内的淘宝镜像,这里不推荐使用cnpm ...
- 生命短暂,意识到开始使用python的重要性,python3.5.3安装和使用篇
原创文章,未经允许不得转载! 之前都是使用C++和R语言做事情.一直觉得c++挺好,好是好,就是有挺多车轱辘得自己造.细想下C++可以调用python,python也可以调用c++.那何不学学pyth ...
- Hashmap的Hash()
JDK7: public final int hashCode() { return Objects.hashCode(getKey()) ^ Objects.hashCode( ...
- openstack 之~openstack各组件关系
认识openstack 第一:openstack是什么? OpenStack是一个由NASA(美国国家航空航天局)和Rackspace合作研发并发起的,以Apache许可证授权的自由软件和开放源代码项 ...
