【软件工程Ⅱ】作业二 |分布式版本控制系统Git的安装与使用
本次作业的要去来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097
远程库地址:https://github.com/Molly134/lianxi.git
作业参考之github常见操作和常见错误:https://blog.csdn.net/steven6977/article/details/11268675
1.下载安装配置用户名和邮箱。
(1)修改用户名和地址
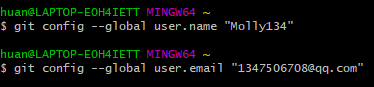
输入$ git config --global user.name "username",在username处输入你的用户名
输入$ git config --global user.email "email",在email处输入你的邮箱,如下图所示

(2)查看用户名和邮箱地址
输入$ git config user.name,可以查看你的用户名
输入$ git config user.email,可以查看你的邮箱,结果如下图所示

2. 创建工作目录并通过git init命令把这个目录变成Git可以管理的仓库。
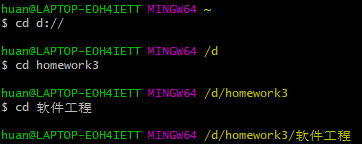
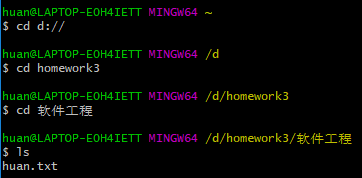
(1)首先,先创建一个空目录并进入到你所创建的目录中来。例如,我所创建的目录地址在D:\homework3下面。

通过cd命令进入可以进入到自己所创建的目录中,如下图所示。

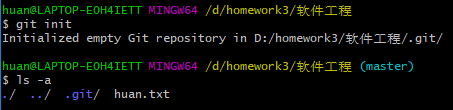
(2)通过git init命令把这个目录变成git可以管理的仓库

(3)通过上一步我们可以看到当前目录下出现了一个.git的目录,如果看不见也没有关系,它处于隐藏状态,可以通过取消隐藏看见它。

3. 在工作目录下准备文本文件,建议下载Notepad++代替记事本。我在软件工程目录下建了一个huan.txt的文本文档,如下图所示,我们可以用ls命令来查看他。

4. 组合用git add、git commit、git status 把文件提交到仓库。
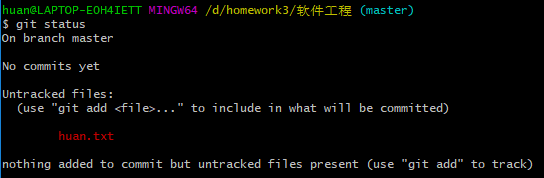
(1)用git status查看当前文件状态,文件处于红色说明huan.txt还没有被提交

(2)用git add huan.txt命令(我的文本文档是huan.txt,大家根据自己的文档名字来输入哈)把文件添加到仓库,之后可以用git status查看文件当前状态,可以看到文件颜色已经变成绿色了。

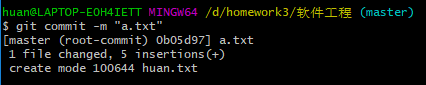
(3)用git commit命令把文件提交到仓库,也可以用git commit -m “xx”(双引号里面填的内容是对文件的注释)

5. 练习提交三个或以上的版本。
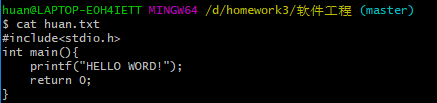
(1)我们可以用cat huan.txt命令来查看文件内容

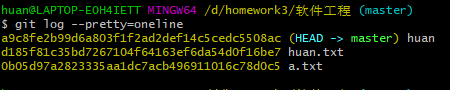
(2)我总共对huan.txt文件修改了三次,并且每一次修改都要添加文件到仓库和提交文件到仓库,具体步骤参照第四步。利用git log --pretty=online(单行显示)显示版本信息,当然也可以使用git log来显示版本信息。如下图所示,有三个版本信息。

6. 组合使用git diff、git log、git reset命令进行版本管理与回退,观察文件变化。
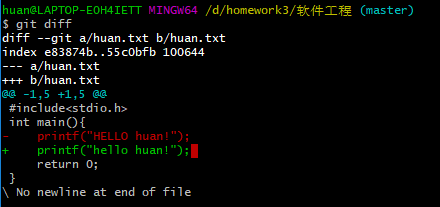
(1)当我们修改文本中的内容后,我们可以用git diff来查看文本中被修改的内容

(2)使用git log来显示版本信息

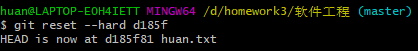
使用git reset命令表示回退到前面的某一个版本,例如我用git reset --hard d185f(版本号的前几位)表示回退到第二个版本

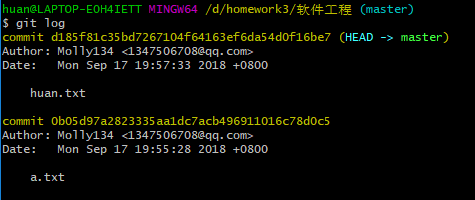
使用git log命令我们可以看到第一个版本的信息已经没有了。

7. 将Git仓库托管到GitHub网站上。
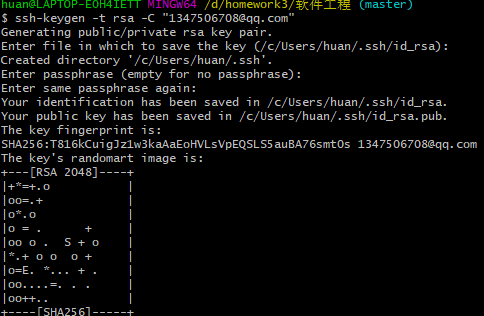
(1)创建SSH Key。在用户主目录下看看有没有.ssh目录,如果有,再看看这个目录下有没有id_rsa
和id_rsa.pub这两个文件,若有可以直接跳到下一步,若没有则创建SSH KEY,用ssh-keygen -t rsa -C "邮箱地址"命令进行创建,如下图所示。

创建完成后,我们可以看见用户目录下出现了.ssh文件

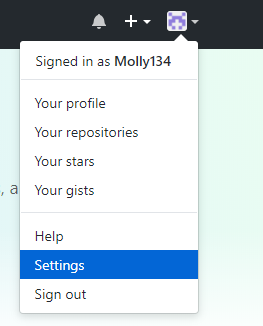
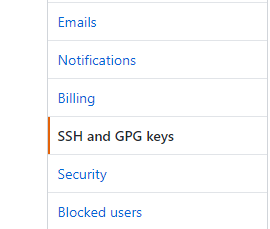
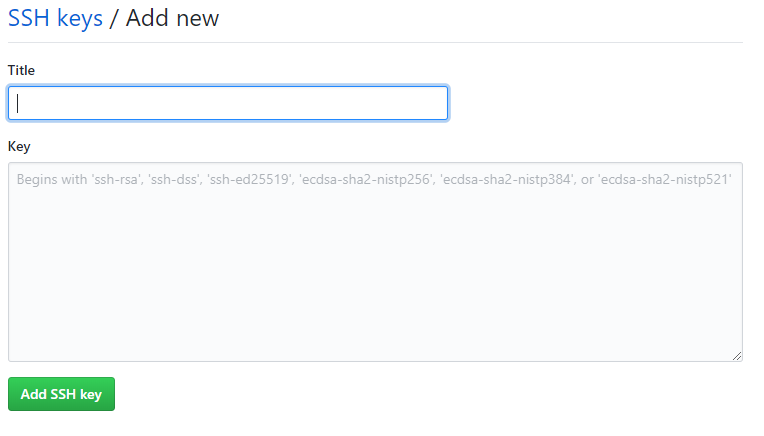
(2)登陆GitHub,打开“settings”里面的“SSH and GRP keys”页面,点击右上角的“New SSH Key”,填上title,并在Key文本框里粘贴id_rsa.pub文件的内容,点击Add SSH Key即可。



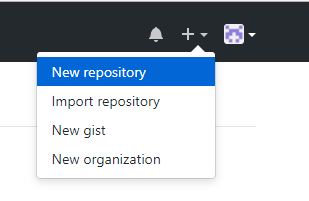
(3)在GitHub中新建一个仓库,点击右上角的加号,然后点击“New repository”

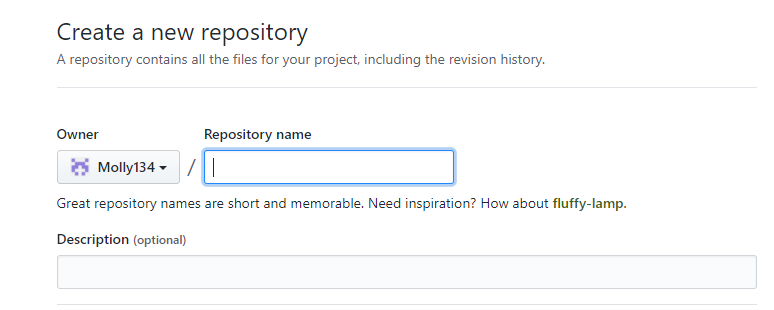
输入仓库名即可创建仓库

8. 把本地仓库的内容推送到GitHub仓库。
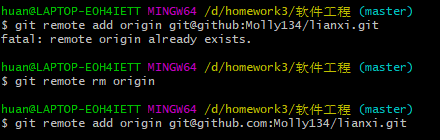
(1)建立本地仓库并于之关联后,在本地仓库下运行git remote add origin git@github:Molly/lianxi.git命令,把本地仓库的内容推送到GitHub仓库。
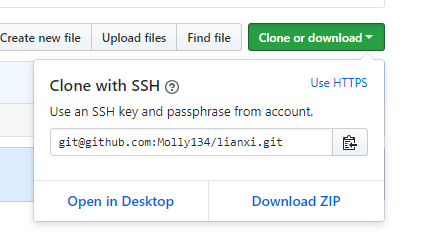
(说明1:上面我标注的橙色地址是我的GitHub仓库地址,大家根据自己的GitHub仓库地址来改,我们可以进入我们创建的仓库里,在左边可以看见一个Clone or download按钮,点击这个按钮即可看见自己的GitHub仓库地址,如下图所示
 )
)
(说明 2:我在执行次命令时出现了一点错误,大家可以看到我下面的截图中命令底下出现了fatal:remote origin alrealy exists的提示,解决办法是输入git remote rm origin命令,然后再输入一次git remote add origin git@github:Molly/lianxi.git命令就解决了,如果大家还遇到其他问题,可以看本篇随笔上面的给出的github常见操作和常见错误链接,看看可不可以解决)

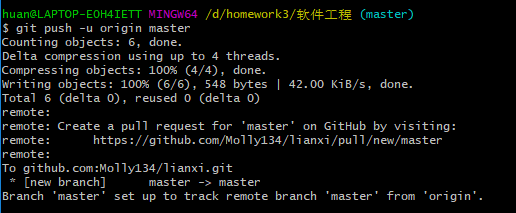
(2)把本地库的内容推送到原程,使用git push -u origin master命令,如下图所示。

(3)在GitHub上我们可以看到文件已经推送成功了。


【软件工程Ⅱ】作业二 |分布式版本控制系统Git的安装与使用的更多相关文章
- 作业二 —— 分布式版本控制系统Git的安装与使用
作业要求源于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2103 1.安装Git,配置用户名与邮箱. 安装Windows版的Git ...
- 作业二 分布式版本控制系统Git的安装与使用
第一步:Git bash配置 修改用户名和邮箱地址: $ git config --global user.name "zzj" $ git config --global use ...
- 【软件工程实践】第二次作业:分布式版本控制系统Git的安装与使用
1.下载安装配置用户名和邮箱. 2. 创建工作目录并通过git init命令把这个目录变成Git可以管理的仓库. 3. 在工作目录下准备文本文件,建议下载Notepad++代替记事本. 4. 组合用g ...
- 第二次作业:分布式版本控制系统Git的安装与使用
本次作业要求来自:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2103 第一个git仓库地址:https://github.com/ ...
- 分布式版本控制系统Git的安装与使用(作业2)
(本次作业要求来自:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2103) 分布式版本控制系统Git的安装与使用 一.安装Git b ...
- 【软件工程】分布式版本控制系统Git的安装与使用
作业的要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097 远端库地址:https://github.com/Richa ...
- 分布式版本控制系统 Git 的安装与使用
作业的要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097 远端库地址:https://github.com/CJL29 ...
- 分布式版本控制系统Git的安装与使用
分布式版本控制系统Git的安装与使用 作业要求来源:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2103 我的远端仓库地址是:htt ...
- 第二次作业-分布式版本控制系统Git的安装与使用
本次作业要求来自:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2103 我的github远程仓库的地址:https://github ...
随机推荐
- 使用CefSharp跳转页面不弹出页面:
using CefSharp; using CefSharp.Wpf; namespace Common.Control { internal class CefSharpOpenPageSelf : ...
- Address already in use: JVM_Bind问题的解决
tomcat一般出现Address already in use: JVM_Bind的问题,可能是端口冲突,也就是端口被占用了. 这个可能是其他应用程序使用了同一个端口(默认是8080),也可能是你启 ...
- Robberies HDU - 2955
直接说题意吧.(什么网友bb了半天题都说不清楚) 给了 P 表示大于这个概率一定被抓住.则P表示被抓住的概率.N表示现在有的银行,pi表示被抓的概率嘛. 然后,就看数学了.肯定不能算被抓的概率啊. ...
- 接上篇elasticsecrchi 进行搜索及时提示,数据库以及后台代码
-- ------------------------------ Table structure for articles-- ----------------------------DROP TA ...
- js之清除Cookie
最近新的系统开发用的是Cookie存储用户信息,使用des加密 工具类如下所示: /** * Copyright (c) 2013-Now http://jeesite.com All rights ...
- Qt+QGis二次开发:创建临时图层并添加要素
开发环境:Win10 + VS2010 + Qt 4.8.6 + QGis 2.14.4 其实本文实现的功能类似于QGis中“添加文本数据图层”的一个简化版,本文不会涉及到对话框的使用,不通过与用户互 ...
- 使用Nginx来解决跨域的问题
使用Nginx来解决跨域的问题 nginx的版本:(查看nginx命令: /usr/local/nginx/sbin/nginx -v) nginx/1.4.3 问题是:前端项目域名是 a.xxxx. ...
- Android学习之多触点滑动
知识点: 1.对矩阵:Matrix类熟悉,链接:https://blog.csdn.net/jdsjlzx/article/details/52741445 2.MotionEvent详解:https ...
- HDMI传输原理:TMDS
参考资料:http://blog.sina.com.cn/s/blog_679686370100vgg1.html: http://www.eeworld.com.cn/mndz/2011/0818/ ...
- ASP.NET Core如何设置请求超时时间
如果一个请求在ASP.NET Core中运行太久,会导致请求超时,目前ASP.NET Core对请求超时的设置比较麻烦,本文列出目前收集到的一些方法,供大家参考. 部署ASP.NET Core到IIS ...
