使用css的类名交集复合选择器 《转》
复合选择器就是两个或多个基本选择器,通过不同方式连接而成的选择器,主要包括“交集”选择器、“并集”选择器、“后代”选择器。
交集选择器
“交集”复合选择器是由两个选择器直接连接构成,其结果是选中二者各自元素范围的交集。其中第一个必须是标记选择器,第二个必须是类别选择器或者ID选择器。这两个选择器之间不能有空格,必须连续书写。
注意其中第一个必须是标记选择器,如p.class1,但有时候会看到.class1.class2,即2个都是类选择器,在其他浏览器中是允许出现这种情况的,但IE6不兼容。如下表:
| Mac: Safari 4.0 | 支持 |
|---|---|
| Mac: Chrome 5.0 | 支持 |
| Mac: FireFox 3.6 | 支持 |
| Mac: Opera 10 | 支持 |
| Win: FireFox 3.6 | 支持 |
| Win: Opera 10 | 支持 |
| Win: IE6 | 不支持 |
| Win: IE7 | 支持 |
| Win: IE8 | 支持 |
复合选择器的使用
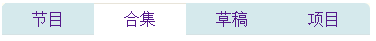
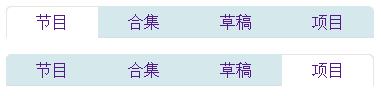
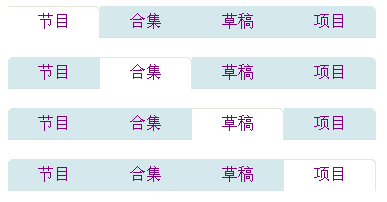
这是个简单的tab菜单:

如下是html代码:
|
1
2
3
4
5
6
|
<ul class="nav"> <li class="first"><a href="">节目</a></li> <li class="current"><a href="">合集</a></li> <li><a href="">草稿</a></li> <li class="last"><a href="">项目</a></li></ul> |
为了实现以上效果,我们在css中可以使用复合选择器。
选择<a> 标签
可以用一个选择器来定义所有的 <a> 元素, 如下:
.nav li a { }
选择第一个 <a> 元素
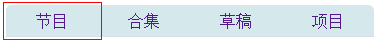
为了增加列表左上角的圆角效果, 你需要选择第一个 <a> 元素. 这可以用如下的选择器来实现:
.nav li.first a { }

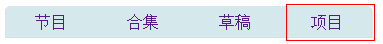
选择最后一个 <a> 元素
为了增加列表右上角的圆角效果, 你需要选择最后一个 <a> 元素. 这可以用如下的选择器来实现:
.nav li.last a { }

突出显示当前页
通过改变tab的颜色来显示页面是当前页,我们可以在类名中加入current这个类名来实现,如下:
.nav li.current a { }

为当前页面的左右上角添加圆角样式
现在有个问题,第一个和最后一个选项被选中的时候拐角是直角的.为了达到选中时候是当前页的样式,拐角也是圆角效果,我们需要给专门给它们写特殊的选择器,由于现在我们的类名都在同一个元素中,所以我们最终可以用交集复合选择器来实现,如下:
.nav .first.current a { }
.nav .last.current a { }

结果
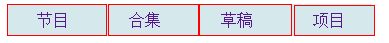
这看上去很简单,是不是?就像上面提到的,现在的问题是:IE5和IE6都不支持类名交集复合选择器。IE5和IE6在识别类名时候只会识别最后一个类名。效果如下:
.nav .first.current a { }
.nav .last.current a { }
IE5和IE6把这2个选择器解析为:
.nav .current a { }
.nav .current a { }
这意味着这些浏览器会给所有的当前页都增加圆角效果,效果如下:

在IE7下也是没问题的,说明IE7也支持类名交集复合选择器。
解决的办法
可以给第一个和最后一个li单独加一个current的样式,但这样增加了js的负担。
|
1
2
3
4
5
6
|
<ul class="nav">; <li class="first first_current"><a href="">节目</a></li>; <li class="current"><a href="">合集</a></li>; <li><a href="">草稿</a></li>; <li class="last last_current"><a href="">项目</a></li>;</ul>; |
.nav .first_current a { }
.nav .last_current a { }
讨论
有一种方法可以让我们不用在页面中增加像first、last这种多余的类名,那就是使用css3的样式。css3让我们选择元素变得越来越简单,实现头尾效果可用如下效果:
li:first-of-type a { }
li:last-of-type a { }
使用css的类名交集复合选择器 《转》的更多相关文章
- 使用CSS的类名交集复合选择器
首先先看一下基本定义: 复合选择器就是两个或多个基本选择器,通过不同方式连接而成的选择器,主要包括“交集”选择器.“并集”选择器.“后代”选择器. 交集选择器 “交集”复合选择器是由两个选择器直接连接 ...
- (2)css的复合选择器与特性
css的复合选择器与特性 在本篇学习资料中,将深入了解css的相关概念,上一篇介绍的3种基本选择器的基础上,学习3种由基本选择器复合构成的选择器,然后再介绍css的两个重要的特性. 1.复合选择器 复 ...
- CSS复合选择器和div盒子模型
一.复合选择器(3种) 1.交集复合选择器 特点:由2个选择器组成,其中第一个必须是标签选择器,第二个是类或id选择器.两个选择器之间没有空格(有空格属于层级选择器) <h3 class=&qu ...
- CSS导入方式和六种选择器
1.css的导入方式 1.1 行内嵌式 1.2 内部方式 1.2.1含义: css代码写在<head>的<style>标签中 1.2.2 优点 方便在同页面中修改样式 1.2. ...
- 0013 CSS复合选择器:后代、子代、交集、并集、超链接伪类
重点: 复合选择器 后代选择器 并集选择器 标签显示模式 CSS背景 背景位置 CSS三大特性 优先级 1. CSS复合选择器 目标 理解 理解css复合选择器分别的应用场景 应用 使用后代选择器给元 ...
- CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签. 交集选择器 交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器, ...
- css复合选择器的权重
选择器的权重 标签选择器的权重为0001 class选择器的权重为0010 id选择器的权重为0100 属性选择器的权重为0010 伪类选择器的权重为0010 伪元素选择器的权重为0010 包含选择器 ...
- css学习_css复合选择器
css复合选择器 a.交集选择器 (即...又...:选择器之间不能有空格) p.one{color:red;] b.并集选择器(中间由逗号隔开) p,div{color:red;} c.后代选择器 ...
- CSS的引入方式和复合选择器
CSS的引入方式 样式表 优点 缺点 范围 行内样式表 书写方便 结构样式混写 控制一个标签 内部样式表 部分结构和样式相分离 没有彻底 控制一个页面 外部样式表 完全实现结构和样式分离 需要引入 控 ...
随机推荐
- TJOI2018 简要题解
数学计算 用线段树记录之前乘过的每一个数,作除法时把原本的乘数改成111即可. 代码: #include<bits/stdc++.h> #define lc (p<<1) #d ...
- ABP框架系列之二十六:(EventBus-Domain-Events-领域事件)
In C#, a class can define own events and other classes can register it to be notified when something ...
- ABP框架系列之三十七:(Navigation-导航)
Every web application has some menu to navigate between pages/screens. ASP.NET Boilerplate provides ...
- bug的一些事
Bug级别:(由高到低) 1.critical:系统直接崩溃,瘫痪.无法正常打开使用产品 2.Block:逻辑出现严重问题,流程卡住,无法进行下一步 3.Major:部分功能出现闪退,功能没有实现,但 ...
- 使用百度地图实现详细地址自动补全(补全bug''事件只能绑定到一个上的问题')
function G(id) { return document.getElementById(id); } loadMapAutocomplete("suggestId",&qu ...
- JSON笔记整理
JSON简介: JSON: JavaScript Object Notation(JavaScript 对象表示法) JSON 是存储和交换文本信息的语法.类似 XML. JSON 比 XML ...
- springboot学习笔记-thymeleaf
Thymeleaf的介绍 简单说, Thymeleaf 是一个跟 Velocity.FreeMarker 类似的模板引擎,它可以完全替代 JSP .相较与其他的模板引擎,它有如下三个极吸引人的特点: ...
- iOS 抓包
通过tcpdump对iOS进行流量分析(无需越狱 iOS Packet Tracing 将 iOS 设备通过 USB 连接到 Mac 打开 terminal rvictl -s $UDID 运行 tc ...
- struts2框架学习笔记3:获取servletAPI
Struts2存在一个对象ActionContext(本质是Map),可以获得原生的request,response,ServletContext 还可以获得四大域对象(Map),以及param参数( ...
- cracking the coding interview系列C#实现
原版内容转自:CTCI面试系列——谷歌面试官经典作品 | 快课网 此系列为C#实现版本 谷歌面试官经典作品(CTCI)目录 1.1 判断一个字符串中的字符是否唯一 1.2 字符串翻转 1.3 去除 ...
