【Beta阶段】测试报告
兼容性测试
|
功能 |
描述 |
效果 |
Chrome浏览器 |
FireFox浏览器 |
IE浏览器 |
搜狗浏览器 |
|
主页实用小工具按钮 |
跳转到实用小工具首页 |
跳转到实用小工具首页 |
ü |
ü |
ü |
ü |
|
鼠标移动到逐差法计算器和线性回归分析的框上 |
框变大 |
框变大 |
ü |
ü |
û |
ü |
|
鼠标移动到立即使用按钮上 |
立即使用按钮显示特效 |
显示特效 |
ü |
ü |
û |
ü |
|
实用工具主页四个圆圈 |
切换:逐差法计算器,线性回归分析,逐差法计算器,线性回归分析 |
移动切换 |
ü |
ü |
û |
ü |
|
逐差法立即使用按钮 |
跳出逐差法模态框 |
跳出逐差法模态框 |
ü |
ü |
û |
ü |
|
线性回归立即使用按钮 |
跳出线性回归模态框 |
跳出线性回归模态框 |
ü |
ü |
û |
ü |
|
逐差法试一试按钮 |
随机填入一组数据 |
随机填入一组数据 |
ü |
ü |
û |
ü |
|
逐差法添加一组按钮 |
第一组第二组分别添加两个单元格(x,y) |
第一组第二组分别添加两个单元格(x,y) |
ü |
ü |
û |
ü |
|
逐差法清空按钮 |
弹出是否清空弹窗,点击清空后清空所有数据并显示第一组和第二组总共四个单元格 |
弹出是否清空弹窗,点击清空后清空所有数据并显示第一组和第二组总共四个单元格 |
ü |
ü |
û |
ü |
|
逐差法计算按钮 |
根据单元格内所有数据进行计算 |
生成坐标系图和各种数据,同时鼠标移动到坐标系图中蓝色点可以看见y值 |
ü |
ü |
û |
ü |
|
线性回归试一试按钮 |
随机填入一组数据 |
随机填入一组数据 |
ü |
ü |
û |
ü |
|
线性回归添加一组按钮 |
第一组第二组分别添加两个单元格(x,y) |
第一组第二组分别添加两个单元格(x,y) |
ü |
ü |
û |
ü |
|
线性回归清空按钮 |
弹出是否清空弹窗,点击清空后清空所有数据并显示第一组和第二组总共八个单元格 |
弹出是否清空弹窗,点击清空后清空所有数据并显示第一组和第二组总共八个单元格 |
ü |
ü |
û |
ü |
|
线性回归计算按钮 |
根据单元格内所有数据进行计算 |
生成坐标系图和各种数据,同时鼠标移动到坐标系图中蓝色点可以看见y值 |
ü |
ü |
û |
ü |
|
重新计算按钮 |
回到点击计算按钮之前的状态 |
回到点击计算按钮之前的状态 |
ü |
ü |
û |
ü |
|
模态框叉 |
关闭模态框 |
关闭模态框 |
ü |
ü |
û |
ü |
兼容性回归测试
|
标签页 |
部分 |
功能 |
效果描述 |
Firefox |
搜狗浏览器 |
Chrome浏览器 |
|
主页 |
3个分页面 |
分页面自动跳转 |
打开主页,每隔5s将从一个页面跳转到另一个页面(按照1-2,2-3,3-1的顺序) |
ü |
ü |
ü |
|
点击页面2转为实验报告中心页面 |
通过鼠标左键单击页面2,当前标签页将变成实验报告中心页面 |
ü |
ü |
ü |
||
|
点击页面3文字与图案部分弹出二维码页面和物理实验网站交流群 |
通过鼠标左键单击页面3,将跳转到二维码页面所在的新标签页,并同时弹出"物理实验网站交流群"。如果没有登录QQ,会弹出QQ的登录界面,待登陆之后再自动弹出"物理实验网站交流群"。 |
ü |
ü |
ü |
||
|
工具栏 |
点击"注册"按钮出现注册对话框 |
该按钮只在未登录状态出现。通过鼠标左键单击在工具栏中的"注册"按钮,将在当前标签页出现注册对话框,点击别处对话框消失。 |
ü |
ü |
ü |
|
|
点击"登录"按钮出现登录对话框 |
该按钮只在未登录状态出现。通过鼠标左键单击在工具栏中的"登录"按钮,将在当前标签页出现登录对话框,点击别处对话框消失。 |
ü |
ü |
ü |
||
|
点击"xxx收藏夹"按钮出现报告收藏夹对话框 |
该按钮只在登录状态出现。通过鼠标左键单击在工具栏中的"xxx收藏夹"按钮,将在当前标签页出现收藏夹对话框,点击别处对话框消失。 |
ü |
ü |
ü |
||
|
点击"登出"按钮回复到未登录状态 |
该按钮只在登录状态出现。通过鼠标左键单击在工具栏中的"登出"按钮,将恢复到未登录状态,工具中"xxx收藏夹"和"登出"按钮将变成"注册"和"登录"按钮。 |
ü |
ü |
ü |
||
|
点击"社区"按钮转为社区页面,或者出现登录对话框 |
通过鼠标左键单击在工具栏中的"社区"按钮,在已登陆状态下,当前标签页将变成社区页面,在未登录状态下,将出现登录对话框(点击别处对话框消失)。 |
ü |
ü |
ü |
||
|
点击"服务"按钮出现下拉菜单,或者出现登录对话框 |
通过鼠标左键单击在工具栏中的"服务"按钮,在已登录状态将出现3栏下拉菜单,分别为"实验报告中心""实用小工具"以及"其他功能",其中"其他功能"不可点击,其余二者可点击。点击别处,下拉菜单消失。在未登录状态下将出现登录对话框(点击别处对话框消失) |
ü |
ü |
ü |
||
|
点击"反馈"按钮出现联系方式对话框 |
通过鼠标左键单击在工具栏中的"反馈"按钮,将在当前标签页出现联系方式对话框,点击别处对话框消失。 |
ü |
ü |
ü |
||
|
登录对话框 |
输入用户名密码登录 |
在相应的文本框分别输入用户名和密码,可选"记住密码",通过鼠标左键单击"登录"按钮登录,如果信息符合数据库中结果则成功登录,登录对话框关闭,同时在工具栏中的"注册"和"登录"按钮将变成"xxx收藏夹"和"登出"按钮。若不符合则提示"用户名或密码错误",可以进行下次尝试输入 |
ü |
ü |
ü |
|
|
点击"×"关闭对话框 |
通过鼠标左键单击在对话框右上角的"×"按钮,对话框将消失。 |
ü |
ü |
ü |
||
|
"服务"下拉菜单 |
点击"实验报告中心"栏转为实验报告中心页面 |
通过鼠标左键单击在下拉菜单中的"实验报告中心"栏,当前标签页将变成实验报告中心页面 |
ü |
ü |
ü |
|
|
点击"实用小工具"栏转为小工具页面 |
通过鼠标左键单击在下拉菜单中的"实用小工具"栏,当前标签页将变成小工具页面 |
ü |
ü |
ü |
||
|
联系方式对话框 |
点击博客链接条跳出开发团队博客页面 |
通过鼠标左键单击博客链接,将跳转到团队博客页面所在的新标签页 |
ü |
ü |
ü |
|
|
点击邮箱链接跳出发送邮件页面 |
通过鼠标左键单击邮件链接,将跳转到发送邮件窗口,同时填好收件人"buaase@126.com" |
ü |
ü |
ü |
||
|
点击QQ链接跳出二维码页面和物理实验网站交流群 |
通过鼠标左键单击QQ链接,将跳转到二维码页面所在的新标签页,并同时弹出"物理实验网站交流群"。如果没有登录QQ,会弹出QQ的登录界面,待登陆之后再自动弹出"物理实验网站交流群"。 |
ü |
ü |
ü |
||
|
点击"×"关闭对话框 |
通过鼠标左键单击在对话框右上角的"×"按钮,对话框将消失。 |
ü |
ü |
ü |
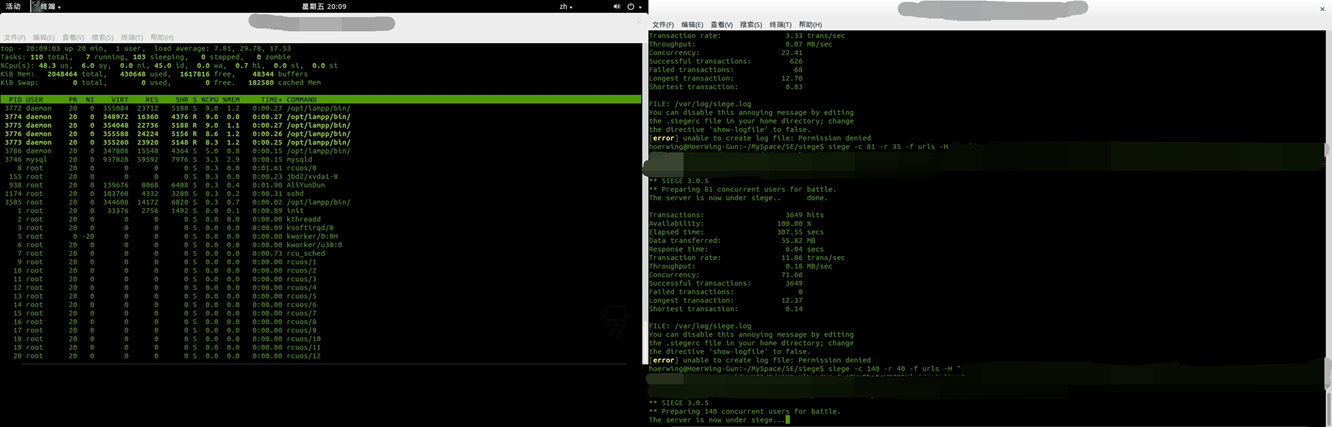
压力测试
在压力测试中我们使用siege进行压力测试,测试结果如下图:
Siege的返回参数意义如下:
|
Transactions: 总共测试次数 |
|
Availability: 成功次数百分比 |
|
Elapsed time: 总共耗时多少秒 |
|
Data transferred: 总共数据传输 |
|
Response time: 等到响应耗时 |
|
Transaction rate: 平均每秒处理请求数 |
|
Throughput: 吞吐率 |
|
Concurrency: 最高并发 |
|
Successful transactions: 成功的请求数 |
|
Failed transactions: 失败的请求数 |

这是在测试网站的同时POST请求的响应率。分析返回的参数我们可以知道,在网站并发处理70个请求时,网站的平均响应时间为6s左右,最长的响应时间为12.37s,在300s内的3649个请求都可以成功处理。

这是网站关于生成报告的压力测试,可以看到测试数据为33次,成功了33次,失败了2次,最长的延迟为29s,最短的延迟为22s。根据数据测算结果,目前在网站2G内存的支持下,并发生成实验报告的人数最高可以到30.91,约30人,比1G内存时的16人翻倍。
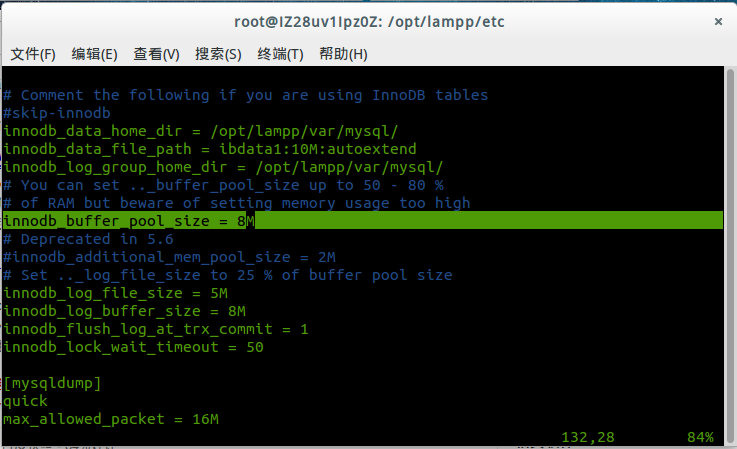
并且我们可以发现,在本次测试过后,服务器没有崩溃,数据库的连接也没有被冲毁,见下图:

场景测试
|
场景一 |
烤漆到了,物理实验的考试马上就要来了,由于其他科目的原因,小明一直拖着物理实验的复习——直到马上就要考试。"啊,我物理实验什么都不会,考试该怎么办呢?这道题我没看懂唉,可是物理老师的答疑时间又太短,态度不好不说,还给不出一个有理有据的答案。"小明心想:要是有个论坛能够用来交流提问各种基础物理实验有关的问题该多好啊,那样大家回答过的问题也能保留下来,下一届的同学还能看到,真不错。说着,小明点击进入了buaaphylab.com,点击社区进入了讨论版,发出了第一个帖子:论物理实验的复习。 |
|
场景二 |
小红在做1011,这个实验是需要使用逐差法做的。但是今天这个给小红讲课的实验老师好像有点不一样…哎?老师,为什么其他同学之前做这个实验的时候只需要10组数据,而我们这次就需要15组数据进行逐差处理啊?老师:"我带这个实验带5年了,上我的实验就必须按我要求的方法来处理"。小红心里一阵苦涩,任性的老师真多,如果有一个能够动态计算多组数据的逐差结果,而不是只能通过固定组的数据生成报告就好了。想着想着,小红进入了物理实验网站,找到了小工具,逐差法计算器,输入数据,按照需求还动态增加了需要的组数。小红心想:"这么灵活的小工具,真是造福大众啊"。 |
|
场景三 |
"你昨天抢到预约实验了吗?""别提了,提起这事我就伤心,我那破电脑,抢个预约实验简直就是做梦啊。""那你没试过在buaaphylab.com的论坛里发帖请求别人带你去一起做预约实验吗?反正别人也不亏什么,预约实验还可以一起做,多好""你说的是真的吗?那我现在就去发帖求人带预约实验了,这论坛真是好东西!" |
以上三个场景中,场景一和场景三代表了我们beta阶段所做的论坛的feature发挥的主要功能,而场景二则是我们beta阶段所做的小工具feature发挥的主要作用。
物理实验网站的生成报告机制是比较死板的,尤其是在处理数据的组数上,为了照顾大多数人,使用了确定组数的原始数据来进行确认的实验报告的生成。但是如果有些时候,因为老师的差异可能要求测量的原始数据的组数不正确,而由于目前没有好的动态原始据条目与后端的配合,所以开发了小计算器,其针对特定的方法有着特殊的处理手段,并且使用google chart完美呈现了最后计算的结果。
Bug记录
已修复:
|
|
|
|
|
|
|
|
待修复:
无
出口条件
当压力测试和兼容性测试完成并且这两个测试基本没有问题,我们就认为可以发布了。
【Beta阶段】测试报告的更多相关文章
- [Beta阶段]测试报告
[Beta阶段]测试报告 博客目录 测试方法及过程 在正式发布前,为检验后端各接口功能的正确性,后端服务器对压力的耐受程度,以及前端各页面.功能的运行情况,我们对我们的服务器及小程序进行了多种测试.除 ...
- [BUAA软工]Beta阶段测试报告
Beta阶段测试报告 Bug发现与报告 BUG 出现原因 解决方案 将shell加上编辑器UI以后,两边显示的文件不同步 两边的根目录不一致 修改编辑器获取根目录的函数,使其与shell的/home目 ...
- [敏杰开发]Beta阶段测试报告
[敏杰开发]Beta阶段测试报告 这是一篇软工课程博客 项目 内容 课程:北航-2020-春-软件工程 博客园班级博客 作业要求 Beta阶段测试报告 我们在这个课程的目标是 测试项目 这个作业在哪个 ...
- 【BUAA软工】Beta阶段测试报告
项目 内容 班级:北航2020春软件工程 博客园班级博客 作业:Beta阶段测试报告 测试报告 发现的bug Beta阶段的bug [已解决]CPP项目无法进行调试 [已解决] 注册界面注册后不能够自 ...
- [敏捷软工团队博客]Beta阶段测试报告
项目 内容 2020春季计算机学院软件工程(罗杰 任健) 博客园班级博客 作业要求 Beta阶段测试报告 我们在这个课程的目标是 在团队合作中锻炼自己 这个作业在哪个具体方面帮助我们实现目标 对Bet ...
- [软工顶级理解组] Beta阶段测试报告
在测试过程中发现了多少Bug? 测试阶段发现并已修复的bug: 尚且存在,但是难以解决或者不影响使用的bug: 计算重修课程的时候,如果重修课程的课程号和原课程号不同,则GPA计算会出现误差.但我们无 ...
- 北航学堂Android客户端Beta阶段测试报告
我们已经知道的bug如下: 1.在没有网络的情况下,我们的程序会直接崩溃,没有弹出提醒网络异常的错误,这是个比较严重的bug,我们在6号7号 考试结束之后会进行修改: 有待进行的优化: 1.UI界面的 ...
- Beta阶段测试报告
前端测试计划 具体测试项如下: 注册测试 登录测试 忘记密码测试 一次登录后自动登录测试 退出登录测试 编辑资料测试 查看好友测试 搜索好友测试 添加好友测试 获取当前正在游戏的房间测试 创建房间测试 ...
- 公客网beta阶段项目展示
课程评价网站--公客网 为大学生选课排忧解难 公正客观的评课网站 为大学生提供发表自己看法的平台 为每一门课程打出公正的评分 beta阶段的新功能 beta阶段发布说明 评价的增删改 对课程发表评价 ...
- 老师说的都对 - Beta阶段博客作业
第二小组Beta冲刺阶段博客目录 github 地址:PCES-Github 一.Scrum Meeting 1.第十周会议记录 2.第十一周会议记录 3.第十二周会议记录 二.测试报告 Beta阶段 ...
随机推荐
- SpringBoot+Mybatis+Pagehelper分页
1.pom.xml <!-- mybatis分页插件 --> <dependency> <groupId>com.github.pagehelper</gro ...
- c语言中阶乘的精确值
对于大数的操作,可能超出int,甚至long的表示范围,对此,可以使用数组来存储大数,下列代码为求1000以内数的阶乘的代码,代码如下: #include <stdio.h> #inclu ...
- C#基础知识汇总(不断更新中)
------------------------------目录---------------------------- 1.隐式类型2.匿名类型3.自动属性4.初始化器5.委托6.泛型7.泛型委托8 ...
- [转]微擎应用笔记3--manifest.xml文件使用说明
本文转自:https://blog.csdn.net/seven_north/article/details/79508121 微擎在安装或卸载模块时会根据manifest.xml生成(或删除)数据库 ...
- 菜鸟入门【ASP.NET Core】13:Individual authentication 模板、EF Core Migration
Individual authentication 模板 我们首先用VSCode新建一个mvc的网站,这个网站创立的时候回自动为我们创建Identuty Core以及EF Core的代码示例,我们可以 ...
- mysql游标中使用临时表
有时候需我们要组合几张表的数据,在存储过程中,经过比较复杂的运算获取结果直接输出给调用方,比如符合条件的几张表的某些字段的组合计算,mysql临时表可以解决这个问题. 所谓临时表:只有在当前连接情况下 ...
- Matlab Euler's method
% matlab script to test efficiency of % Euler's method, classical Runge-Kutta, and ode45 % on Arenst ...
- Placement of class definition and prototype
When I create a function, I can put the code for it after main if I put the prototype above main. Fo ...
- Ubuntu(14.04LTS)学习札记
这篇博文是我在基于Ubuntu学习一些知识的札记,方便日后进行不断回顾,这里进行统一记录,当然当学到新的东西也会陆续更新!!!还请各位博主不要见笑,小弟在此谢过~\(≧▽≦)/~啦啦啦!!!! 1.U ...
- javascript如何操作数组
说明 如需求:后台返回一个用户列表数组,该数组可能为空,最多只可能会有10个用户, 页面中A,B两处展示用户列表,B处不管如何都会展示返回的所有用户,A处需要展示10个用户,不足10个展示默认用户, ...
