Sublime Text 3安装及常用插件安装
一、Sublime3下载
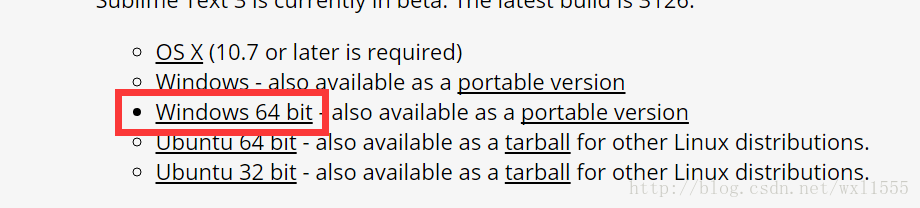
1.百度搜索Sublime3 download,选择进入下载页面
2.我选择下载Win64位安装程序
二、Sublime3安装
傻瓜式安装,一直点下一步即可。
三、Sublime3插件配置
1.直接安装
安装Sublime text 3插件很方便,可以直接下载安装包解压缩到Packages目录(菜单->preferences-> Browse Packages)。
2.使用Package Control组件安装
也可以安装package control组件,然后直接在线安装:
按Ctrl+ `(此符号为tab按键上面的按键) 调出console(注:避免热键冲突)
粘贴以下代码到命令行并回车:
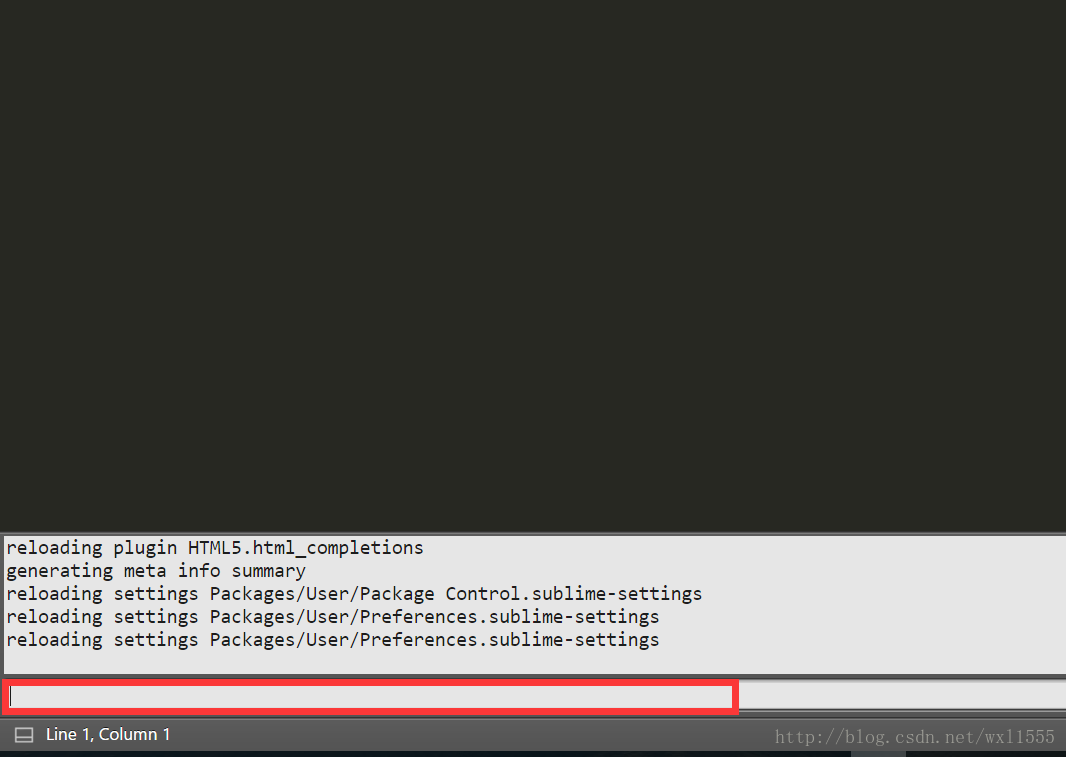
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())- 1
如图,上面的代码复制到红线地方,按回车键,会看到下面出现东西在左右摆动,说明正在下载。
3. 下载完成之后重启Sublime Text 3。
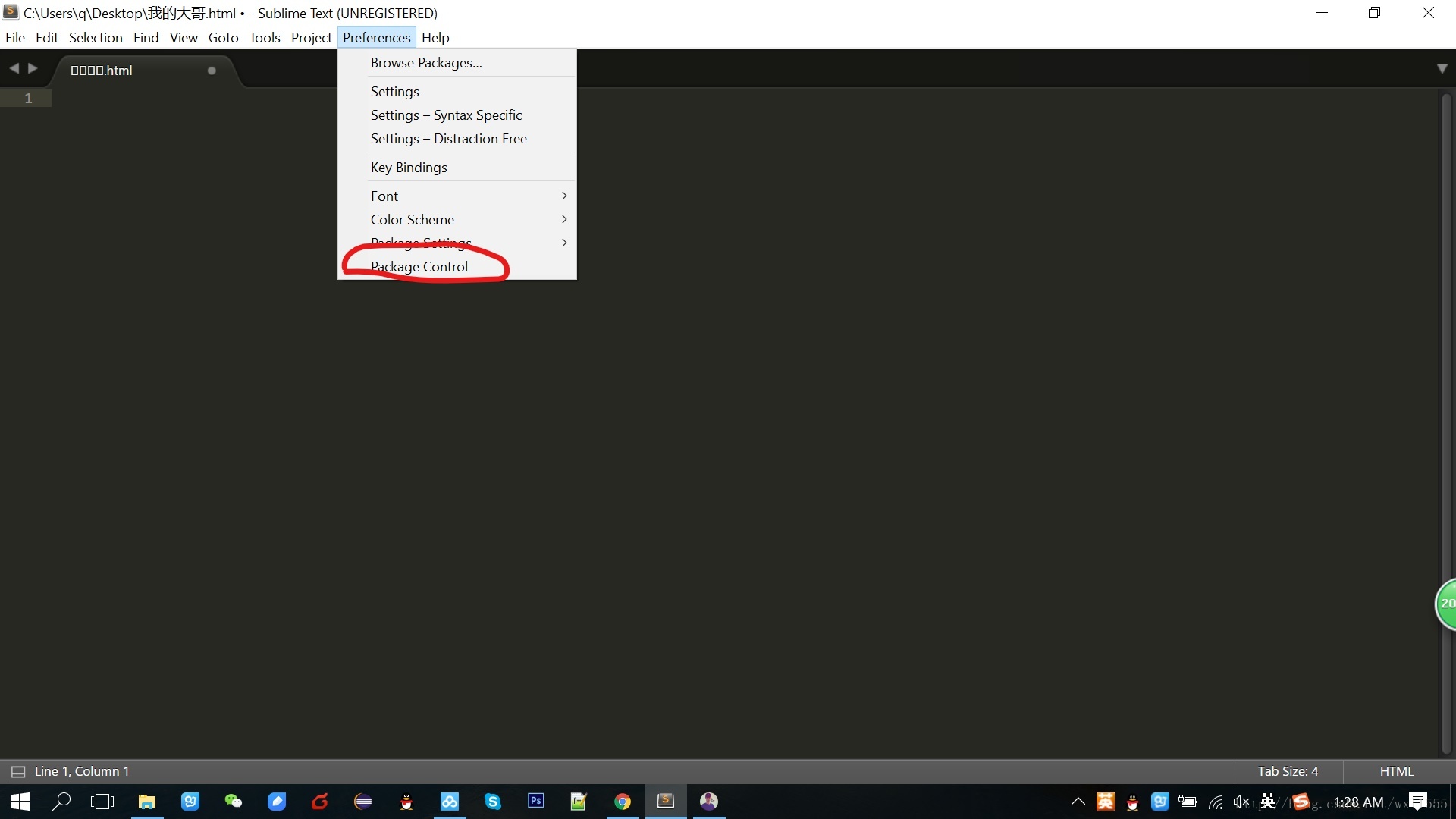
4. 如果在Perferences->中看到package control这一项,则安装成功。
5.用Package Control安装插件的方法:
按下Ctrl+Shift+P调出命令面板
输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
方法介绍完了,接下来进入今天正题,一些有用的Sublime Text 3插件:
注意:安装插件时保持网络畅通,避免插件由于网络原因奔溃
1. Emmet(原名 Zen Coding)
一种快速编写html/css的方法
注意:安装Emmet的同时,也会自动安装其依赖PyV8 binary库,安装PyV8库会用较长时间,可以在Sublime左下角看到安装进程状态
2. html5
支持hmtl5规范的插件包
注意:与Emmet插件配合使用,效果更好
使用方法:新建html文档>输入html5>敲击Tab键>自动补全html5规范文档
3. jQuery
支持JQuery规范的插件包
4. javascript-API-Completions
支持Javascript、JQuery、Twitter Bootstrap框架、HTML5标签属性提示的插件,是少数支持sublime text 3的后缀提示的插件,HTML5标签提示sublime text 3自带,不过JQuery提示还是很有用处的,也可设置要提示的语言。
安装方法(请阅读链接详情):http://www.ithao123.cn/content-10545789.html
5. JSFormat
JS代码格式化插件。
使用方法:使用快捷键ctrl+alt+f
6. SublimeLinter
一个支持lint语法的插件,可以高亮linter认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”,这样就可以被快速定位。(IntelliJ IDEA的TODO功能很赞,这个插件虽然比不上,但是也够用了吧)
7. BracketHighlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围。
使用方法:系统默认为白色高亮,可以使用链接所述方法进行自定义配置
http://www.360doc.com/content/14/1111/15/15077656_424301780.shtml
8. Alignment
代码对齐,如写几个变量,选中这几行,Ctrl+Alt+A,哇,齐了。
9. Ctags
函数跳转,我的电脑上是Alt+点击 函数名称,会跳转到相应的函数
10. DocBlockr
注释插件,生成幽美的注释。标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写。
使用方法见:http://www.cnblogs.com/huangtailang/p/4499988.html
11. SideBarEnhancements
侧栏右键功能增强,非常实用
使用方法(参考链接内容):http://www.w3cfuns.com/notes/13810/d9b9ed2fb80785dae88a5344ef0f30d4.html
Sublime Text 3安装及常用插件安装的更多相关文章
- Sublime Text 无法使用Package Control或插件安装失败的解决方法
Sublime Text用了一年多了,公司搬家近期突然发现Package Control无法安装新插件了.尽管不影响原有功能的使用.还是要解决它.因为本人用Windows系统,仅仅讨论Windosw下 ...
- sublime text 3 前端开发常用插件
sublime text 3 前端开发常用插件 https://packagecontrol.io/browse 代码对齐: Alignment html代码补全: Emmet CoffeeScri ...
- Sublime Text3安装及常用插件安装
为了使用强大好用的代码编辑器来进行selenium3+Python3的自动化测试. 使用Sublime Text 3非常适合. 1.下载安装 首先到http://www.sublimetext.com ...
- 神器 Sublime Text 3 的一些常用插件
ConvertToUTF8 支持UTF-8编码的插件 Bracket Highlighter 用于匹配括号,引号和html标签.对于很长的代码很有用.安装好之后,不需要设置插件会自动生效 DocBlo ...
- 2.Brackets安装及常用插件安装
转自:https://blog.csdn.net/autumn20080101/article/details/53171326 Brackets 是一个免费.开源且跨平台的 HTML/CSS/Jav ...
- sublime text 3 15个常用插件介绍
1.ColorPicker 功能:调色板(需要输入颜色时,可直接选取颜色) 使用:快捷键Windows: ctrl+shift+c 2.Emmet 功能:编码快捷键,前端必备 使用:在输入代码段后,按 ...
- 2018超详细sublime text3+python3.x安装配置教程(附常用插件安装教程)
导读 本文是关于2018年7月最新版sublime text3+pythin3.x下载及安装配置教程,sublime text3版本为3176,python版本为3.7,安装环境是基于windows1 ...
- ELK安装和配置及常用插件安装
环境 CentOS 7.3 root 用户 JDK 版本:1.8(最低要求),主推:JDK 1.8.0_121 以上 关闭 firewall systemctl stop firewalld.serv ...
- Sublime text 3搭建Python开发环境及常用插件安装
参考 https://www.cnblogs.com/honkly/p/6599642.html 一.环境准备 1.官方网站地址 2.Windows 10 3.Sublime Text 3 + 官网 ...
随机推荐
- S5PV210 串口配置与实验(轮询方式)
S5PV210 UART 相关说明 通用异步收发器简称 UART, 即 UNIVERSAL ASYNCHRONOUS RECEIVER AND TRANSMITTER,它用来传输串行数据.发送数据时, ...
- jQuery 【选择器】【动画】
jQuery 是一个快速.简洁的JavaScript框架,它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作.事件处理.动画设计和Ajax交互. ...
- Angular Forms - 自定义 ngModel 绑定值的方式
在 Angular 应用中,我们有两种方式来实现表单绑定--"模板驱动表单"与"响应式表单".这两种方式通常能够很好的处理大部分的情况,但是对于一些特殊的表单控 ...
- [日常] Go语言圣经-字节切片与字符串
1.一个字符串是一个不可改变的字节序列2.文本字符串通常被解释为采用UTF8编码的Unicode码点(rune)序列3.内置的len函数可以返回一个字符串中的字节数目4.第i个字节并不一定是字符串的第 ...
- elasticsearch6.7 01.入门指南(2)
2.安装(略) 默认情况下,elasticsearch 使用端口 9200 来访问它的 REST API.如果有必要,该端口也可以配置 3.探索集群 3.1 The REST API 既然我们已经启动 ...
- 4个错误使用JavaScript数组方法的案例
译者按: 做一个有追求的工程师,代码不是随便写的! 原文: Here's how you can make better use of JavaScript arrays 译者: Fundebug 为 ...
- Change事件多参
@change="(value) => selected(value, item)" selected(val, item) { if (val === true) { th ...
- 去除input获取光标时的默认样式
给input加上样式 outline:none;
- vue项目未加载完成前显示loading...
1.在Index.html里面加入loading的元素,让loading元素显示,让app元素隐藏 <!DOCTYPE html> <html> <head> &l ...
- PyCharm 安装 pip
打开 File --> Settings --> Project Interpreter --> 点击右边 + 号 --> 搜索栏输入 pip --> 点击 Instal ...