parcel 中小型项目打包工具
“0配置”打包器(bundler)Parcel
webpack 要有大量的配置,这样带来的成本就是复杂性——与此相对的,Parcel 带来了简洁性。Parcel 将自己标榜为“零配置”。
Parcel 内置了一个开发服务器,这个开发服务器能够在我们修改文件之时自动重新构建应用,为了加快开发,它还支持模块热替换。
Parcel 内置支持 JS、CSS、HTML、文件资产等等,这不需要插件,对用户会更加友好;
零配置,内置了 code splitting、热模块加载、CSS 预处理、开发服务器、缓存等等;
Parcel 有更加用户友好的错误日志。
不同场景适用打包器
Parcel:小型到中型规模的项目(代码行小于 15k);
Webpack:大型以及企业级规模的项目;
Rollup:用于 NPM 包。
Parcel简单使用
Parcel 的安装非常简单直接。
npm install parcel-bundler --save-dev
Parcel的入口可以是html或者js文件
dev方式
parcel index.html
parcel的hmr(热替换)也是很快的。
当然我们可以在package.json文件里配置命令:

就可以使用npm run start构建了。
build方式
parcel build index.js
也可以加参数指定构建路径:
parcel build index.js -d build/output
package.json文件里配置后可以使用npm run build命令打包。
集成开发环境
scss
npm i node-sass
执行命令后在js里import进scss文件,这就可以使用啦。
React+babel
npm install --save react react-dom babel-preset-env babel-preset-react
执行后创建.bablerc文件,内容如下:
{
"presets": ["env", "react"]
}
这样就可以写React啦:
index.js

index.html
<div id="root"></div>
<script src="./index.js"></script>
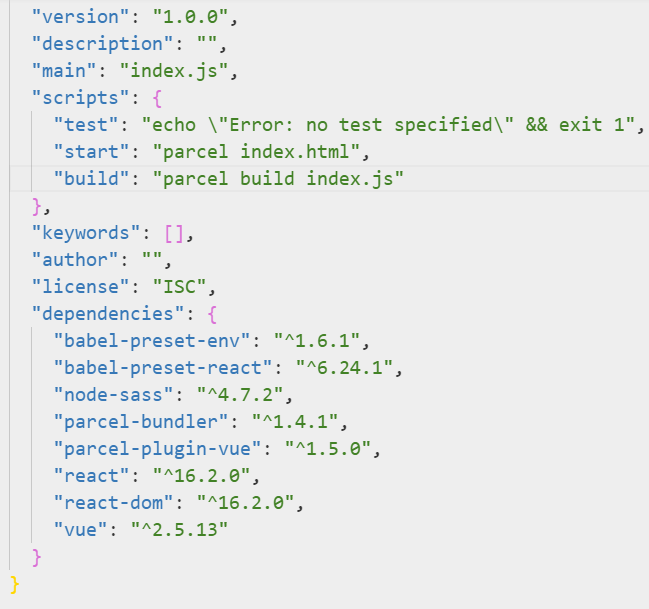
vue+babel
npm i --save vue parcel-plugin-vue babel-preset-env
执行后创建.bablerc文件,内容如下:
{
"presets": ["env"]
}
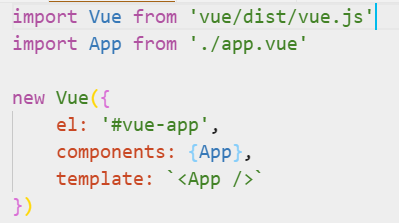
index.js

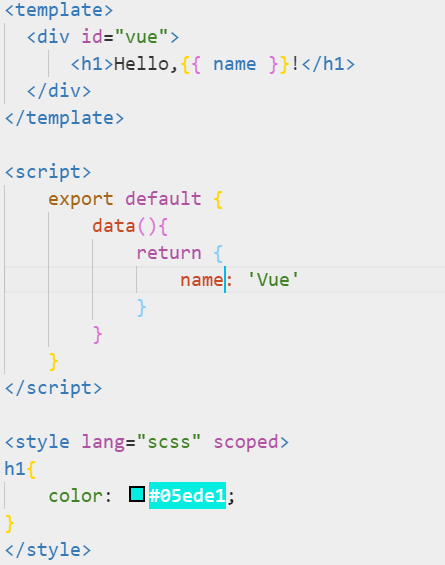
app.vue

index.html
<div id="vue-app"></div>
<script src="./index.js"></script>
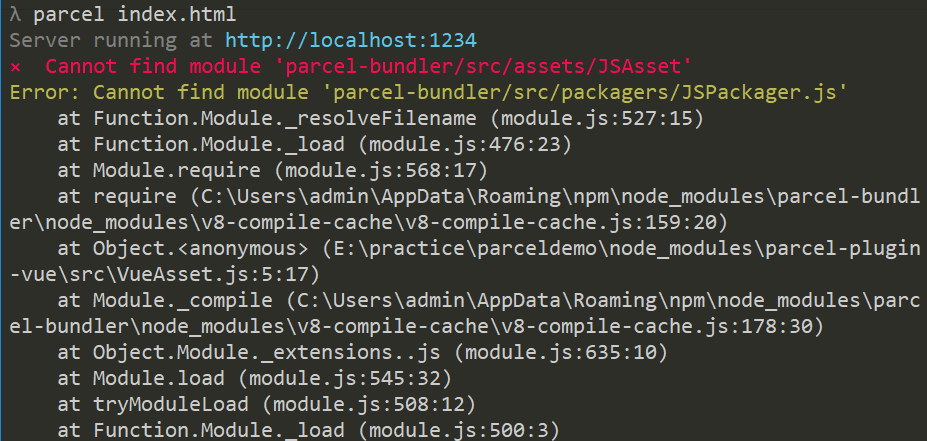
注意:

如果你是使用的全局安装的parcel-bundler,可能在构建vue项目时出现上面的错误
问题很明确,找不到该模块,只需要执行npm i --save parcel-bundler在项目里安装后再parcel index.html就好了。
所以开头的vue相关包安装命令可以为npm i --save vue parcel-plugin-vue parcel-bundler babel-preset-env。
parcel 中小型项目打包工具的更多相关文章
- Java项目打包工具安装失败解决方法
在学习Java的时候我们打包项目但遇到例如以下情况:(提示没有找到java的执行环境! ) 网上眼下有两中的解决方式: (1)选择本地jdk环境; (2)下载Download 可是第一种选择本地老是失 ...
- 前端项目打包工具weexpack的安装
最下面是本人安装时候的系统环境,本篇文章只限于参考,不一定非得是这样,原因你懂得. 打包的过程中出现的问题 1.执行到weexpack run android的时候,到了resolving class ...
- parcel (另一个打包工具)知识点
ParcelJS 本身是 0 配置的,但 HTML.JS 和 CSS 分别是通过 posthtml.babel 和 postcss 处理的,所以我们得分别配 .posthtmlrc..babelrc ...
- 制作VB项目打包工具与安装程序
该原因起于错误429. 当然比起自制我更推荐使用其他的功能完整的打包软件. 犹豫各种原因,导致三分钟热情被浇灭...本来想划四个部分详细讲教程的,大家看成品源码就好了,心好累. http://www. ...
- Parcel极速零配置Web应用打包工具
当听到极速零配置打包,我不经兴奋起来,零配置!!!想起在webpack打包的配置,这个零配置着实让我好奇不已,迅速学习一波. Parcel(parcel 英[ˈpɑ:sl] 美[ˈpɑ:rsl])有以 ...
- 原创全新打包工具Parcel零配置VueJS开发脚手架
parcel-vue 一个基于Parcel打包工具的 VueJS急速开发脚手架解决方案,强烈建议使用node8.0以上 项目地址: https://github.com/w3c-king/p... 初 ...
- Atitit.项目修改补丁打包工具 使用说明
Atitit.项目修改补丁打包工具 使用说明 1.1. 打包工具已经在群里面.打包工具.bat1 1.2. 使用方法:放在项目主目录下,执行即可1 1.3. 打包工具的原理以及要打包的项目列表1 1. ...
- 详解Parcel:快速,零配置web应用打包工具。
译者按: 新一代Web应用打包工具Parcel横空出世,快速.零配置的特点让人眼前一亮. 原文: Everything You Need To Know About Parcel: The Blazi ...
- 项目前端打包工具从 NEJ 切换成 webpack
此文已由作者张磊授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 这里不讨论 NEJ 和 webpack 的优劣,仅从技术角度来探寻一下能否实现,以及实现的代价. 前言 上一篇 ...
随机推荐
- 网络通信socket连接数上限
socket accept()返回的socket描述符的端口和listen描述符端口是一样的吗? as you know,一个socket是由一个五元组来唯一标示的,即(协议,server_ip, s ...
- RPC服务超时排查思路
RPC服务超时排查思路- 1.查看服务提供者日志相关信息进行排查- 2.查看消费者的超时时间设置是否合理- 3.查看服务提供者业务逻辑是否有DB操作,有的话看是否有慢SQL- 4.查看服务提供者业务逻 ...
- scrapy中输出中文保存中文
1.json文件中文解码: #!/usr/bin/python #coding=utf-8 #author=dahu import json with open('huxiu.json','r') a ...
- WPF数据爬取小工具-某宝推广位批量生成,及订单爬取 记:接单最痛一次的感悟
项目由来:上月闲来无事接到接到一个单子,自动登录 X宝平台,然后重定向到指定页面批量生成推广位信息:与此同时自动定时同步订单数据到需求提供方的Java服务. 当然期间遇到一个小小的问题就是界面样式的问 ...
- mysql数据类型(三)
MySQL 数据类型 MySQL中定义数据字段的类型对你数据库的优化是非常重要的. MySQL支持多种类型,大致可以分为三类:数值.日期/时间和字符串(字符)类型. 数值类型 MySQL支持所有标准S ...
- json 解析代码 全语言
Javascript: 1.使用eval var parse_json_by_eval = function(str){ return eval('('+str+')'); } var value = ...
- MUI组件四:选择器、滚动条、单选框、区域滚动和轮播组件
目录(?)[+] 1.picker(选择器) mui框架扩展了pipcker组件,可用于弹出选择器,在各平台上都有统一表现.poppicker和dtpicker是对picker的具体实现.*pop ...
- 从源码开始运行Bitcoin Core
安装Ubuntu 环境:虚拟机 网络连接:桥接 系统版本:16.04 源:ali 安装编译环境(依赖库) sudo apt-get update sudo apt-get install build- ...
- BZOJ4553/洛谷P4093 [HEOI2016/TJOI2016]序列 动态规划 分治
原文链接http://www.cnblogs.com/zhouzhendong/p/8672434.html 题目传送门 - BZOJ4553 题目传送门 - 洛谷P4093 题解 设$Li$表示第$ ...
- P1309 瑞士轮 排序选择 时间限制 归并排序
题目背景 在双人对决的竞技性比赛,如乒乓球.羽毛球.国际象棋中,最常见的赛制是淘汰赛和循环赛.前者的特点是比赛场数少,每场都紧张刺激,但偶然性较高.后者的特点是较为公平,偶然性较低,但比赛过程往往十分 ...
