ReactNative 常见红屏黄屏及终端报错
刚开始接触RN,总是会遇到各种红屏黄屏报错,红屏是fatal error(程序无法正常运行),黄屏是Warming(非致命错误,程序可以运行但是存在潜在问题可能在某些情况下将导致fatal error)。
红屏或黄屏提示都只会在开发版本中显示,正式的离线包中是不会显示的。应用内的报错会以全屏红色显示在应用中(调试模式下),我们称为红屏(red box)报错。你可以使用console.error()来手动触发红屏错误。
应用内的警告会以全屏黄色显示在应用中(调试模式下),我们称为黄屏(yellow box)报错。点击警告可以查看详情或是忽略掉。和红屏报警类似,你可以使用console.warn()来手动触发黄屏警告。在默认情况下,开发模式中启用了黄屏警告。可以通过以下代码关闭:
console.disableYellowBox = true;
console.warn('YellowBox is disabled.');
你也可以通过代码屏蔽指定的警告,像下面这样调用ignoreWarnings方法,参数为一个数组:
YellowBox.ignoreWarnings(['Warning: ']);
数组中的字符串就是要屏蔽的警告的开头的内容。(例如上面的代码会屏蔽掉所有以Warning开头的警告内容)。
我会在这里记录下我遇到的比较典型的问题,不定时更新,一方面方便别人参考学习,一方面也给自己做个记录归纳。
红屏报错
The development server returned response error code 500
这通常是因为NPM包出现异常产生的问题,可以尝试把node_modules文件夹删除后重新下载一次,可以通过在项目根目录里运行以下命令行代码:
rmdir -rf ./node_modules && npm install && npm link
黄屏报错
终端报错
Could not get unknown property 'MYAPP_RELEASE_STORE_FILE' for SigningConfig
原因:
打包过release包之后Gradle里面没有密码
解决方法:
编辑~/.gradle/gradle.properties(没有这个文件你就创建一个空文件),添加如下的代码(注意把其中的替换为相应密码)。
gradle.properties文件应该使用RNProject/android/下面的gradle.properties
也就是说在gradle.properties里面添加
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*
MYAPP_RELEASE_KEY_PASSWORD=*
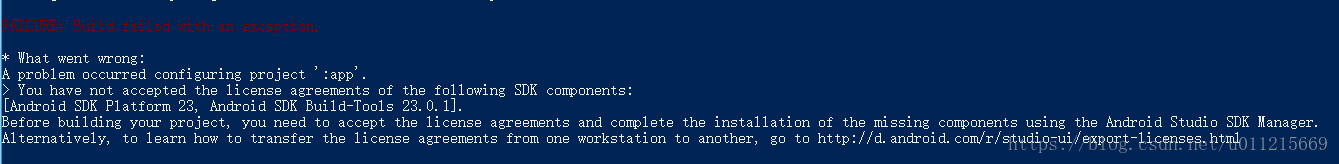
You have not accepted the license agreements of the following SDK components
原因:
缺少相应的包(我这里就是Android SDK Platform 23相关的工具)
解决方法:
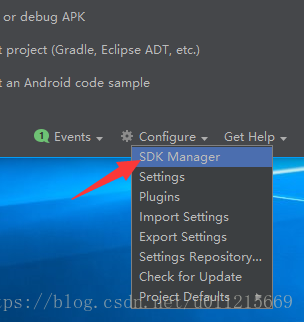
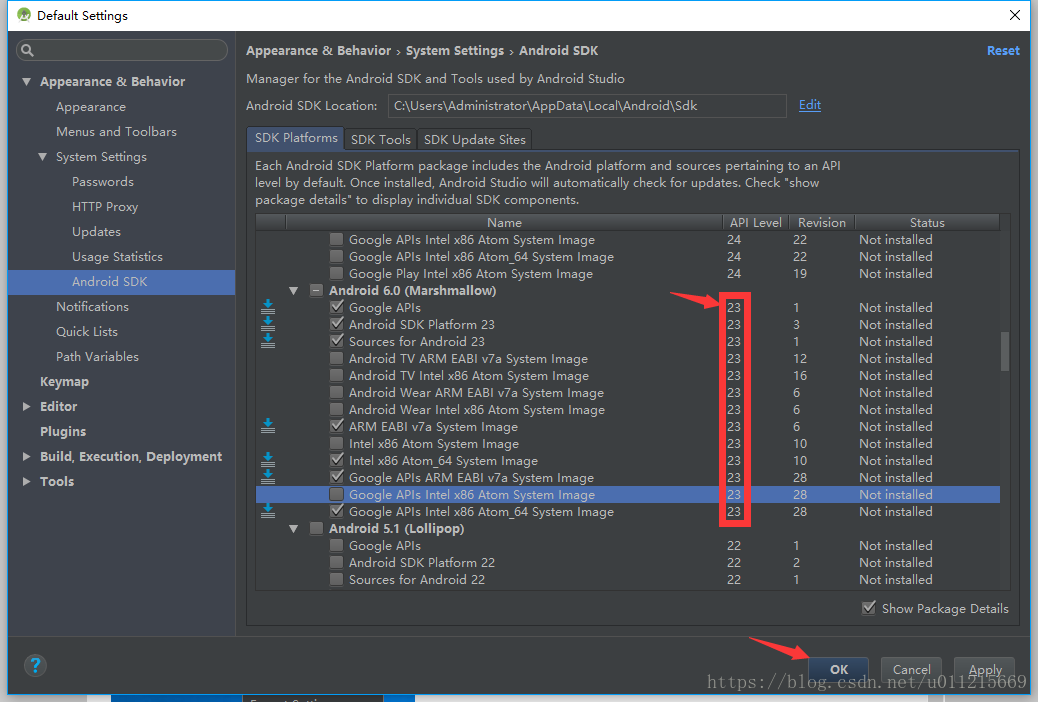
使用AS的SDK Manager下载相应的包
这个时候再运行一次,依然报错。
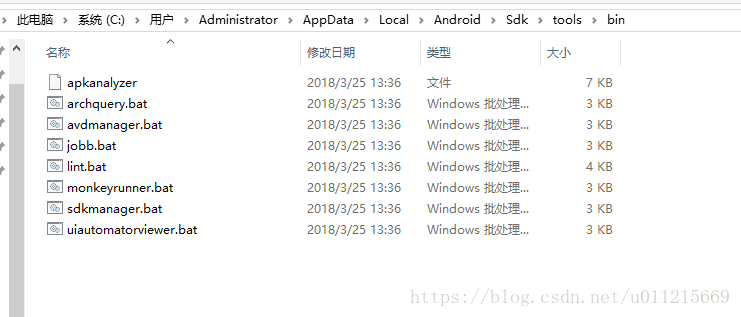
打开sdk目录进入tools\bin\
在此目录下使用命令行执行
./sdkmanager --licenses
然后在出现的协议里一直按Y即可。
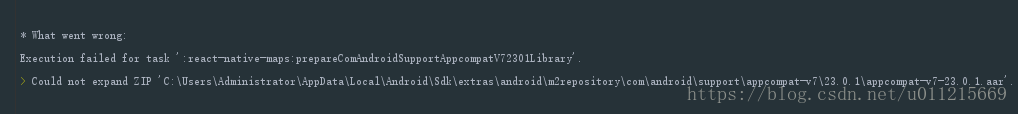
Could not expand ZIP
原因:暂时不明
解决方案:
进入工程文件夹下android目录内
在此文件夹内运行命令行提示符
./gradlew clean
完成之后重新Build即可。
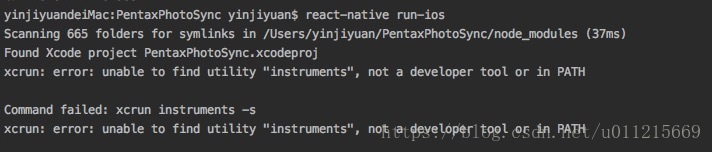
unable to find utility "instruments", not a developer tool or in PATH
报错原因:
升级过xcode或者xcode多版本共存下没有设置默认版本
解决方案:
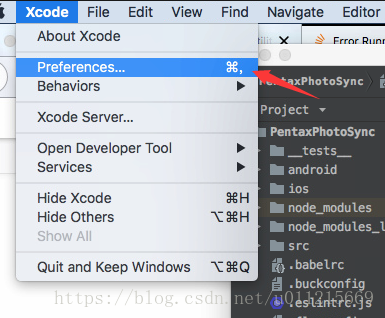
打开xcode,选择
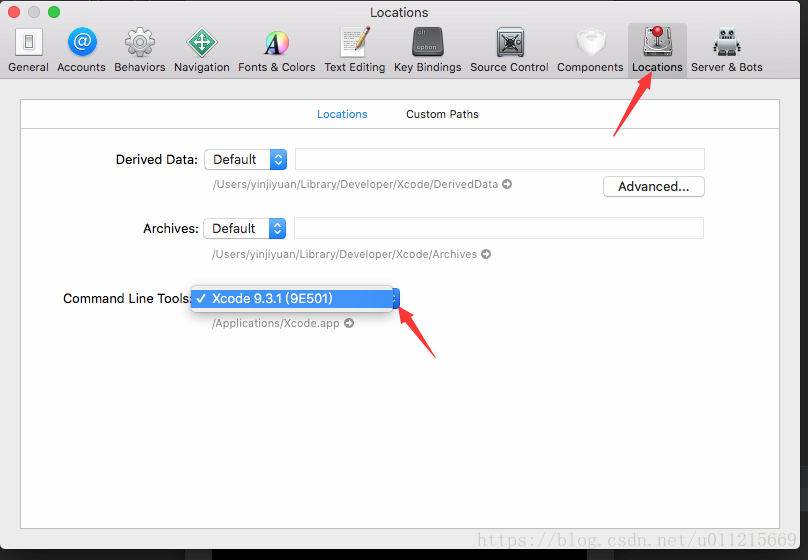
切换到Locations,在command line tools 中选择你需要用的版本
此时完全退出xcode,再次尝试run-ios,一切正常!
ReactNative 常见红屏黄屏及终端报错的更多相关文章
- linux 终端报错 Out of memory: Kill process[PID] [process name] score问题分析
从Out of memory来看是内存超出了,后面的 Kill process[PID] [process name] score好像和进程有关了,下面我们就一起来看看linux 终端报错 Out o ...
- 引用fastclick.js或使用触屏监听 滑动屏幕报错:解决[Intervention] Unable to preventDefault inside passive event listener
使用fastClick.js所产生的一些问题 开发h5活动页时想到移动端会有300ms的延迟,于是便打算用fastClick.js解决. 页面引入fastClick.js后,滑动H5页面的时候发现谷歌 ...
- 【ts】 VSCode自动编译TypeScript终端报错
一.点击终端--运行任务--选择tsc:监视 - tsconfig.json后,终端报出了如下错误:error TS5058: The specified path does not exist 在网 ...
- react-native启动时红屏报错:Unable to load script.Make sure you're either running a metro server or that ....
一.报错信息内容 我是在Android Studio中运行启动react-native项目时报的这个错误 1.报错提示:Unable to load script.Make sure you're e ...
- Android 启动APP时黑屏白屏的三个解决方案
你会很奇怪,为什么有些app启动时,会出现一会儿的黑屏或者白屏才进入Activity的界面显示,但是有些app却不会如QQ手机端,的确这里要做处理一下.这里先了解一下为什么会出现这样的现象,其实很简单 ...
- Android -- 距离感应器控制屏幕灭屏白屏
权限 <u ...
- html5+css3第一屏滚屏动画效果
详细内容请点击 在线预览立即下载 html5+css3第一屏滚屏动画效果. 转载自:http://tympanus.net/codrops/2014/05/22/inspiration-for-art ...
- Android 启动APP时黑屏白屏的三个解决方案(转载)
你会很奇怪,为什么有些app启动时,会出现一会儿的黑屏或者白屏才进入Activity的界面显示,但是有些app却不会如QQ手机端,的确这里要做处理一下.这里先了解一下为什么会出现这样的现象,其实很简单 ...
- DXGI快速截屏录屏技术
DXGI快速截屏录屏技术 概述 很多地方都需要用到截屏/录屏技术,比如桌面直播,桌面录制等等.在微软Windows平台,有很多截屏的接口,不过大多数性能并不理想,Windows8以后微软引入了一套 ...
随机推荐
- openssl中RSA数字签名的使用
参考: OpenSSL命令行工具验证数字签名 客户端需要生成一对密钥,服务器需要生成一对密钥,分别记为client_private.pem/client_public.pem和server_priva ...
- oa项目环境搭建的操作步骤详解
dto:多表关联查询用单独建一个类,把查询数据放dto即可 vo:是view的缩写.单独定义一个类
- 关于js渲染网页时爬取数据的思路和全过程(附源码)
于js渲染网页时爬取数据的思路 首先可以先去用requests库访问url来测试一下能不能拿到数据,如果能拿到那么就是一个普通的网页,如果出现403类的错误代码可以在requests.get()方法里 ...
- autofac 创建实例方法总结
1.InstancePerDependency 对每一个依赖或每一次调用创建一个新的唯一的实例.这也是默认的创建实例的方式. 官方文档解释:Configure the component so tha ...
- WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform... using builtin-java classes where applicable Exception in thread "main" java.io.IOException: No FileSystem for sc F
1.执行脚本程序报如下所示的错误: [hadoop@slaver1 script_hadoop]$ hadoop jar web_click_mr_hive.jar com.bie.hive.mr.C ...
- [转] 一张图理解prototype、proto和constructor的三角关系
前面的话 javascript里的关系又多又乱.作用域链是一种单向的链式关系,还算简单清晰:this机制的调用关系,稍微有些复杂:而关于原型,则是prototype.proto和constructor ...
- HTTP.sys远程执行代码漏洞
远程执行代码漏洞存在于 HTTP 协议堆栈 (HTTP.sys) 中,当 HTTP.sys 未正确分析经特殊设计的 HTTP 请求时会导致此漏洞. http://bbs.safedog.cn/thre ...
- JMeter高并发场景下存在请求无数据
- python manage.py runserver指定端口和ip
python manage.py runserver 0.0.0.0:8000 在本地运行程序,python manager.py runserver打开http://127.0.0.1:5000端口 ...
- 数位dp 模板
不能有49 #include<bits/stdc++.h> using namespace std; //input by bxd #define rep(i,a,b) for(int i ...