补充:ajax PHP html js 实现 三级联动(省 市 区)
html + js 在一个页面


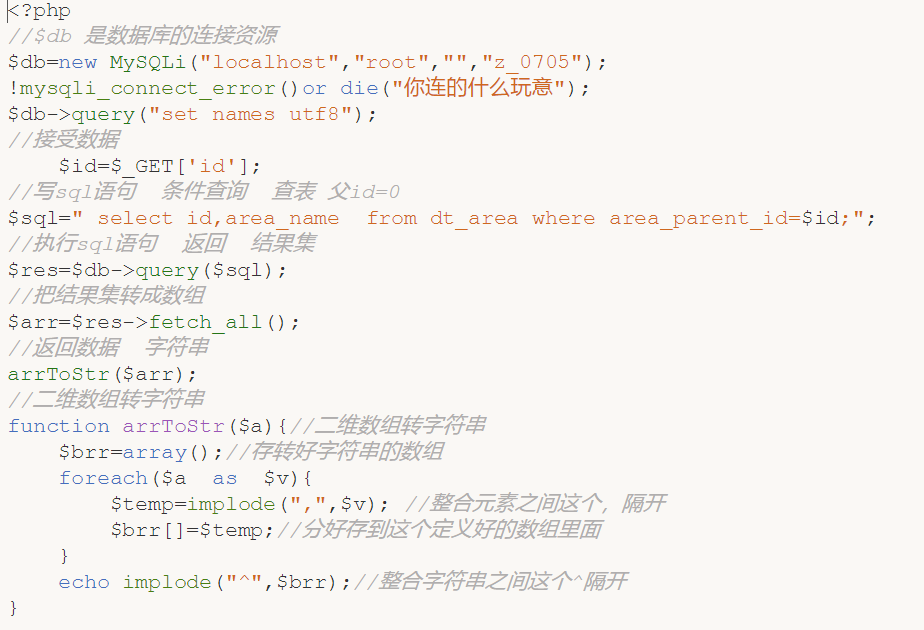
php

补充:ajax PHP html js 实现 三级联动(省 市 区)的更多相关文章
- MVC图片上传详解 IIS (安装SSL证书后) 实现 HTTP 自动跳转到 HTTPS C#中Enum用法小结 表达式目录树 “村长”教你测试用例 引用provinces.js的三级联动
MVC图片上传详解 MVC图片上传--控制器方法 新建一个控制器命名为File,定义一个Img方法 [HttpPost]public ActionResult Img(HttpPostedFile ...
- QQ JS省市区三级联动
如下图: 首先写一个静态的页面: <!DOCTYPE html> <html> <head> <title>QQ JS省市区三级联动</title ...
- 从QQ网站中提取的纯JS省市区三级联动
在 http://ip.qq.com/ 的网站中有QQ自己的JS省市区三级联动 QQ是使用引用外部JS来实现三级联动的.JS如下:http://ip.qq.com/js/geo.js <!DOC ...
- JS年月日三级联动下拉框日期选择代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 原生JS实现三级联动
代码实现 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF- ...
- JS 省市区三级联动
JS 省市区三级联动: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:/ ...
- JS省市区三级联动
不需要访问后台服务器端,不使用Ajax,无刷新,纯JS实现的省市区三级联动. 当省市区数据变动是只需调正js即可. 使用方法: <!DOCTYPE html><html>< ...
- 用php和ajax写一个省市区的三级联动,实现地区的下拉选择
要实现这个页面的三级联动,我们需要建立三个php文件,第一个php文件我们导入jQuery文件,里面嵌入JavaScript:第二个php文件我们做一个php的处理页面,里面引入我们封装好的数据库类文 ...
- JAVA EE 中之AJAX 无刷新地区下拉列表三级联动
JSP页面 <html> <head> <meta http-equiv="Content-Type" content="text/html ...
随机推荐
- gpg使用说明
http://blog.163.com/ywz_306/blog/static/13257711201121921452480/
- jquery-网站收藏
jquery跑马灯:http://www.dowebok.com/demo/188/index3.html
- 使用scp命令在多个Linux系统间进行文件复制
一,什么是scp scp是linux系统下基于ssh登陆进行安全的远程文件拷贝命令.scp命令可以在linux服务器之间复制文件和目录.scp使用ssh安全协议传输数据,具有和ssh一样的验证机制,从 ...
- 吐槽下mac的打印机设置
只有第一次使用的时候,会提示密码和用户名验证,但是如果中途修改了密码, 找了半天都找不到,给人一种挫败感. 最后是在:点击作业队列某一作业右边的刷新按钮,才会弹出验证的对话框, 可能,mac当初设计这 ...
- Windows 7安装Tensorflow
以前是在Cent OS中运行Tensorflow,,经常需要切换操作系统,很不方便,于是决定在Windows 7下安装Tensorflow. 过程还是挺复杂的,需要安装的包括:Visual Studi ...
- 转sql server新增、修改字段语句(整理)
添加字段的SQL语句的写法: 通用式: alter table [表名] add [字段名] 字段属性 default 缺省值 default 是可选参数增加字段: alter table [表名] ...
- rpm 打包的时候 不进行strip
http://blog.aka-cool.net/blog/2016/06/01/how-to-disable-strip-in-rpm-build/ https://www.ichenfu.com/ ...
- mingw 构建 gdal 2.1.2
目录 1.准备 2.生成Makefile 3.编译 4.编译遇到错误及解决办法 1.生成静态库时候ar提示参数列表太长 2.生成动态库时候g++提示参数列表太长 前两日有人在oschian上问我min ...
- git rebase修改历史提交内容
目录 简述 解决过程 简述 git提交历史中有一次提交的内容是有问题,因为每隔一段时间就要发一次版本,所以必须修改这次提交的内容,以便其不影响已经发布的版本. 大概是这样子的 A --- B ---- ...
- NOIP2011普及组 瑞士轮
OJ地址: https://www.luogu.org/problemnew/show/P1309 http://bailian.openjudge.cn/practice/4031/ 总时间限制: ...
