360浏览器对CSS的补齐
360浏览器对很多CSS不兼容,导致了很多代码显示不正常,

常见的解决方法:
很多人在源代码加了<meta content=\"IE=edge\" http-equiv=\"X-UA-Compatible\">,在DW里把页面打开发现默认浏览器已经变为11,但是样式还是错乱。localhost之后发现默认浏览器还是5,想不通这是为什么。
还会有人说吧meta标签放在title下面才可以,试过了,不行。
例:.abc{
border:1px solid #ccc;
width:600px;/* for firefox */
*width:700px;; /* for IE6 */
_width:800px;; /*FOR IE7.0,7。0不支支下划线*/特产网站上的,以前版本
http://www.hiry.cn/a/xinjiangtechan新疆特产http://www.hiry.cn/a/guizhoutechan贵州特产http://www.hiry.cn/a/zhejiangtechan浙江特产http://www.hiry.cn/a/beijingtechan北京特产http://www.hiry.cn/a/xianggangtechan香港特产http://www.hiry.cn/a/tianjintechan天津特产http://www.hiry.cn/a/anhuitechan安徽特产http://www.hiry.cn/a/yunnantechan云南特产http://www.hiry.cn/a/fujiantechan福建特产http://www.hiry.cn/a/shanxitechan陕西特产http://www.hiry.cn/a/aomentechan澳门特产http://www.hiry.cn/a/shanghaitechan上海特产http://www.hiry.cn/a/jiangxitechan江西特产http://www.hiry.cn/a/gansutechan甘肃特产http://www.hiry.cn/a/zhongqingtechan重庆特产http://www.hiry.cn/a/qinghaitechan青海特产http://www.hiry.cn/a/hebeitechan河北特产http://www.hiry.cn/a/shandongtechan山东特产http://www.hiry.cn/a/shanxitechan山西特产http://www.hiry.cn/a/taiwantechan台湾特产http://www.hiry.cn/a/henantechan河南特产http://www.hiry.cn/a/hubeitechan湖北特产http://www.hiry.cn/a/namenggutechan内蒙古特产http://www.hiry.cn/a/liaoningtechan辽宁特产http://www.hiry.cn/a/guangxitechan广西特产http://www.hiry.cn/a/jilintechan吉林特产网http://www.hiry.cn/a/hunantechan湖南特产http://www.hiry.cn/a/xicangtechan西藏特产http://www.hiry.cn/a/heilongjiangtechan黑龙江特产http://www.hiry.cn/a/guangdongtechan广东特产http://www.hiry.cn/a/jiangsutechan江苏特产http://www.hiry.cn/a/hainantechan海南特产http://www.hiry.cn/a/ningxiatechan宁夏特产http://www.hiry.cn/a/sichuantechan四川特产
做了好几天的界面,换了360一看发现界面全乱了(之前一直用IE7都正常),想逐个css样式进行修改却不知怎么改,主要还是不知道什么情况会使IE和360不一样的
对于此类浏览器,有时候号称双核或者N核的高速浏览器,其本质上就是本地IE浏览器的壳子,外加Chrome抑或Firefox的内核,大部分情况下都是WebKit系列内核。
那么,此类浏览器依据什么信息,来判断页面的渲染模式呢?答案就是可以指令运行当前页面的浏览器使用何种渲染引擎的声明。
<meta http-equiv="X-UA-Compatible" content="IE=8">
这里,就是指令浏览器至少要使用IE8以上的渲染引擎来,渲染页面,从而规避掉IE7下的问题。
关于Doctype
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
分析: doctype所要解决的就是使用何种HTML的语法解析器和渲染器。比如特定HTML标签的使用,则依赖于HTML Doctype的使用。
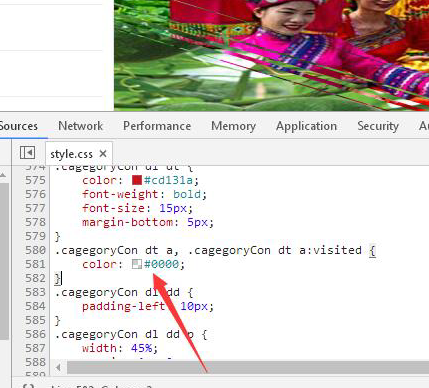
以上方法,不如修改错误或失效的CSS来得快修改的CSS如图:

去掉了color一下就好了:

360浏览器对CSS的补齐的更多相关文章
- 谷歌,火狐浏览器不能禁用自动补齐的bug缺陷
IE浏览器里有autocomplete="off",可以禁止自动补全账号和密码,为了防止信息泄露,需要去除自动补齐. 自动补齐产生的场景是,form里面有密码框,因此只要将该密码框 ...
- 关闭浏览器输入框自动补齐 兼容IE,FF,Chrome等主流浏览器
这篇文章主要介绍了关闭浏览器输入框自动补齐 兼容IE,FF,Chrome等主流浏览器,需要的朋友可以参考下.希望对大家有所帮助 Firefox 和 IE 的浏览器各自实现了input历史记录的功能 ...
- CSS hack 360浏览器 极速模式与兼容模式
自动切换浏览器模式对于360浏览器7.1版本有效,8.1无效 <%@ Page Language="C#" AutoEventWireup="true" ...
- css解决谷歌,360浏览器默认最小字体为12px问题
当我们设置前台html页面样式问题字体小于12px;时,会发现不管怎么设置小于12px字体,在谷歌.360浏览器上都不生效. 但在火狐等浏览器上却可以正常设置,当你打开谷歌360的设置后会发现,它们设 ...
- 360浏览器最小字号12的坑 -彻底搞清rem
之前做响应式网站,使用rem作为单位.因为浏览器的默认字号是16px,设置html {font-size: 62.5%; /*10 ÷ 16 × 100% = 62.5%*/},刚好1rem =10p ...
- GBin1插件推荐之马可波罗(Marco Polo),jQuery的自动补齐插件 - Autocomplete Plugin
让我们Google一下"jQuery autocomplete plugin"(jquery自动补齐插件).在过去的4年中,我已经Google了很多次这个组合了.然而结果并没有变化 ...
- 浏览器兼容css
原文:https://www.cnblogs.com/shizk/p/8459362.html 1.为什么会出现浏览器兼容问题? 由于各大主流浏览器由不同的厂家开发,所用的核心架构和代码也很难重和,这 ...
- 内核控制Meta标签:让360浏览器默认使用极速模式打开网页(转)
为了让网站页面不那么臃肿,也懒的理IE了,同时兼顾更多的国内双核浏览器,在网页页头中添加了下面两行Meta控制标签. 1,网页头部加入 <meta name="renderer&quo ...
- 360浏览器遇到文档模式是IE7的解决办法
这段时间遇到了360浏览器在加载java项目时,默认的文档模式是IE7,使得网页加载下拉框出现问题. 解决的方法是: 在显示的jsp页面加上 <meta http-equiv="X-U ...
随机推荐
- 学习笔记TF017:自然语言处理、RNN、LSTM
自然语言处理 (NLP)问题都是序列化的.前馈神经网络,在单次前馈中对到来数据处理,假定所有输入独立,模式丢失.循环神经网络(recurrent neural network,RNN)对时间显式建模神 ...
- go-json处理的问题
1.通过Decoder来解析json串 package main import ( "encoding/json" "fmt" "io" & ...
- JS 格式化日期时间
方法一: // 对Date的扩展,将 Date 转化为指定格式的String // 月(M).日(d).小时(h).分(m).秒(s).季度(q) 可以用 1-2 个占位符, // 年(y)可以用 1 ...
- etcd和redis的比较和日常使用场景
转自https://blog.csdn.net/weixin_41571449/article/details/79429511 个人观点:etcd的红火来源于kurbernetes用etcd做服务发 ...
- 服务跟踪sleuth和可视化跟踪工具Zipkin
一.增加配置 在Order工程中添加配置 <dependency> <groupId>org.springframework.cloud</groupId> < ...
- windows 安装lua-5.3.4 --引用自https://blog.csdn.net/wangtong01/article/details/78296369
版权声明:本文为博主原创文章,转载时请标明出处.http://blog.csdn.net/wangtong01 https://blog.csdn.net/wangtong01/article/det ...
- Delphi操作剪贴板
Windows使用剪贴板观察器和观察链.剪贴板观察器是一个显示剪贴板当前内容的窗口. 通常它应该至少能显示三种普通格式的内容:文字CF_TEXT.位图CF_BITMAP.元文件C ...
- 黄聪:OTP动态密码_Java代码实现
OTP认知 动态口令(OTP,One-Time Password)又称一次性密码,是使用密码技术实现的在客户端和服务器之间通过共享秘密的一种认证技术,是一种强认证技术,是增强目前静态口令认证的一种非常 ...
- 【java】之cron表达式
秒(~) 分钟(~) 小时(~) 天(月)(~,但是你需要考虑你月的天数) 月(~) 天(星期)(~ =SUN 或 SUN,MON,TUE,WED,THU,FRI,SAT) .年份(-) 其中每个元素 ...
- docker内存监控与压测
一直运行的docker容器显示内存已经耗尽,并且容器内存耗尽也没出现重启情况,通过后台查看发现进程没有占用多少内存.内存的监控使用的是cadvisor,计算方式也是使用cadvisor的页面计算方式, ...
