Element-UI使用指南
原网址:https://blog.csdn.net/u012285967/article/details/53023825
Element-UI是
饿了么前端团队推出的一款基于Vue.js 2.0的桌面端UI框架,手机端有对应框架是 Mint UI 。
开发环境
1.安装webpack
npm install -g webpack- 1
2.安装vue-cli
vue-cli是什么?
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的。
使用步骤:
安装vue-cli:
npm install -g vue-cli- 1
使用vue-cli构建项目
vue init webpack project-name //创建一个基于webpack模板的名为project-name的项目- 1
目前可用的模板包括:
- browserify–全功能的Browserify + vueify,包括热加载,静态检测,单元测试。
- browserify-simple–一个简易的Browserify + vueify,以便于快速开始。
- webpack–全功能的Webpack + vueify,包括热加载,静态检测,单元测试。
- webpack-simple–一个简易的Webpack + vueify,以便于快速开始。
安装项目依赖
cd project-name //进入项目目录
npm install //安装项目依赖
npm run dev //运行项目- 1
- 2
- 3
此时在浏览器打开:localhost:8080即可看到欢迎页。
关于webpack和vue-cli的更多使用方法参见官方文档。
但是这个只能在本地跑,要如何在我们自己的服务器上访问呢?此时需要执行
npm run build- 1
搭建开发环境
本来想用vue-cli重新创建项目,试了几次总是出现各种问题,没办法成功。最后在仔细查看
Element-UI的官方文档的 快速上手 部分的时候发现饿了么团队给了一个他们自己的 项目模板 。于是我就用这个模板来尝试了下,结果成功了。所以,如果你不想太折腾的话,建议还是使用官方给的项目模板,可以省很多事。
第一步:安装项目模板
克隆/下载项目模板
将下载的模板放到你项目的根目录下
安装依赖
npm install- 1
运行项目模板
npm run dev- 1
此时在浏览器打开:localhost:8080即可看到欢迎页。
项目模板里已经把需要配置的文件都配置好了。
第二步:安装element-ui
第一步,我们成功安装了项目模板,接下来,我们需要安装element-ui到项目下。
npm i element-ui@next -D- 1
开始使用
接下来我们就可以参照
Element-UI的官方文档上手开发了。
例子
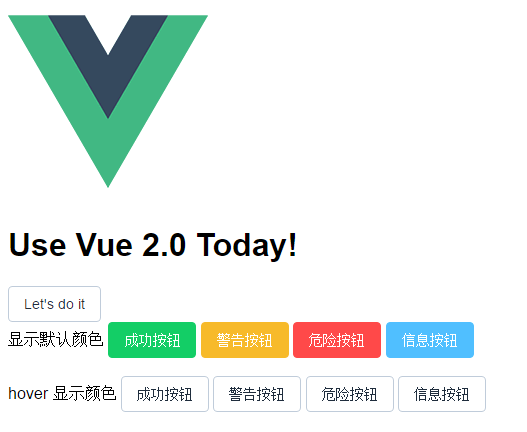
我们参照官方的按钮组件使用说明,在项目模板的基础上做一个按钮的例子。其它文件不需要改动,只修改App.vue文件的内容。代码如下:
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<h1>{{ msg }}</h1>
<el-button @click.native="startHacking">Let's do it</el-button>
<div class="block">
<span class="demonstration">显示默认颜色</span>
<span class="wrapper">
<el-button type="success">成功按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
<el-button type="info">信息按钮</el-button>
</span>
</div>
<br/>
<div class="block">
<span class="demonstration">hover 显示颜色</span>
<span class="wrapper">
<el-button :plain="true" type="success">成功按钮</el-button>
<el-button :plain="true" type="warning">警告按钮</el-button>
<el-button :plain="true" type="danger">危险按钮</el-button>
<el-button :plain="true" type="info">信息按钮</el-button>
</span>
</div>
</div>
</template>
<script>
export default {
data () {
return {
msg: 'Use Vue 2.0 Today!'
}
},
methods: {
startHacking () {
this.$notify({
title: 'It Works',
message: 'We have laid the groundwork for you. Now it\'s your time to build something epic!',
duration: 6000
})
}
}
}
</script>
<style>
body {
font-family: Helvetica, sans-serif;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
效果如下图所示:
使用过程中碰到的问题:
1. phantomjs安装失败
由于源的问题,安装phantomjs必须要“搭梯子”,使用内网无法下载。所以解决的方法有两种:
方法一:通过科学上网,然后安装。
方法二:对于不知道怎么“搭梯子”的同学,可以通过更改源来下载,操作方法如下:
npm install phantomjs --phantomjs_cdnurl=http://cnpmjs.org/downloads- 1
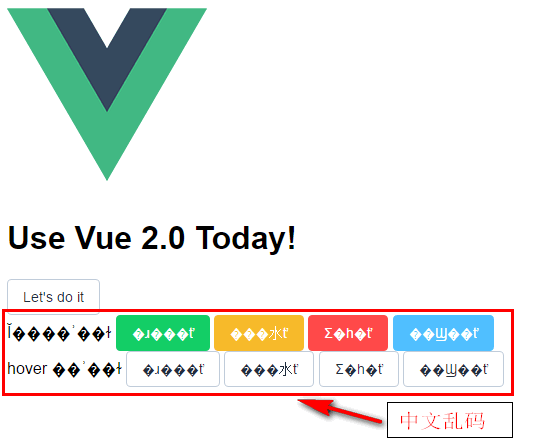
2.打开页面乱码
通过 Element-UI 官方提供的项目模板开发,会发现在浏览器打开页面的时候,中文是乱码的。如下图所示:
但html页面中已经设置了<meta chartset='utf-8'> 。
仔细查看该页面所涉及的文件的编码格式的时候,发现引用的App.vue 文件的编码格式是GBK ,所以把该文件编码格式改为UTF-8 即可。
Element-UI使用指南的更多相关文章
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
- 使用element ui 日期选择器获取值后的格式问题
一般情况下,我们需要给后台的时间格式是: "yyyy-MM-dd" 但是使用Element ui日期选择器获取的值是这样的: Fri Sep :: GMT+ (中国标准时间) 在官 ...
- element ui 1.4 升级到 2.0.11
公司的框架 选取的是 花裤衩大神开源的 基于 element ui + Vue 的后台管理项目, 项目源码就不公开了,记录 分享下 步骤 1. 卸载 element ui 1.4的依赖包 2. 卸载完 ...
- [坑况]饿了么你是这样的前端——vue+element ui 【this dependency was not found:'element-ui/lib/theme-chalk/index.css'】
element ui 坑况:今日pull代码,潇洒npm run dev ,被告知:this dependency was not found:'element-ui/lib/theme-chalk/ ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- Element UI——本地引入iconfont不显示
前言 前面因为本地引入Element UI导致了iconfont不显示,所以只好再去Element UI官网去扒下iconfot 步骤 进入官网 组件 | Element UI F12进入控制台,找到 ...
- Html | Vue | Element UI——引入使用
前言 做个项目,需要一个效果刚好Element UI有,就想配合Vue和Element UI,放在tp5.1下使用,但是引入在线的地址各种报错,本地引入就完美的解决了问题! 代码 __STATIC_J ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- 上传图片组件封装 element ui
// element ui 文档地址: http://element.eleme.io/#/zh-CN <template> <div> <div class=" ...
- vue项目使用element ui的Checkbox
最近使用到element ui的下拉多选框Checkbox Checkbox用法可参考与于 http://element.eleme.io/#/zh-CN/component/checkbox Che ...
随机推荐
- Vagrant 创建虚拟环境
1. 添加box vagrant box add --name centos6.8/cms boxname.box 2.初始化admin环境 vagrant init centos6.8/cms ad ...
- matlab学习(3) 保存和导入工作区
1.保存和导入工作区变量mat文件 假如创建了两个矩阵A=[1,2;3,4],B=[0,1;1,0] 则工作区就是这样的: 当函数有一个数据量非常大的返回值时,每次调用函数都要执行一遍函数,每次都要等 ...
- jwt 接口加密
什么是JWT Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计为紧凑且安全的,特别适用于分布式站点 ...
- web前端常用代码于面试等资源
https://www.cnblogs.com/moqiutao/p/4766146.html
- SVN 撤回已提交的代码
1. TortoiseSVN -----> Show log 2.右键点击你想撤回的提交 -> Revert changes from this revision ----->Rev ...
- Bootstrap Tooltip 显示换行
<a class="pink" href="#" data-toggle="tooltip" data-placement=" ...
- maya中的顶点平滑算法(vertex smooth algorithm)
继上文继续写.有了顶点迭代器之后就可以利用MItMeshVertex类的getConnectedVertices方法来获取相连点并代入平滑算法. 选择什么样的平滑算法呢?本人比较懒,直接打开了计算机图 ...
- 被称为“开发者神器”的GitHub,到底该怎么用?
被称为“开发者神器”的GitHub,到底该怎么用? 原文:https://baijiahao.baidu.com/s?id=1594232691312740966&wfr=spider& ...
- stm32在linux下使用clion开发
参考大神的资料,淘宝买了个板子和jlink 几个概念 jlink / openJtag,实现调试协议的硬件 openocd,这个和上面的硬件一起组成调试器 这样有个感性的认识. 具体流程 libusb ...
- 位置式PID与增量式PID
//位置式PID float Kp; float Ki; float Kd; float eSum,e0,e1; float pid_control(float now,float target) { ...