Setting up Scatter for Web Applications
【Setting up Scatter for Web Applications】
If you are still using scatter-js please move over to scatterjs-core.
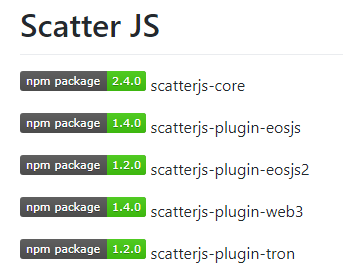
1、ScatterJS 分为以下5个部分:

2、浏览器中可以通过 <script> 标签引入。
- <script src="https://cdn.scattercdn.com/file/scatter-cdn/js/latest/scatterjs-core.min.js"></script>
- <script src="https://cdn.scattercdn.com/file/scatter-cdn/js/latest/scatterjs-plugin-eosjs.min.js"></script>
- <script src="https://cdn.scattercdn.com/file/scatter-cdn/js/latest/scatterjs-plugin-eosjs2.min.js"></script>
- <script src="https://cdn.scattercdn.com/file/scatter-cdn/js/latest/scatterjs-plugin-web3.min.js"></script>
- <script src="https://cdn.scattercdn.com/file/scatter-cdn/js/latest/scatterjs-plugin-tron.min.js"></script>
3、React项目可心通过 npm 安装。
- npm i -S scatterjs-core
React项目引入区块链相关库。scatter 支持3种不同的区块链。
1)EOS
- npm i -S scatterjs-plugin-eosjs
- // OR
- npm i -S scatterjs-plugin-eosjs2
2)Ethereum
- npm i -S scatterjs-plugin-web3
3)TRON
- npm i -S scatterjs-plugin-tron
4、导入 ScatterJS,为EOS交互做准备。
- import ScatterJS from 'scatterjs-core';
- import ScatterEOS from 'scatterjs-plugin-eosjs'
- ScatterJS.plugins( new ScatterEOS() );
5、用 DAPP 去连接,并且获取 identity。
- // Optional!
- const connectionOptions = {initTimeout:10000}
- ScatterJS.scatter.connect("Put_Your_App_Name_Here", connectionOptions).then(connected => {
- if(!connected) {
- // User does not have Scatter installed/unlocked.
- return false;
- }
- // Use `scatter` normally now.
- ScatterJS.scatter.getIdentity(...);
- });
6、创建 eosjs 的 proxy
- // Using a proxy wrapper
- const eos = ScatterJS.scatter.eos(network, Eos, eosjsOptions);
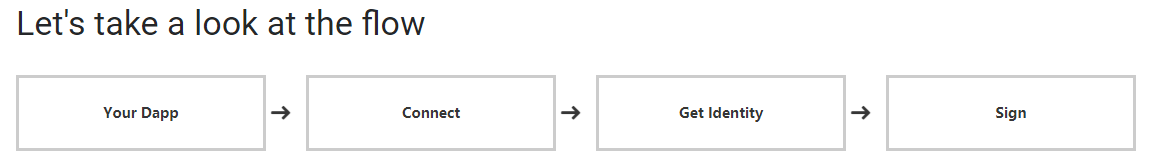
7、Interaction Flow

8、完整流程Demo。
1)scatterjs-core、scatterjs-plugin-eosjs。
- import ScatterJS from 'scatterjs-core';
- import ScatterEOS from 'scatterjs-plugin-eosjs';
- import Eos from 'eosjs';
- // Don't forget to tell ScatterJS which plugins you are using.
- ScatterJS.plugins( new ScatterEOS() );
2)设置要连接的区块链。
- // Networks are used to reference certain blockchains.
- // They let you get accounts and help you build signature providers.
- const network = {
- blockchain:'eos',
- protocol:'https',
- host:'nodes.get-scatter.com',
- port:443,
- chainId:'aca376f206b8fc25a6ed44dbdc66547c36c6c33e3a119ffbeaef943642f0e906'
- }
3)设置 AppName 连接 本地Scatter。
- // First we need to connect to the user's Scatter.
- ScatterJS.scatter.connect('My-App').then(connected => {
- // If the user does not have Scatter or it is Locked or Closed this will return false;
- if(!connected) return false;
- );
4)获取 identity,并获取其中一个eos账户(account)。
- const scatter = ScatterJS.scatter;
- // Now we need to get an identity from the user.
- // We're also going to require an account that is connected to the network we're using.
- const requiredFields = { accounts:[network] };
- scatter.getIdentity(requiredFields).then(() => {
- // Always use the accounts you got back from Scatter. Never hardcode them even if you are prompting
- // the user for their account name beforehand. They could still give you a different account.
- const account = scatter.identity.accounts.find(x => x.blockchain === 'eos');
- }).catch(error => { // The user rejected this request, or doesn't have the appropriate requirements. console.error(error); }); });
5)获取 eos 代理
- // You can pass in any additional options you want into the eosjs reference.
- const eosOptions = { expireInSeconds:60 };
- // Get a proxy reference to eosjs which you can use to sign transactions with a user's Scatter.
- const eos = scatter.eos(network, Eos, eosOptions);
- // ----------------------------
- // Now that we have an identity,
- // an EOSIO account, and a reference
- // to an eosjs object
6)此时,可以进行交易了。
- // Never assume the account's permission/authority. Always take it from the returned account.
- const transactionOptions = { authorization:[`${account.name}@${account.authority}`] };
- eos.transfer(account.name, 'helloworld', '1.0000 EOS', 'memo', transactionOptions).then(trx => {
- // That's it!
- console.log(`Transaction ID: ${trx.transaction_id}`);
- }).catch(error => {
- console.error(error);
- });
参考:
1、https://get-scatter.com/docs/setting-up-for-web-apps
2、https://github.com/GetScatter/scatter-js
Setting up Scatter for Web Applications的更多相关文章
- Developing RIA Web Applications with Oracle ADF
Developing RIA Web Applications with Oracle ADF Purpose This tutorial shows you how to build a ric ...
- [Windows Azure] Developing Multi-Tenant Web Applications with Windows Azure AD
Developing Multi-Tenant Web Applications with Windows Azure AD 2 out of 3 rated this helpful - Rate ...
- Combining HTML5 Web Applications with OpenCV
The Web Dev Zone is brought to you by Stormpath—offering a pre-built Identity API for developers. Ea ...
- Create Advanced Web Applications With Object-Oriented Techniques
Create Advanced Web Applications With Object-Oriented Techniques Ray Djajadinata Recently I intervie ...
- Model-View-Controller(MVC) is an architectural pattern that frequently used in web applications. Which of the following statement(s) is(are) correct?
Model-View-Controller(MVC) is an architectural pattern that frequently used in web applications. Whi ...
- Progressive Web Applications
Progressive Web Applications take advantage of new technologies to bring the best of mobile sites an ...
- SpringBoot(五) Web Applications: MVC
统一异常处理 SpringBoot的默认映射 /error 码云: commit: 统一异常处理+返回JSON格式+favicon.ico 文档: 28.1.11 Error Handling 参考 ...
- 【bug】【yii】配置log时,报错 Setting read-only property: yii\web\Application::log
Setting read-only property: yii\web\Application::log 配置放在了 components 外面,应该放在里面
- a simple and universal interface between web servers and web applications or frameworks: the Python Web Server Gateway Interface (WSGI).
WSGI is the Web Server Gateway Interface. It is a specification that describes how a web server comm ...
随机推荐
- HDU 2062:Subset sequence(思维)
Subset sequence Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tot ...
- Netty权威指南(笔记一)
转载:http://blog.csdn.net/clarkkentyang/article/details/52529785 第一章(略) 第二章 NIO入门 2.1传统的BIO编程(同步阻塞I/O服 ...
- 定时任务BlockingScheduler
def task(): current_time = datetime.datetime.now().strftime('%Y-%m-%d %H:%M:%S') print(current_time) ...
- android ListView 可缩放,支持左右上下手势
public class ZoomListView extends ListView implements SwipeListener { public static enum Action { Le ...
- SQL Server 幻读 的真实案例
数据库中有表[01_SubjectiveScoreInfo],要实现表中的数据只被查出一次,此表数据量较大,有三四百万数据.表结构也确实不是很合理,无法修改表结构,即使是新增一个字段也会有相当大的修改 ...
- Linux(Centos7)下搭建SVN服务器
操作系统: CentOS 7.6 64位 第一步:通过yum命令安装svnserve,命令如下: 检测svn是否安装: rpm -qa subversion #检查现有版本,如果输入命令后没有提示的话 ...
- 十三、springboot (八)Admin
1.创建server端spring-boot-admin 2.添加依赖 <parent> <groupId>org.springframework.boot</group ...
- 剑指offer 3. 链表 从尾到头打印链表
题目描述 输入一个链表,按链表值从尾到头的顺序返回一个ArrayList. 解题思路:利用栈先进后出的原理,依次把ArrayList的值入栈,再出栈即可逆序 import java.util.Arra ...
- Mycat 镜像-创建 Docker 镜像
将 Mycat-server 创建到镜像,使其能够进行容器化部署,我们需要创建 Dockerfile 并在文件中安装其依赖项,使用 centos 做为 base 镜像,并安装 jdk 依赖即可,因此创 ...
- python 使用ElementTree解析xml
以country.xml为例,内容如下: <?xml version="1.0"?> <data> <country name="Liech ...
