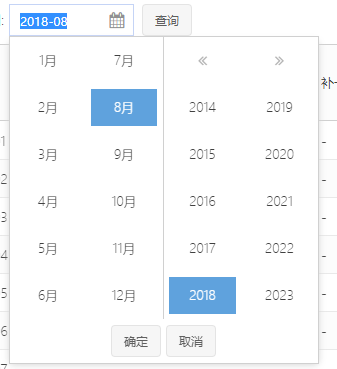
ux.form.field.Month 只能选年、月的时间扩展
效果如图,亲测6.2.1版本可用,用法同时间选择控件

//月弹窗扩展
//只选月
Ext.define('ux.picker.Month', {
extend: 'Ext.picker.Month',
alias: 'widget.uxMonthpicker',
alternateClassName: 'ux.uxMonthPicker',
afterRender: function () {
var me = this;
//取消监听mousedown事件,否则无法触发事件
me.el.on('mousedown', me.onElClick, me, { translate: false });
me.callParent();
}
});
//扩展
//只能选月的时间扩展
Ext.define('ux.form.field.Month', {
extend: 'Ext.form.field.Date',
alias: 'widget.uxMonthfield',
xtype: 'uxMonthfield',
requires: ['ux.picker.Month'],
format: 'Y-m',
selectMonth: new Date(),
createPicker: function () {
var me = this;
return new ux.picker.Month({
value: new Date(),
renderTo: document.body,
floating: true,
hidden: true,
focusOnShow: true,
listeners: {
scope: me,
select: me.onSelect,
cancelclick: me.onCancelClick,
okclick: me.onOKClick,
yeardblclick: me.onOKClick,
monthdblclick: me.onOKClick
}
});
},
onCancelClick: function () {
var me = this;
me.selectMonth = null;
me.collapse();
},
onOKClick: function () {
var me = this;
if (me.selectMonth) {
me.setValue(me.selectMonth);
me.fireEvent('select', me, me.selectMonth);
}
me.collapse();
},
onSelect: function (m, d) {
var me = this;
me.selectMonth = new Date((d[0] + 1) + '/1/' + d[1]);
}
});
ux.form.field.Month 只能选年、月的时间扩展的更多相关文章
- ux.form.field.Year 只能选年的时间扩展
效果如图,亲测6.2.1版本可用,用法同时间选择控件 //只选择年的控件 Ext.define('ux.picker.Year', { extend: 'Ext.Component', alias: ...
- ux.form.field.GridDate 支持快速选择日期的日期控件
效果如图,亲测6.2.1版本可用 /** *支持快速选择日期的日期控件 */ Ext.define('ux.form.field.GridDate', { extend: 'Ext.form.fiel ...
- ux.form.field.KindEditor 所见所得编辑器
注意需要引入KindEditor相关资源 //所见所得编辑器 Ext.define('ux.form.field.KindEditor', { extend: 'Ext.form.field.Text ...
- ux.form.field.Verify 验证码控件
//验证码控件 Ext.define('ux.form.field.Verify', { extend: 'Ext.container.Container', alias: ['widget.fiel ...
- ux.form.field.TreePicker 扩展,修复火狐不能展开bug
/** * A Picker field that contains a tree panel on its popup, enabling selection of tree nodes. * 动态 ...
- ux.form.field.SearchField 列表、树形菜单查询扩展
//支持bind绑定store //列表搜索扩展,支持本地查询 //支持树形菜单本地一级菜单查询 Ext.define('ux.form.field.SearchField', { extend: ' ...
- ux.form.field.Password 密码与非密码状态切换
效果如图: 扩展源码: //扩展 //密码按钮扩展 //支持在密码与非密码之间切换 Ext.define('ux.form.field.Password', { extend: 'Ext.form.f ...
- ElementUI】日期选择器时间选择范围限制,只能选今天之前的时间,或者是只能选今天之后的时间。今天是否可以选。限制结束日期不能大于开始日期
<el-date-picker v-model="value1" type="date" placeholder="选择日期" :pi ...
- 一款不错的多选下拉列表利器—— Ext.ux.form.SuperBoxSelect
在B/S系统中,下拉列表(select/dropdownlist/combobox)的应用随处可见,为了增强用户体验,开发人员也常常会做一些带联想功能的下拉列表, 特别是数据项比较多的时候,用户筛选起 ...
随机推荐
- Linux学习-实验楼(1)
1.Shell:命令解释器 2.Linux技能树 3.X11:X窗口系统,其本身只是工具包及架构协议,Xorg是x架构规范的一个实现体,是实现了x协议规范的一个提供图形界面的服务器 4.终端本质上是对 ...
- IO流(3)—字节流
IO体系: 抽象基类----节点流(文件流) InputStream--FileInputStream(字节流) OutputStream--FileOutputSteam(字节流) Reader - ...
- django之模型层(model)--查询补充及cookie
已经连续写了好几篇django的模型层(model)增删改查的随笔了,没篇大篇幅都是查询相关的操作,可以看出查询在数据的操作中是多么的重要,而本篇最后再补充一点关于关于查询的一些方法,模型层基本的操作 ...
- 你真的会打 Log 吗
前言 工程师在日常开发工作中,更多的编码都是基于现有系统来进行版本迭代.在软件生命周期中,工程维护的比重也往往过半.当我们维护的系统出现问题时,第一时间想到的是查看日志来判断问题原因,这时候日志记录如 ...
- 使用idea创建web项目
一直使用的是eclipse,有一个项目开发用的是idea,我也尝试着熟悉一下idea,先来创建一个web项目吧 1.idea下载安装使用 官方下载地址:https://www.jetbrains.co ...
- IDEA创建多个模块MavenSpringBoot项目
最近在学习springboot,先从创建项目开始,一般项目都是一个项目下会有多个模块,这里先创建一个最简单的实例,一个项目下有一个springboot模块项目提供web服务,引用另一个java项目(相 ...
- JSONObject、JSONArray、Map、JavaBean的相互转换
1,JSONObject json对象,就是一个键对应一个值,使用的是大括号{ },如:{key:value} 2,JSONArray json数组,使用中括号[ ],只不过数组里面的项也是json键 ...
- glog日志库使用笔记
日志能方便地诊断程序原因.统计程序运行数据,是大型软件系统必不可少的组件之一.glog 是google的开源日志系统,相比较log4系列的日志系统,它更加轻巧灵活. 在Github上下载glog,解压 ...
- go微服务框架go-micro深度学习(一) 整体架构介绍
产品嘴里的一个小项目,从立项到开发上线,随着时间和需求的不断激增,会越来越复杂,变成一个大项目,如果前期项目架构没设计的不好,代码会越来越臃肿,难以维护,后期的每次产品迭代上线都会牵一发而动全身.项目 ...
- Android Activity的4种启动模式
Activity的启动模式 standard 默认标志的启动模式,每次startActivity都是创建一个新的activity的实例,适用于绝大数情况 singleTop 单一顶部,如果要开启的ac ...
