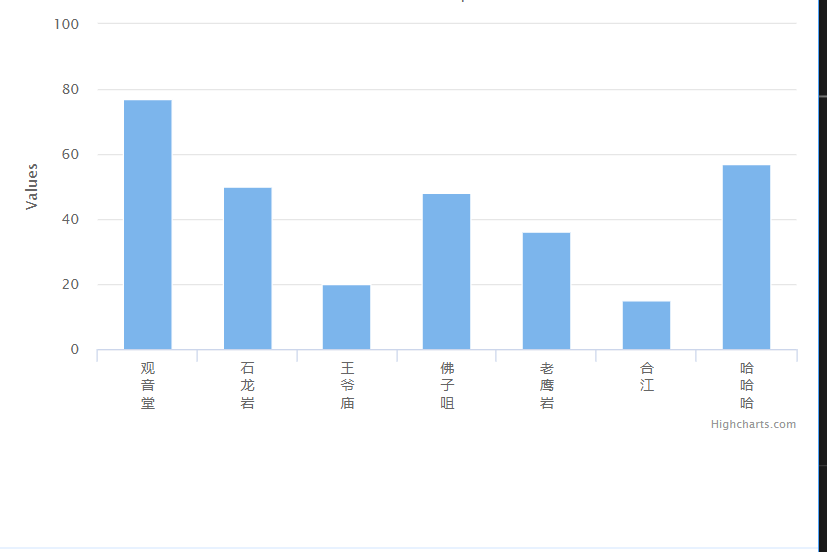
highcharts中把X轴的名字竖着显示
- Highcharts.chart('container', {
- chart: {
- type: 'column'
- },
- title: {
- text: 'Auto rotation limit'
- },
- subtitle: {
- text: 'Short words means word-wrap makes sense'
- },
- xAxis: {
- type: 'category',
- labels: {
- formatter: function() {
- var labelVal = this.value;
- var reallyVal = '';
- var lvl = labelVal.length;
- if(lvl > 1){
- for(var i=1;i<=lvl;i++){
- reallyVal += labelVal.substr(i-1,1)+"<br/>";
- }
- }
- return reallyVal.substring(0,reallyVal.length-5);
- }
- }
- },
- series: [{
- showInLegend: false,
- data: [{
- name: '观音堂',
- y: 77
- }, {
- name: '石龙岩',
- y: 50
- }, {
- name: '王爷庙',
- y: 20
- }, {
- name: '佛子咀',
- y: 48
- }, {
- name: '老鹰岩',
- y: 36
- }, {
- name: '合江',
- y: 15
- }, {
- name: '哈哈哈',
- y: 57
- }]
- }]
- });

highcharts中把X轴的名字竖着显示的更多相关文章
- highcharts中的x轴如何显示时分秒时间格式
上一篇文章写道:三分钟上手Highcharts简易甘特图:https://www.jianshu.com/p/d669d451711b,在官方文档里面,x轴默认为年月日. 在项目需求中,x轴要表示24 ...
- 统制Highcharts中x轴和y轴坐标值的密度
统制Highcharts中x轴和y轴坐标值的密度 www.MyException.Cn 发布于:2012-06-26 10:04:13 浏览:688次 1 控制Highcharts中x轴和y轴坐标值的 ...
- HighCharts中的Ajax请求的2D折线图
HighCharts中的Ajax请求的2D折线图 设计源码: <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- Highcharts属性与Y轴数据值刻度显示Y轴最小最大值
Highcharts 官网:https://www.hcharts.cn/demo/highcharts Highcharts API文档:https://api.hcharts.cn/highcha ...
- Android开发中如何强制横屏和强制竖屏设置
Android开发中如何强制横屏和强制竖屏设置 强制横屏设置: 按照下面代码示例修改Activity的onResume方法 @Override protected void onResume() { ...
- 关于PowerBuilder 9.0中如何修改项目工程名字
关于PowerBuilder 9.0中如何修改项目工程名字,首先要找到三个文件,xxx.pbl.xxx.pbt.xxx.pbw这三个文件,为何要找这个三号个文件呢? 因为在使用PowerBuilder ...
- HighCharts中的无主题的2D折线图
HighCharts中的无主题的2D折线图 1.设计源码 <!DOCTYPE html> <html> <head> <meta charset=" ...
- numpy 中的axis轴问题
在numpy库中,axis轴的问题比较重要,不同的值会得到不同的结果,为了便于理解,特此将自己的理解进行梳理 为了梳理axis,借助于sum函数进行! a = np.arange(27).reshap ...
- iOS 学习笔记六 【APP中的文字和APP名字的国际化多语言处理】
今天为新手解决下APP中的文字和APP名字的国际化多语言处理, 不多说了,直接上步骤: 1.打开你的项目,单机project名字,选中project,直接看图吧: 2.创建Localizable.st ...
随机推荐
- pygame编组(精灵组)Group中的常用方法介绍
说明: 1.以下所用的Group均为Group类的对象实例 2.Group类是对AbstractGroup类的继承 sprite.py文档中描述如下: class Group(AbstractGrou ...
- python基础之数据的三大结构
python的三大数据结构 1.顺序 2.分支 3.循环 # if语句联系# 如果age小于18岁,则打印信息“未成年”age = 17if age <= 18: print("未成年 ...
- node.js入门学习笔记整理
(1)node Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node与javaScript的区别在于,javaScript的顶层对象是window,而no ...
- 【代码笔记】Web--使用Chrome来查看网页源代码
一,用Chrome打开百度页面,如图所示. 二,鼠标右键--->显示网页源代码--->如图所示. 三,鼠标右键--->检查---->如图所示.此时可以通过Device来看不同设 ...
- Android--字符串和Drawable之间互相转化
//将字符串转化成Drawable public synchronized static Drawable StringToDrawable(String icon) { if (icon == nu ...
- drop all database objects
/*Use this sql to drop all objects in a database.*/ -- Drop all SPdeclare @dropSp varchar(max)=''sel ...
- Mysql基础之 binary关键字
where子句的字符串比较是不区分大小写的,但是可以使用binary关键字设定where子句区分大小写
- 房企大裁员;争议贺建奎;破产阴影下的ofo:4星|《财经》第29期
<财经>2018年第29期 总第546期 旬刊 高水平的财经杂志.本期重要话题有:1:房企大裁员;2:争议贺建奎;3:破产阴影下的ofo; 总体评价4星,非常好. 以下是书中一些内容的摘抄 ...
- MATLAB最小二乘法
MATLAB最小二乘法 作者:凯鲁嘎吉 - 博客园http://www.cnblogs.com/kailugaji/ 三.实验程序 四.实验内容 设有如下数据: 用3次多项式拟合这组数据. 五.解答( ...
- Cocoapods的安装和使用(2018-08-07更新)
一.Cocoapods的安装 第一步:打开终端 第二步:修改ruby镜像引用 gem source --remove https://rubygems.org/ gem sources -a http ...
