vue 中使用iconfont Unicode编码线上字体图标的流程
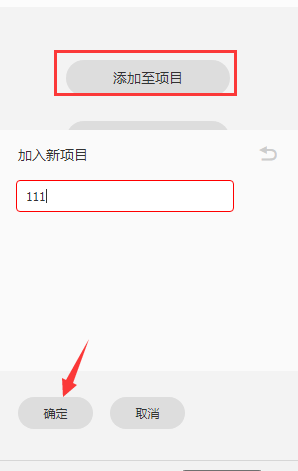
1.打开http://www.iconfont.cn官网,搜索你想要的图标。添加字体图标到购物车,点击购物车然后添加至项目,点击确定

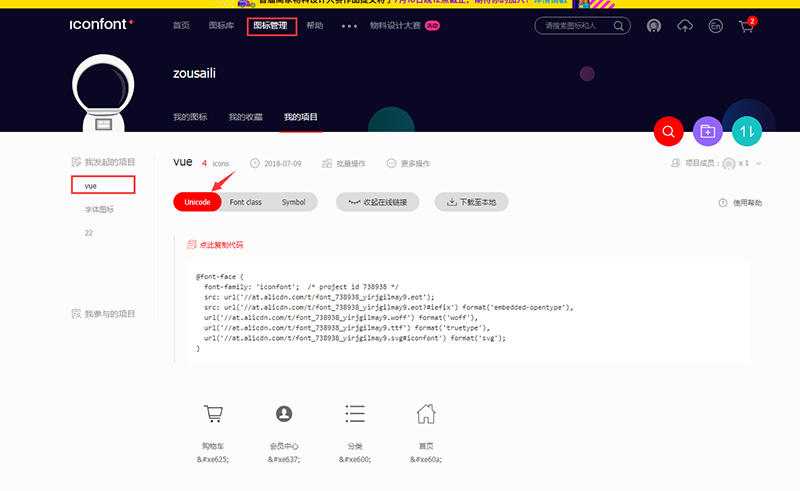
2.点击图标管理/我的项目,找到对应的文件,点击Unicode,然后生成在线链接

3.新建iconfont.css文件,把在线生成的代码粘贴复制进去即可
4.定义使用iconfont样式,把下面代码复制到iconfont.css里面
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;/*字体清除锯齿效果*/
-webkit-text-stroke-width: 0.2px;/*文本外边框大小*/
-moz-osx-font-smoothing: grayscale;} 5.在Footer.vue 中引入css文件 `@import '../assets/css/iconfont.css'`
6.在HTML中需要使用到图标
<i class="iconfont"></i> <!--里面写上你想用的图标下面的Unicode-->
vue 中使用iconfont Unicode编码线上字体图标的流程的更多相关文章
- 微信小程序中使用iconfont/font-awesome等自定义字体图标
小程序不能识别外部字体文件,但是转换成Base64就可以使用字体图标了. 以阿里巴巴的iconfont为例 1.下载图标 先去官网下载喜欢的图标==> 下载解压后的文件夹==> 2.在线转 ...
- vue中解决时间在ios上显示NAN的问题
最近在用vue,遇到倒计时在ios上显示为NAN的问题. 因为做的是倒计时支付,思路是获取服务器时间和下单时间,再转成秒级时间戳做差值. 在网上找到说是ios 不支持例如2018-09-01 10:0 ...
- vue中使用触摸事件,上滑,下滑,等
第一步,下载一个包 npm install kim-vue-touch -s 在当前项目中下载包 第二部 import vueTouch from 'kim-vue-touch' Vue.use(vu ...
- vue中如何在自定义组件上使用v-model和.sync
自定义事件 tips 推荐始终使用 kebab-case 的事件名.(v-on会将事件名自动转换为小写,避免匹配不到) changeData × change-data √ 自定义组件的v-model ...
- 如何在Vue中,当鼠标hover上元素时,给元素加遮罩层
介绍 当鼠标hover 上元素时,给元素加一层遮罩层. 效果图 使用 import VueHoverMask from 'vue-hover-mask' export default { compon ...
- Vue 中使用 viewerjs进行本地上传预览图片
https://www.cnblogs.com/shenjp/p/9754171.html 如果图片路径是 接口的返回信息的话,将路径存储在数组中,在this.$nextTick中实例化Viewer: ...
- vue中使用iconfont和在旧有的iconfont中添加新的图标
todo 使用参考:https://blog.csdn.net/qq_34802010/article/details/81451278 大体步骤是正确的,具体可参考官方文档和下载下来的代码中的dem ...
- Vue中使用iconfont
学习博客:https://www.imooc.com/article/33597?block_id=tuijian_wz
- vue中使用echarts,地图上的涟漪特效大小设置
在使用echarts进行开发大屏时,使用到了地图这个组件 我们会根据返回的值来决定涟漪的大小 这时则使用 其它的value为返回的数组,一般格式为[经度,维度,值] 这样就能动态设置效果的大小了
随机推荐
- 安卓开发_startActivityForResult的详细用法
一个需求:一个activity到另一个activity进行一些设置,返回第一个activity的时候 获取第二个activity设置的数据 百度了一下,发现startActivityForResult ...
- 关注的Elasticsearch大牛博客
1.http://wangnan.tech/ 2.https://elasticsearch.cn/people/wood 3.https://www.jianshu.com/u/244399b1d7 ...
- python redis 终端 redis-cli.py mini版本 redis 终端管理工具
Python redis-cli.py Python3 redis-cli 命令行管理工具 redis终端工具 由于最近测试redis未授权访问漏洞,发现本机没有安装redis,不能运行redis-c ...
- 洗礼灵魂,修炼python(24)--自定义函数(5)—匿名函数lambda
在这个互联网时代,大家都喜欢匿名,匿名上网,匿名登录,匿名操作等等,都不喜欢实名对吧?(虽然说现在实名制已经快到来,题外话,扯远了),当然python里也有个不喜欢实名的,它的功效优点特殊,说强大吧? ...
- IntelliJ IDEA 2017 永久注册方法
https://blog.csdn.net/weixin_39913200/article/details/80859897 在安装的idea下面的bin目录下面有2个文件 : 一个是idea64.e ...
- Linux 下查看系统当前登录用户信息
当你新登录一个主机,过着管理一个主机,这时候你就需要这些命令来进行查看了: 1. w : Show who is logged on and what they are doing. w [optio ...
- git svn 流程
$ git svn clone http://192.168.10.208/svn/DeptDoc $ git svn rebase $ git commit -asm "svn tra ...
- 如何轻松搞定 笔记本搜不到WIFI信号问题
经常用电脑的同志肯定遇到过:一开机,发现右下角网络图标有个×号,wifi信号也搜不到:或者其他wifi信号能搜到,唯独自家的搜不到,是不是感觉很绝望啊,居然被wifi欺负到身上了,这也太憋屈了吧. 此 ...
- 查看tomcat项目中,具体占用cpu高的线程。
1.查看主进程占用cpu高: 此处主进程:27823 ~]# top top - :0: up days, :, 3 users, load average: 13.12, 13.31, 13.23 ...
- Centos7.2中安装pip
CentOS安装python-pip 在使用Python时,需要导入一些第三方工具包,一般情况下,鼓励使用pip来安装管理这些第三方的包, 这里我们来看一下如何在CentOS 7.2上安装Python ...
