Jquery ajax ajaxStart()和ajaxStop()加载前的优雅表现
Jquery中当一个Ajax请求启动时,并且没有其他未完成的Ajax请求时,将调用ajaxStart()方法。同样,ajaxStop()方法则是在所有Ajax请求都完成时调用。这些方法的参数都是一个函数,这个函数将在事件发生时被调用。
使用这些方法的每一步是获取一个页面元素的引用。然后就可以在这个元素上调用ajaxStart()和ajaxStop()方法。
使用语法:
("#loading").ajaxStart(function(){ $(this).show(); //callback }):当一个当Ajax请求开始时将把id为"loading"的内容显示;
("#loading").ajaxStop(function(){ $(this).hide(); //call }):当一个当Ajax请求结束时将把id为"loading"的内容隐藏;
在开发的过程当中,我一般会用它们来做页面等待进度图片的显示,即所有用ajax加载又不能很快加载完成的(有时页面很慢半天没显示),那么将自动调用ajaxStart显示一个等待的图片出来(我一般会用Wbox做弹出一个透明的层),等页面所有内容ajax加载完成,再关闭该层;
为了便于大家的理解,我举个简单的例子,希望对大家有帮助:
先把需要的说一下,jquery库,图片一张(等待进度的就可以,网上很多),OK,可以开始了:
index.php文件内容如下:
<script src="jquery.js"></script>
<a href="#" id="o">o</a><br />
<a href="#" id="p">p</a><br />
<a href="#" id="q">q</a><br />
<div id="loading" > <div id="content"></div>
<script>
$(document).ready(function(){
$("#loading").ajaxStart(function(){
$(this).show();
}).ajaxStop(function(){//ajaxStop改为ajaxComplete也是一样的
$(this).hide();
});
$("#o").click(function(){
$.post("for.php?id=o",function(data){
$("#content").html(data);
});
})
$("#p").click(function(){
$.post("for.php?id=p",function(data){
$("#content").html(data);
});
})
$("#q").click(function(){
$.post("for.php?id=q",function(data){
$("#content").html(data);
});
})
})
</script>
for.php内容如下:
<?php
if($_GET['id'])
{
for($i=0;$i<3;$i++)
{
sleep(4);//为了模范我们平时打开页面很慢,使用sleep函数,让ajax加载时等待12秒;
echo $_GET['id'];
}
}
?>
OK,把该两个文件和jquery库,图片放于你根目录下的同一目录,访问index.php后,点o或p或q,你先会看到等待进度图片,加载完成在<a>的下面层显示ajax加载的内容ooo或ppp或qqq并关闭等待加载的图片,详细的大家可以试试,用多了自然能体会到它的好处,呵呵···
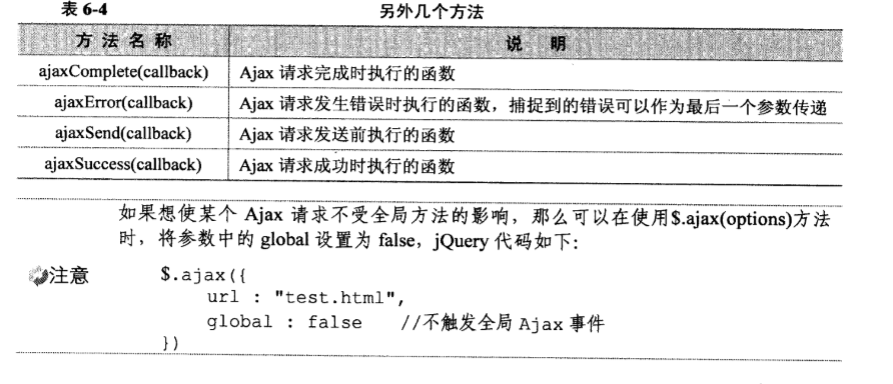
最后要提醒的是,ajaxStart与ajaxStop都是全局方法,无论创建他们的代码放在何处,只要有ajax执行,他们都会执行。如果在此页面的其他地方也使用了ajax,该全局函数同样执行,因为他们是全局的。如果想使某个ajax不受全局方法的影响,那么可以在$.ajax(options)方法中,将参数中的global设置为false,如:
$.ajax({
url:"test.html",
global:false
});

Jquery ajax ajaxStart()和ajaxStop()加载前的优雅表现的更多相关文章
- jQuery Ajax封装(附带加载提示和请求结果提示模版)
1.创建HTML文件(demo) <!doctype html> <html lang="en"> <head> <meta charse ...
- jQuery+Ajax滚屏异步加载数据实现(附源码)
一.CSS样式 body { font:12px/1.0em Microsoft Yahei; line-height:1.6em; background:#fff; line-height:1.2e ...
- JQuery/JS插件 jsTree加载树,预先加载,初始化时加载前三级节点,当展开第三级节点时 就加载该节点下的所有子节点
jsTree加载树, 初始化时 加载前三级节点, 当展开第三级节点时 就加载该节点下的所有子节点 html: <!DOCTYPE html> <html> <head&g ...
- fakeLoader页面加载前loading演示8种效果
提高用户体验的插件fakeLoader页面加载前loading演示8种效果 在线预览 下载地址 示例代码 <div id="main"> <div class=& ...
- JQuery插件:遮罩+数据加载中。。。(特点:遮你想遮,罩你想罩)
在很多项目中都会涉及到数据加载.数据加载有时可能会是2-3秒,为了给一个友好的提示,一般都会给一个[数据加载中...]的提示.今天就做了一个这样的提示框. 先去jQuery官网看看怎么写jQuery插 ...
- AJAX 基本结构 数据加载
AJAX -- 网页数据异步加载 .ashx 一般处理程序 json 数据格式,在不同的语言之间传递数据 对象格式: "{"key":"value& ...
- ASP.NET Ajax 客户端框架未能加载、"Sys"未定义
在Windows Server 2003 系统上部署asp.net项目出现以下问题: IIS为6.0 导致菜单控件的图片显示不出来: WebSite:程序中的图片显示正常. 但用到ASP.net 2. ...
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- Ionic页面加载前 ionic页面加载完成 ionic页面销毁执行的事件
ionic 中$ionicView.beforeEnter(页面刚加载前) $ionicView.afterEnter (页面加载完成) $destroy(页面销毁) 广播事件 //ionic c ...
随机推荐
- HTML5的快速使用和css3的入门知识汇总
各位开发者朋友和技术大神大家好!博主刚开始学习html5 ,自本周开始会每周更新技术博客,与大家分享每周所学.鉴于博主水品有限,如发现有问题的地方欢迎大家指正,有更好的意见和建议可在评论下方发表,我会 ...
- numpy的shape 和 gt的x、y坐标之间容易引起误会
用numpy来看shape,比如np.shape(img_data),会得到这样的结果(600,790,3) 注意:600不是横坐标,而是表示多少列,790才是横坐标 用numpy测试就可以看出: & ...
- nodejs中引用其他js文件中的函数
基本语句 require('js文件路径'); 使用方法 举个例子,在同一个目录下,有app.fun1.fun2三个js文件. 1. app.js var fun1 = require('./fun1 ...
- 卸载ros的方法
1)卸载全部ros: sudo apt-get autoremove --purge ros-* 卸载某个ros版本(ros版本可以共存,每次需要切换) 如indigo: sudo apt-get ...
- 理解socket.io(一)---相关的API
理解socket.io(一)---相关的API 1. 什么是Socket.IO?Socket.IO是node.js的一个模块,它用于浏览器与服务端之间实时通信.它提供了服务器和客户端的组件,只需一个模 ...
- PAT A1149 Dangerous Goods Packaging (25 分)——set查找
When shipping goods with containers, we have to be careful not to pack some incompatible goods into ...
- django_redis作为 session backend 使用配置
Django 默认可以使用任何 cache backend 作为 session backend, 将 django-redis 作为 session 储存后端不用安装任何额外的 backend # ...
- wifidog源码分析 - wifidog原理
wifidog是一个用于配合认证服务器实现无线网页认证功能的程序,常见的情景就是使用于公共场合的无线wifi接入点,首先移动设备会连接公共wifi接入点,之后会弹出网页要求输入用户名密码,认证过后才能 ...
- CDH hive-1.1.0-cdh5.10.0 安装
又重新安装Hive,记录一下吧: hadoop早已经装上了. cdh5的hive下载地址: http://archive.cloudera.com/cdh5/cdh/5/ 下载文件:hive-1.1. ...
- Zabbix监控系统部署:配置详解
1. 全局配置 ListenPort ,监听端口 ,取值范围为1024-32767,默认端口10051 SourceIP,外发连接源地址 LogType,日志类型:单独日志文件,系统文件,控制台输出 ...
