Vue学习1:实例及生命周期
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue1</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--<link rel="stylesheet" type="text/css" href="main.css"/>-->
<script src="vue.js"></script>
</head>
<body>
<div id="test">
<h1>text1:{{text1}}</h1>
<h1>text2:{{text2}}</h1>
<!--{{}}用于输出对象属性和函数返回值-->
<h1>{{getText()}}</h1>
</div> <script>
var data = {
text1: 'today is 9th in May',
text2: 'sunny'
}; //如果使用了Object.freeze(),那么响应系统无法追踪变化
// Object.freeze(data);
<!--每个vue应用(组件)都需要实例化Vue来实现-->
var vm = new Vue({ //el参数是DOM中的id,即我们的改动只会影响到<div id="test">...</div>这个块中
el: '#test', //data定义属性
data: data,
//methods定义函数
methods: {
// getText:function (){
// return this.text1+','+this.text2
// } //这是es6对象中函数方法的写法,与上面等价
getText() {
return this.text1 + ',,,,' + this.text2
}
},
beforeCreate:function(){
//undefined undefined
console.log('---',this.$data,this.$el)
},
created(){
//{__ob__: Observer} undefined
console.log('---',this.$data,this.$el)
},
beforeMount(){
//{__ob__: Observer} <div id="test">...</div>
console.log('---',this.$data,this.$el)
} }) //当一个Vue实例被创建时,它向Vue的响应式系统中加入了其data对象能找到的所有属性
//即源数据上的值、实例上的值能够相互影响,即响应式
document.write(vm.text1 === data.text1); //改变data对象原先就有的属性,响应式变化
document.write('<br>');
vm.text1 = 'hello text1';
document.write(data.text1)
document.write('<br>');
data.text2 = 'hello text2';
document.write(vm.text2); //注意:原先data对象没有的属性,不会响应式变化
// 如果你需要设置某个属性,那么你开始时可以设置一些初始值(比如0或'')
document.write('<br>');
vm.text3 = 'hello text3';
document.write(data.text3)
document.write('<br>');
data.text4 = 'hello text4';
document.write(vm.text4); //vue实例有一些属性和方法,它们都有前缀$
document.write('<br>');
document.write(vm.$data===data);//true
document.write('<br>');
document.write(vm.$data===vm.data);//false
console.log(vm)
console.log(vm.$el)
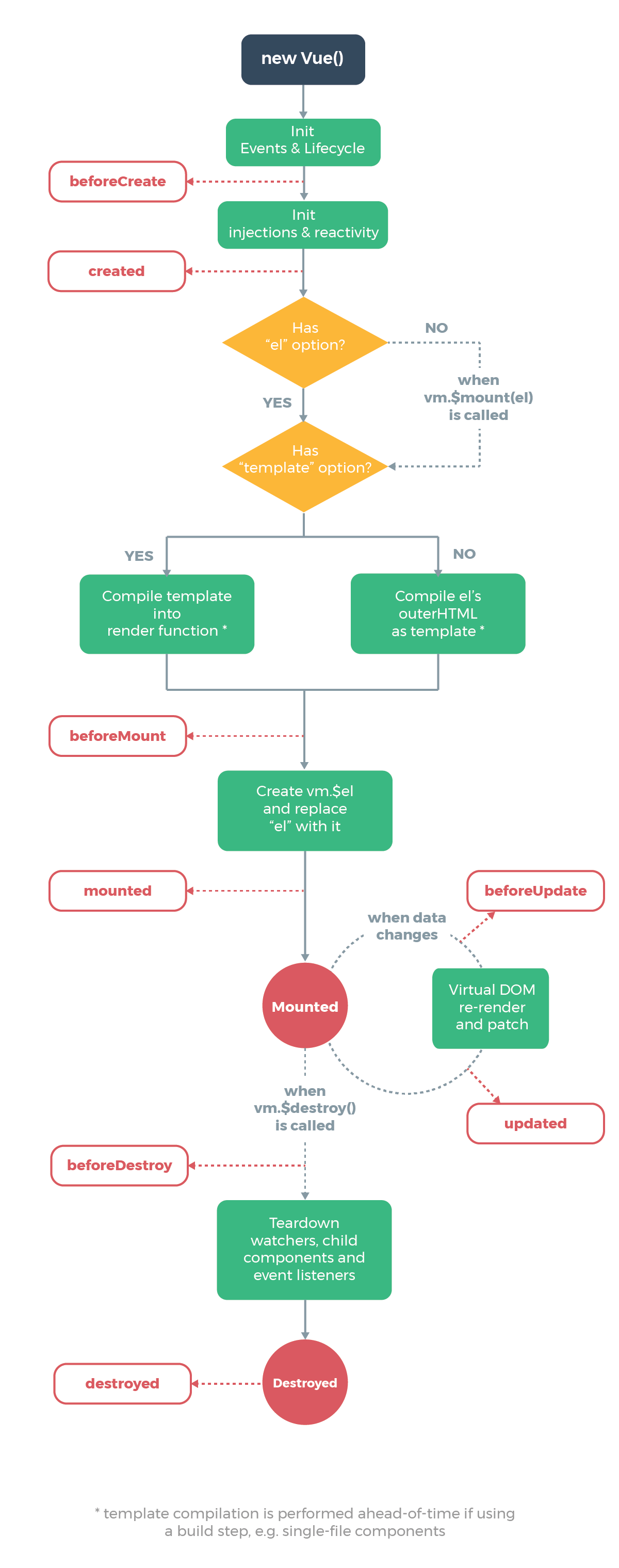
console.log(vm.$el===document.getElementById('test')) // 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,
// 需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等
// 这个时期会运行一些钩子函数,这样我们就可以在不同阶段添加自己的代码 // beforeCreate: 组件实例刚被创建, 组件属性计算之前, 即data属性暂时无法获取
// created: 组件实例创建完成, 属性已绑定, 但DOM还未生成, $el 属性还不存在
// beforeMount: 模版编译/挂载之前
// mounted: 模版编译/挂载之后(不保证组件已在document中)
// beforeUpdate: 组件更新之前
// updated: 组件更新之后
// beforeDestory: 组件销毁前调用
// destory: 组件销毁后调用 </script>
</body>
</html>
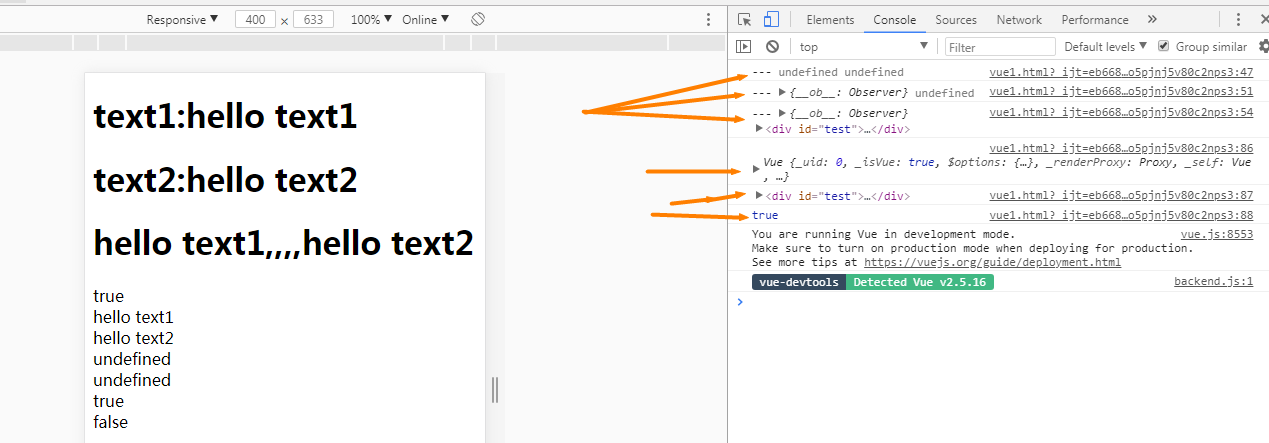
运行结果截图:


参考:vue官网,https://www.jianshu.com/p/733cc3a041ee,http://www.runoob.com/vue2/vue-start.html
Vue学习1:实例及生命周期的更多相关文章
- Vue学习系列(四)——理解生命周期和钩子
前言 在上一篇中,我们对平时进行vue开发中遇到的常用指令进行归类说明讲解,大概已经学会了怎么去实现数据绑定,以及实现动态的实现数据展示功能,运用指令,可以更好更快的进行开发.而在这一篇中,我们将通过 ...
- vue 计算属性 实例选项 生命周期
vue 计算属性: computed:{} 写在new vue()的属性,只要参与运算,数据不发生变化时,次计算只会执行一次,结果缓存,之后的计算会直接从缓存里去结果.如果其中的值发生变化(不管几个) ...
- vue学习(五)生命周期 的钩子函数
生命周期的钩子函数 主要有以下几种 beforeCreate created beforeMount mounted beforeUpdate updated activated deactivate ...
- 自学vue笔记 (二) : 实例与生命周期
一: 什么是实例 我们说了,Vue 应用都应该从构建一个 Vue 实例开始.它管理着挂载在它身上的所有内容,因此实例是一个根实例, 所有的组件都应该挂载在根实例上面.创建一个 Vue 实例,需要通过 ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- Vue.js-07:第七章 - Vue 实例的生命周期
一.前言 在之前的 Vue 学习中,我们在使用 Vue 时,都会创建一个 Vue 的实例,而每个 Vue 实例在被创建时都要经过一系列的初始化过程.例如,需要设置数据监听.编译模板.将实例挂载到 D ...
- Vue2.5笔记:Vue的实例与生命周期
理解与认识 Vue 的实例是我们学习 Vue 非常重要的一步,也是非常必须的,因为实例是它的一个起点,也是它的一个入口,只有我们创建一个 Vue 实例之后,我们才行利用它进行一些列的操作. 首先 Vu ...
- 从零开始学 Web 之 Vue.js(三)Vue实例的生命周期
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- 第4章-Vue.js 交互及实例的生命周期
一.学习目标 了解实例生命周期的过程 理解钩子函数的作用 掌握Vue.js过滤器的使用方法 (重点) 能够使用网络请求进行前后端交互 (重点.难点) 二.交互的基本概念 2.1.前端和后端的概念 说明 ...
随机推荐
- 牛客网_Go语言相关练习_判断&选择题(6)
本文共34道题目 一.判断题 此题考查编码规范. 反射最常见的使用场景是做对象的序列化(serialization,有时候也叫Marshal & Unmarshal). 例如:Go语言标准库的 ...
- Swagger UI 与SpringMVC的整合 II
pom.xml <!-- swagger开始 --> <dependency> <groupId>io.springfox</groupId> < ...
- 复制id_rsa命令
pbcopy < ~/.ssh/id_rsa.pub https://aliasan-conf.taijiankong.cn/duotai/2T7b253i8.pac
- opencv利用Cascade Classifier训练人脸检测器
opencv默认提供了haar特征和lbp特征训练的人脸分类器,但是效果不太好,所以我们可以用opencv提供的跑opencv_traincascade函数来训练一个LBP特征的分类器.(由于open ...
- VxWorks信号量问题
VxWorks主要提供如下API进行信号量的创建.获取和释放: 参数1:SEM_Q_PRIORITY,SEM_Q_FIFO SEM_Q_PRIORITY(值为0x1):需要获取该信号量的任务基于优 ...
- 【HTML5】video 标签禁用自带的下载按钮
h5自带的 video标签 ,会有个下载按钮,有时候想避免,就可以利用样式的方法 <style type="text/css"> video::-internal-me ...
- CSS属性选择器和部分伪类
p[name]{background:red;} 只使用属性名p[name=ghr]{background:red;} 指定属性名,并指定了该属性的属性值p[name~=old]{background ...
- 全局解释器锁GIL
我们使用高并发,一次是创建1万个线程去修改一个数并打印结果看现象: from threading import Thread import os def func(args): global n n ...
- Educational Codeforces Round 1
598A - Tricky Sum 20171103$$ans=\frac{n(n+1)}{2} - 2\sum_{k=0}^{\left \lfloor \log_2 n \right \rf ...
- Web前端攻击方式及防御措施
一.XSS [Cross Site Script]跨站脚本攻击 恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户 ...
