从零开始学习html(一) Html介绍
我是初学者,这个是我学习的过程,当做笔记记录下来,如有错误希望高手指正。
一、代码初体验,制作我的第一个网页
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>制作我的第一个网页</title>
</head>
<body>
<h1></h1>
</body>
</html>
代码初体验
代码中第8行<h1>和</h1>标签之间,输入Hello World 字符串。
注意Hello World文字一定要写到<h1></h1>两个标签之间。如:<h1>Hello World</h1>
二、html和css的关系
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Html和CSS的关系</title>
<style type="text/css">
h1{ }
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
html和css的关系
学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
用个面向对象的思想理解,好比一个人:
HTML (就是人的四肢眼睛骨头这种实质性的)
CSS (就是衣服,肤色,妆扮)
javaScript (就是人的行为动作,比如吃饭,走路,说话)
试试:为Hello World添加样式
1.在代码的第8行,输入font-size:12px;(font-size:12px;设置文字大小,注意结果窗口的文字大小的变化)。
2.在代码的第9行,输入color:#930;(color:#930;设置文字颜色,注意结果窗口的文字颜色的变化)。
3.在代码的第10行,输入text-align:center;(text-align:center;设置文字位置(居中),注意结果窗口的文字居中的变化)。
注意:
1.分号;与:号都得在半角及英文状态下输入。
2.每行css代码结尾都要加入;(h1{后不用加,因为它不是一条语句)
3. #930颜色值前面的#号注意不要忘记了。
三、认识html标签
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
</head> <body>
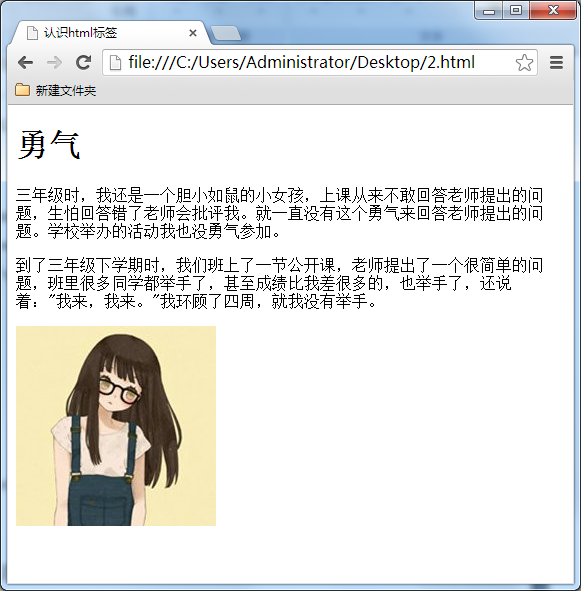
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<img src="http://img.mukewang.com/52b4113500018cf102000200.jpg" >
</body> </html>
认识html标签
让我们通过一个网页的学习,来对html标签有一个初步理解。平常大家说的上网就是浏览各种各式各样的网页,这些网页都是由html标签组成的。下面就是一个简单的网页。效果图如下:

我们来分析一下,这个网页由哪些html标签组成:
“勇气”是网页内容文章的标题,<h1></h1>就是标题标签,它在网页上的代码写成<h1>勇气</h1>。
“三年级时...我也没勇气参加。” 是网页中文章的段落,<p></p>是段落标签。它在网页上的代码写成 <p>三年级时...我也没勇气参加。</p>
网页上那张小女生的图片,由img标签来完成的,它在网页上的代码写成<img src="1.jpg">
网页的完整代码如下图:

可以这么说,网页中每一个内容在浏览器中的显示,都要存放到各种标签中。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">这个是写在HTML文件的头部中。
meta是html中的元标签,其中包含了对应html的相关信息,客户端浏览器或服务器端的程序会根据这些信息进行处理。
主要是告诉浏览器这个的内容类型是HTML文档,里面的内容是使用文本和HTML,字符集是UTF-8。
因为没有标注字符集的话,有可能在网页中默认选择GB的,这样你在编译时一般都是使用的是UTF-8的国际字符集进行编码,但是到了网页中就会出现乱码。
http-equiv="Content-Type" 表示描述文档类型,类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。
content="text/HTML(内容类型); 文档类型mime类型,这个网页的格式是文本的,网页模式,这里为html,如果JS就是text/javascript。(重要)
页面字符集,
charset=utf-8(编码):特别重要!!!这个网页的编码是utf-8,中文编码,需要注意的是这个是网页内容的编码,而不是文件本身的,其他类型的编码中文可能会出现乱码。其他编码:eg:gb2312,iso-8859-1,utf-8
四、标签的语法
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>标签的语法</title>
</head>
<body>
<h1>在本教程中,你将学习如何使用 HTML 来创建站点</h1>
<p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。
</body>
</html>
标签的语法
1. 标签由英文尖括号<和>括起来,如<html>就是一个标签。
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
(1) <p></p>
(2) <div></div>
(3) <span></span>

3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如下图所示。

4. HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写,因为大部分程序员都以小写为准。
代码的第9行缺少代码,请补充。
1、结束标签别忘了加/。
<开始标签>...</结束标签>
2、别忘了,在html中的标签代码可都是成对出现的并且要正确嵌套。
如:
<div><p>...</p></div>
五、认识html文件基本结构
!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html文件基本结构</title>
</head>
<body>
<h1>在本小节中,你将学会认识html文件基本结构</h1>
</body>
认识html文件基本结构
一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
</html>
代码讲解:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签。
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
代码的第2行和第10行缺少代码,请补充。
六、认识head标签
<!DOCTYPE HTML>
<html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识head标签</title> <body>
<h1>欢迎来到慕课网</h1>
</body>
</html>
认识head标签
我们来了解一下<head>标签的作用。文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。
网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题
。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如:
<head>
<title>hello world</title>
</head>
<title>标签的内容“hello world”会在浏览器中的标题栏上显示出来,如下图所示:

代码中的第3行和第6行缺少代码,请补充。注意title标签是否在<head></head>之间。
七、了解代码注释
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML的代码注释</title>
</head>
<body>
<!--在线咨询 begin-->
<div>
<p>一站式报名咨询、助学答疑服务,无论是报名、选课、学习、做作业、考试、写论文,毕业,这里都有专业老师为你答疑解惑!<a href="#">向报名顾问咨询</a></p>
</div>
<!--在线咨询 end-->
</body>
</html>
什么是代码注释?代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。
代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
<!--注释文字 -->
如:代码的第 8、12 行都是,注释代码是不会在结果窗口中显示出来的。
注释或取消注释快捷键 : ctrl + /
从零开始学习html(一) Html介绍的更多相关文章
- 从零开始学习 asp.net core 2.1 web api 后端api基础框架(一)-环境介绍
原文:从零开始学习 asp.net core 2.1 web api 后端api基础框架(一)-环境介绍 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.ne ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- 从零开始学习jQuery (三) 管理jQuery包装集
本系列文章导航 从零开始学习jQuery (三) 管理jQuery包装集 一.摘要 在使用jQuery选择器获取到jQuery包装集后, 我们需要对其进行操作. 本章首先讲解如何动态的创建元素, 接着 ...
- 从零开始学习jQuery (二) 万能的选择器
本系列文章导航 从零开始学习jQuery (二) 万能的选择器 一.摘要 本章讲解jQuery最重要的选择器部分的知识. 有了jQuery的选择器我们几乎可以获取页面上任意的一个或一组对象, 可以明显 ...
- 从零开始学习jQuery (一) 入门篇
本系列文章导航 从零开始学习jQuery (一) 入门篇 一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些 ...
- 从零开始学习jQuery(转)
本系列文章导航 从零开始学习jQuery (一) 开天辟地入门篇 从零开始学习jQuery (二) 万能的选择器 从零开始学习jQuery (三) 管理jQuery包装集 从零开始学习jQuery ( ...
- 从零开始学习jQuery (一) 开天辟地入门篇
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 本篇文章是入门第一篇, 主要是简单介绍jQuer ...
- 从零开始学习jQuery(剧场版) 你必须知道的javascript
原文:从零开始学习jQuery(剧场版) 你必须知道的javascript 一.摘要 本文是jQuery系列教程的剧场版, 即和jQuery这条主线无关, 主要介绍大家平时会忽略的一些javascri ...
- 《从零开始学习jQuery》:用jQuery操作元素的属性与样式
元素属性和Dom属性简介 对于下面这样一个标签元素: <img id='img' src="1.jpg" alt='1' class="imgs"> ...
- 博主从零开始学习HTML(入门基础)
目录 从零开始学习HTML(入门基础) 互联网三大基石 HTML的Head标签中的常用元素 字体格式化标签 字符实体,以下写最常用的几个 html常用标签及解析 a标签 img标签 媒体标签audio ...
随机推荐
- string Type
Notes from C++ Primer Operations Operations of string support lots of operations of sequential conta ...
- jdk8新特性---list.stream
项目中用到了该api ,记录下来 具有get set 构造方法的实体类 开始使用: 结果为: 更多可以参考: https://blog.csdn.net/justloveyou_/article/de ...
- STL详解
STL概貌 ...
- VMware Tools安装教程
安装依赖: sudo yum install eject 步骤: 确保 Linux 虚拟机已打开电源. 如果正在运行 GUI 界面,请打开命令 shell. 注意:以 root 用户身份登录,或使用 ...
- Servlet案例2:文件下载
首先,解决两个小问题 1.输入中文乱码问题 一个小Demo即可解决: package demo; import java.io.IOException; import java.io.PrintWri ...
- Java学习笔记49(DBUtils工具类二)
上一篇文章是我们自己模拟的DBUtils工具类,其实有开发好的工具类 这里使用commons-dbutils-1.6.jar 事务的简单介绍: 在数据库中应用事务处理案例:转账案例 张三和李四都有有自 ...
- HoloLens开发手记 - 使用Visual Studio Using Visual Studio
不论你是否使用DirectX或Unity来开发全息应用,你都会使用Visual Studio 2015来进行调试和部署应用.在本部分,你将会学习以下内容: 如何通过Visual Studio将你的应用 ...
- mysql常用function
前言: 本文主要是参考mysql官方文档,并加上自己的测试用例,来加深自己对mysql函数的理解,也借此平台与大家分享,如有不妥和错误之处欢迎读者评论,我会及时改正,愿与大家一起学习进步. 概述: 所 ...
- [视频]K8飞刀 hacking team flash0day shellcode exploit
[视频]K8飞刀 hacking team flash0day shellcode exploit 链接:https://pan.baidu.com/s/1aVEElE2Y6zhOkaWKsUZ7Hg ...
- 【Android】为需要支持API 11之前的Activity添加Action Bar的一种解决方案
首先汗一个,题目打出来我就觉得像是在写论文…… 家里生了个娃,好久没有写东西了…… 做Android开发有一个很头疼的地方就是随着sdk的演进,很多新东西被加进来.但由于这样那样的限制, 不是所有的新 ...
