JavaScript日期排序
//日期排序
function sortDownDate(a, b) {
return Date.parse(a.received) - Date.parse(b.received);
} function sortUpDate(a, b) {
return Date.parse(b.received) - Date.parse(a.received);
} var arr=[
{
sender: "elson",
received: "2017-08-18 13:23:21",
age: "21"
},
{
sender: "neson",
received: "2017-03-18 19:23:21",
age: "22"
},
{
sender: "nelson",
received: "2015-08-18 13:23:21",
age: "22"
},
{
sender: "lson",
received: "2018-01-18 12:12:12",
age: "56"
},
{
sender: "nelson",
received: "2011-02-18 13:23:21",
age: "22"
},
{
sender: "son",
received: "2011-08-18 3:3:3",
age: "22"
},
{
sender: "eson",
received: "2017-01-18 13:23:21",
age: "22"
},
{
sender: "nelson",
received: "2017-08-18 6:6:6",
age: "34"
},
{
sender: "elon",
received: "2017-02-18 13:23:21",
age: "22"
},
{
sender: "elon",
received: "2017-04-18 13:23:21",
age: "22"
},
{
sender: "lson",
received: "2017-06-18 13:23:21",
age: "22"
},
{
sender: "eon",
received: "2017-08-18 13:23:21",
age: "22"
},
]; //console.log(arr.sort(sortDownDate));//正序
//console.log(arr.sort(sortUpDate));//反序
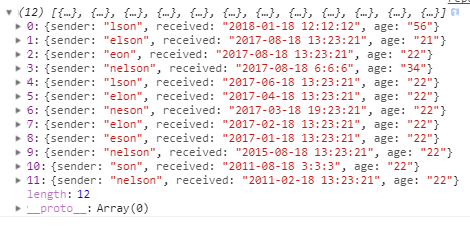
结果如下:
左为正序
(arr.sort(sortDownDate)),右为反序(arr.sort(sortUpDate))


这是其他排序的方法,欢迎查看,欢迎给意见!
按JavaScript非数字(中文)排序按JavaScript按纯数字排序
JavaScript日期排序的更多相关文章
- JavaScript按日期排序之灵活排序
上代码: var dataContent = [ { ID: "1", hobbit: "去音乐", sport: "在篮球", movie ...
- Sortable – 简单灵活的 JavaScript 拖放排序插件
当需要在网站中添加拖放排序功能的时候,jQuery UI 的排序组件可能是最流行的解决方案.今天给大家介绍另一款简单灵活的 JavaScript 拖放排序插件——Sortable,它使用 HTML5 ...
- Moment.js 超棒Javascript日期处理类库
Moment.js 不容错过的超棒Javascript日期处理类库 主要特性: 3.2kb超轻量级 独立类库,意味这你不需要倒入一堆js 日期处理支持UNIX 时间戳,String,指定格式的Date ...
- JavaScript日期对象使用总结
javascript Date日期对象的创建 创建一个日期对象: var objDate=new Date([arguments list]); 我总结了参数形式主要有以下3种: new Date(& ...
- JavaScript版排序算法
JavaScript版排序算法:冒泡排序.快速排序.插入排序.希尔排序(小数据时,希尔排序会比快排快哦) //排序算法 window.onload = function(){ var array = ...
- javascript高级排序算法之快速排序(快排)
javascript高级排序算法之快速排序(快排)我们之前讨论了javascript基本排序算法 冒泡排序 选择排序 插入排序 简单复习: 冒泡排序: 比较相邻的两个元素,如果前一个比后一个大,则交换 ...
- js 日期排序(sort)
按创建时间日期排序 例如 eg 1.升序 2.降序 返回的结果: 注: 支持IE和Chrome其他的浏览器可自行测试
- file.listFiles()按文件大小、名称、日期排序方法
原文地址:http://blog.csdn.net/dezhihuang/article/details/53287602 按照文件大小排序 public static void orderByLen ...
- javascript常用排序算法实现
毕业后,由于工作中很少需要自已去写一些排序,所以那些排序算法都忘得差不多了,不过排序是最基础的算法,还是不能落下啦,于是找了一些资料,然后用Javascript实现了一些常用的算法,具体代码如下: & ...
随机推荐
- Java学习笔记50(DBCP连接池)
实际开发中,连接数据库是十分消耗资源的操作,但是,我们又需要频繁地连接数据库 这时候,为了提高效率,这里就会采用连接池技术: 连接池地通俗理解: 一个池里面放入很多的连接,需要哪一个取出来用即可,用完 ...
- Java 10 实战第 1 篇:局部变量类型推断
现在 Java 9 被遗弃了直接升级到了 Java 10,之前也发过 Java 10 新特性的文章,现在是开始实战 Java 10 的时候了. 今天要实战的是 Java 10 中最重要的特性:局部变量 ...
- 【sping揭秘】15、afterreturning
@afterreturning 我们同理写几个测试类 package cn.cutter.start.bean; import org.apache.commons.logging.Log; impo ...
- matlab中数组的拼接
matlab中,行拼接用逗号“:”,列拼接用分号“,”.示例如下: >> a=[1,2,3,4] 结果: a = 1 2 3 4 >> b=[1;2;3;4] 结果: b = ...
- jenkins内部分享ppt
持续集成Continuous integration简介(持续集成是什么) .持续集成源于极限编程(XP),是一种软件实践,软件开发过程中集成步骤是一个漫长并且无法预测的过程.集成过程中可能会爆 ...
- Java RMI HelloWorld
Java RMI HelloWorld RMI 远程方法调用. 顾名思义就是可以像调用本地程序方法一样调用远程(其他JVM)的程序方法. 分为3个部分: Stub:中介,代理. 封装了远程对象 ...
- js精度溢出解决方案
一般参数值不能超过16位.如果超出16都是用0替代,导致我们查询不到自己想要的结果. 遇到此问题我们做如下修改 自己写属性 原始的: <a href="javascript:void( ...
- vue axios封装以及API统一管理
在vue项目中,每次和后台交互的时候,经常用到的就是axios请求数据,它是基于promise的http库,可运行在浏览器端和node.js中.当项目越来越大的时候,接口的请求也会越来越多,怎么去管理 ...
- 122. 买卖股票的最佳时机 II-leetcode
题目: 给定一个数组,它的第 i 个元素是一支给定股票第 i 天的价格. 设计一个算法来计算你所能获取的最大利润.你可以尽可能地完成更多的交易(多次买卖一支股票). 注意:你不能同时参与多笔交易(你必 ...
- leetcode — regular-expression-matching
/** * Source : https://oj.leetcode.com/problems/regular-expression-matching/ * * Created by lverpeng ...
