前端学习 -- Html&Css -- 表单
表单的作用就是用来将用户信息提交给服务器的,比如:百度的搜索框 注册 登录这些操作都需要填写表单。
使用form标签创建一个表单,form标签中必须指定一个action属性,该属性指向的是一个服务器的地址,当我们提交表单时将会提交到action属性对应的地址。
使用form创建的仅仅是一个空白的表单,我们还需要向form中添加不同的表单项。
在表单中可以使用fieldset来为表单项进行分组,可以将表单项中的同一组放到一个fieldset中。
在fieldset可以使用legend子标签,来指定组名。
使用input来创建一个文本框,它的type属性是text,如果希望表单项中的数据会提交到服务器中,还必须给表单项指定一个name属性,name表示提交内容的名字。
用户填写的信息会附在url地址的后边以查询字符串的形式发送给服务器。
url地址?查询字符串
格式:
属性名=属性值&属性名=属性值&属性名=属性值&属性名=属性值
在文本框中也可以指定value属性值,该值将会作为文本框的默认值显示。
单选按钮
- 使用input来创建一个单选按钮,它的type属性使用radio;
- 单选按钮通过name属性进行分组,name属性相同是一组按钮;
- 像这种需要用户选择但是不需要用户直接填写内容的表单项,还必须指定一个value属性,这样被选中的表单项的value属性值将会最终提交给服务器。
如果希望在单选按钮或者是多选框中指定默认选中的选项,则可以在希望选中的项中添加checked="checked"属性。
多选框
使用input创建一个多选框,它的type属性使用checkbox。
下拉列表
- 使用select来创建一个下拉列表
下拉列表的name属性需要指定给select,而value属性需要指定给option,可以通过在option中添加selected="selected"来将选项设置为默认选中。
当为select添加一个multiple="multiple",则下拉列表变为一个多选的下拉列表。
在select中可以使用optgroup对选项进行分组,同一个optgroup中的选项是一组,可以通过label属性来指定分组的名字。
使用textarea创建一个文本域。
提交按钮可以将表单中的信息提交给服务器,使用input创建一个提交按钮,它的type属性值是submit,在提交按钮中可以通过value属性来指定按钮上的文字。
<input type="reset" />可以创建一个重置按钮,点击重置按钮以后表单中内容将会恢复为默认值。
使用input type=button可以用来创建一个单纯的按钮,这个按钮没有任何功能,只能被点击。
除了使用input,也可以使用button标签来创建按钮,这种方式和使用input类似,只不过由于它是成对出现的标签,使用起来更加的灵活。
form.html:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>表单</title>
</head> <body>
<form action="target.html">
<fieldset>
<legend>用户信息</legend>
<label>用户名:</label>
<input type="text" name="username" />
</br>
</br>
<label>密码: </label>
<input type="password" name="password" />
</fieldset> <fieldset>
<legend>用户爱好</legend>
<label>男</label>
<input type="radio" name="gender" value="male"/>
<label>女</label>
<input type="radio" name="gender" value="female"/>
</fieldset>
<fieldset>
<legend>体育爱好</legend>
<input type="checkbox" name="hobby" value="mountain-climbing">登山</input>
<input type="checkbox" name="hobby" value="play-basketball">打篮球</input>
<input type="checkbox" name="hobby" value="play-billiards">打台球</input>
<input type="checkbox" name="hobby" value="swimming">游泳</input>
</fieldset>
<!--下拉列表-->
<select name="star">
<optgroup label="男明星">
<option value="ldh">刘德华</option>
<option value="yd">杨迪</option>
<option value="zbs">赵本山</option>
</optgroup>
<optgroup label="女明星">
<option value="lt">刘涛</option>
<option value="fbb">范冰冰</option>
<option value="lbb">李冰冰</option>
</optgroup>
</select>
<br />
<br />
自我介绍:
<textarea name="self-introduction"></textarea>
<br/>
<br/>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<input type="button" value="按钮" />
<br/>
<br/>
<button type="submit">提交</button>
<button type="reset" >重置</button>
<button type="button"/>按钮</button>
</body> </html>
target.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>表单提交成功!!</h1>
</body>
</html>
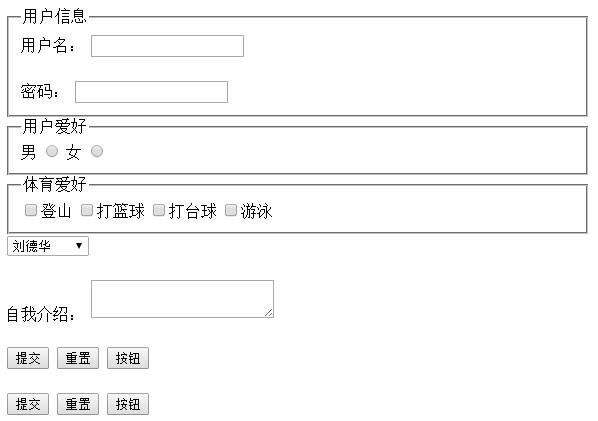
看下界面:

点击提交进入target.html页面,点击重置页面内容恢复初始状态。
代码github地址:
https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/form.html
https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/target.html
可以自己跑下看看效果
前端学习 -- Html&Css -- 表单的更多相关文章
- AngularJS 1.2.x 学习笔记(表单校验篇)
https://my.oschina.net/cokolin/blog/526911 摘要: 本文首发于 blog.csdn.net/vipshop_ebs/article/details/39472 ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- CSS表单设计
今天我们开始学习<十天学会web标准(div+css)>的css表单设计,包含以下内容和知识点: 改变文本框和文本域样式 用图片美化按钮 改变下拉列表样式 用label标签提升用户体验 一 ...
- js 节点 document html css 表单节点操作
js 节点 document html css 表单节点操作 节点操作:访问.属性.创建 (1)节点的访问:firstChild.lastChild.childNodes.parentChild(父子 ...
- SpringMVC学习系列 之 表单标签
http://www.cnblogs.com/liukemng/p/3754211.html 本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图 ...
- Web标准:九、CSS表单设计
Web标准:九.CSS表单设计 知识点: 1.改变文本框和文本域样式 2.用图片美化按钮 3.改变下拉列表样式 4.用label标签提升用户体验 1)改变文本框和文本域样式 文本框标签:<i ...
- 前端学习:CSS的学习总结(图解)
前端学习:CSS的学习总结(图解) CSS代码笔记 CSS简介 css的引入方式和书写规范 CSS选择器 CSS属性 CSS盒子模型 CSS的定位
- 学习java前端 两种form表单提交方式
第一种:原生方式 注意点:button标签的style为submit <form action="/trans/doTrans.do" method="post&q ...
- 一步一步学习Bootstrap系列--表单布局
前言:Bootstrap 属于前端 ui 库,通过现成的ui组件能够迅速搭建前端页面,简直是我们后端开发的福音,通过几个项目的锻炼有必要总结些常用的知识,本篇把常用的Bootstrap表单布局进行归纳 ...
随机推荐
- Spring Cloud 入门教程(十):和RabbitMQ的整合 -- 消息总线Spring Cloud Netflix Bus
在本教程第三讲Spring Cloud 入门教程(三): 配置自动刷新中,通过POST方式向客户端发送/refresh请求, 可以让客户端获取到配置的最新变化.但试想一下, 在分布式系统中,如果存在很 ...
- [已解决]An unhandled exception occurred while processing the request.
An unhandled exception occurred while processing the request. InvalidOperationException: The layout ...
- 【亲测有效】Kali Linux无法安装网易云音乐的解决方案
问题描述 由于 Kali Linux 的内核是基于 Debian 的,我们在安装网易云音乐的时候更偏向于选择安装网易云音乐 v1.1.0 deepin15(64位) 的包,可是我发现在安装过程中,无法 ...
- Git版本控制器使用总结性梳理
Git为何物?Git 是什么?大家肯定会说不就是版本控制器嘛,是的Git是目前世界上最先进的分布式版本控制系统(没有之一).1)那什么是版本控制器?举个简单的例子,比如我们用Word写文章,那你一定有 ...
- snmpd.conf 配置
开启snmp后,一些指标获取不到,需要配置snmpd.conf文件,如下图所示 参考文章:http://blog.csdn.net/flyingfalcon/article/details/47831 ...
- Python-集合-17
''' 集合:可变的数据类型,他里面的元素必须是不可变的数据类型,无序,不重复. {} ''' set1 = set({1,2,3}) # set2 = {1,2,3,[2,3],{'name':'a ...
- HTTP 及相关知识
什么是HTTP.流程? 什么是AJAX.方法.状态码?
- M2阶段测试报告
一.安全漏洞测试报告: http://files.cnblogs.com/hotsbuaa/M2-安全漏洞测试.pdf 二.全面兼容测试: http://files.cnblogs.com/hotsb ...
- Linux内核分析——程序破解
1. 掌握NOP.JNE.JE.JMP.CMP汇编指令的机器码 NOP:NOP指令即“空指令”.执行到NOP指令时,CPU什么也不做,仅仅当做一个指令执行过去并继续执行NOP后面的一条指令.(机器码: ...
- Android 學習之旅!(1)
就這樣就過去了一年加一個學期,現在是大二第二個學期而且是下半學期了,以前都是無所事事,沒事睡睡覺,打打遊戲就過去了,但是想到家境和以後的路,我還是決心自己找點東西學習下,以後出去還能有一技之長(雖然可 ...
