利用echarts自定义环形图
一、代码
- app.title = '通讯盒各版本用户占比';
- option = {
- backgroundColor: '#0f0f31',
- title: {
- show:true,
- x:"left",
- text: '通讯盒各版本用户占比',
- textStyle:{
- fontSize:16
- ,fontWeight:'normal'
- ,color:'#72a1d2'
- },
- left:20,
- top:10,
- borderColor :'#10395c',
- borderWidth :2,
- },
- tooltip: {
- trigger: 'item',
- formatter: "{a} <br/>{b}: {c} ({d}%)"
- },
- series: [
- {
- name:'通讯盒各版本用户占比',
- type:'pie',
- radius:['10%','18%'],
- avoidLabelOverlap:false,
- color:['#32A8FF',' #02C800','#9f47fd'],
- formatter: '{b}: {d}',
- markLine :{
- label :{
- show:true,
- position :'outside'
- },
- },
- labelLine:{
- normal:{
- length:14 ,
- length2 :56,
- }
- },
- label :{
- formatter: [
- '{d}%',
- '{b}'
- ].join('\n'),
- verticalAlign :'bottom',
- position:'outside',
- //textShadowOffsetY :10,
- align :'right',
- color:'white',
- height :36,
- rich: {
- a: {
- verticalAlign:'bottom',
- // 没有设置 `verticalAlign`,则 `verticalAlign` 为 bottom
- }
- }
- },
- data:[{value:68,name:'YBT1',label: {
- normal: {
- textStyle: {
- color: '#508DFF' // 改变标示文字的颜色
- }
- }
- },itemStyle:{
- normal:{
- color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{
- //颜色渐变函数 前四个参数分别表示四个位置依次为左、下、右、上
- offset: 0,
- color: '#508DFF'
- }, {
- offset: 1,
- color: '#26C5FE'
- }])
- }
- }},{value:18,name:'YBT2',label: {
- normal: {
- textStyle: {
- color: '#63E587' // 改变标示文字的颜色
- }
- }
- },itemStyle:{
- normal:{
- color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{
- //颜色渐变函数 前四个参数分别表示四个位置依次为左、下、右、上
- offset: 0,
- color: '#63E587'
- }, {
- offset: 1,
- color: '#5FE2E4'
- }])
- }
- }},{value:14,name:'YBT3',label: {
- normal: {
- textStyle: {
- color: '#9f47fd' // 改变标示文字的颜色
- }
- }
- },itemStyle:{
- normal:{
- color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{
- //颜色渐变函数 前四个参数分别表示四个位置依次为左、下、右、上
- offset: 0,
- color: '#9f47fd'
- }, {
- offset: 1,
- color: '#9f47fd'
- }])
- }
- }}]
- },{
- name:'',
- type:'pie',
- radius:['8%','10%'],
- avoidLabelOverlap:false,
- legendHoverLink :false,
- label:{
- show:false,
- },
- tooltip:{//禁止鼠标悬停显示提示框
- show:false,
- },
- hoverAnimation:false ,//禁止鼠标悬停放大区域
- color:['#bcdbfa'],
- data:[{value:'100'}]
- }
- ]
- };
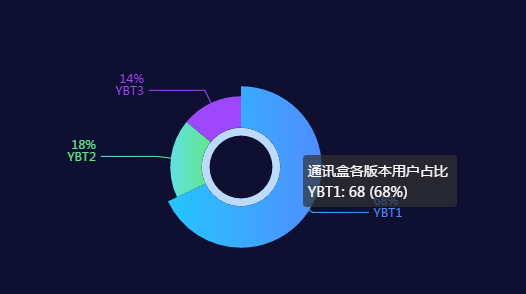
二、效果图

利用echarts自定义环形图的更多相关文章
- echarts实现环形图
前端框架使用的angular,使用echarts实现环形图 1. item.component.html <div id="box1" class="pie&quo ...
- echarts自定义折线图横坐标时间间隔踩坑总结
折线图需求:横坐标为时间,要求按一定间隔展示,鼠标移至折线上间隔时间内的数据也可展示 其实很简单的一个配置就可搞定,但在不熟悉echarts配置的情况下,就很懵逼 xAxis: { boundaryG ...
- Android中自定义环形图2
如图: 自定义属性,在values文件夹下创建 attrs.xml <?xml version="1.0" encoding="utf-8"?> & ...
- Android中自定义环形图
如图: 自定义view package com.riverlet.ringview; import android.animation.ObjectAnimator; import android.c ...
- echarts画环形图
alarmManage(){ let drawLine = echarts.init(document.getElementById('data-alarmManage-table-wrap')); ...
- Qt编写自定义控件41-自定义环形图
一.前言 自定义环形图控件类似于自定义饼状图控件,也是提供一个饼图区域展示占比,其实核心都是根据自动计算到的百分比绘制饼图区域.当前环形图控件模仿的是echart中的环形图控件,提供双层环形图,有一层 ...
- 修改echarts环形图的牵引线及文字位置
修改echarts环形图的牵引线及文字位置,下面代码及效果不仅如此,也包含了其它的效果哦.有问题可以留言. 根据echarts官方示例修改效果: 官方示例图: 修改效果图: 直接上代码:其它不多说. ...
- vue 结合 Echarts 实现半开环形图
Echarts 实现半开环形图 1.先看看实现的图 2.HTML部分 创建id 是 chart 的div标签. <div class="content-item"> & ...
- echarts白色实心环形图(空心饼图)的编写
// 数据接入机构统计let myDom = document.getElementById('myChart');let myWidth = myDom.offsetWidth - 5; // 获取 ...
随机推荐
- 如何将已有的本地Git 库推送到远端仓库?
以Github 为例 step 1. 在Github建立一个空的仓库 Step 2. 建立远端仓库的别名 >$ git remote add origin https://github.com/ ...
- Java 数组的创建
与C.C++不同,Java在定义数组时并不为数组元素分配内存,因此[ ]中无需指定数组元素的个数,即数组长度. 定义一个数组有两种方式: int[] array; int array[]; 对于如上定 ...
- Redis集群环境使用的是redis4.0.x的版本,在用java客户端jedisCluster启动集群做数据处理时报java.lang.NumberFormatException: For input string: "7003@17003"问题解决
java.lang.NumberFormatException: For input string: "7003@17003" at java.lang.NumberFormatE ...
- typescript handbook 学习笔记1
概述 这是我学习typescript的笔记.写这个笔记的原因主要有2个,一个是熟悉相关的写法:另一个是理清其中一些晦涩的东西.供以后开发时参考,相信对其他人也有用. 学习typescript建议直接看 ...
- JSP标准标签库:JSTL
JSTL(JSP Standard Tag Library),JSP标准标签库,可以嵌入在jsp页面中使用标签的形式完成业务逻辑等功能. jstl出现的目的同el一样也是要代替jsp页面中的脚本代码. ...
- Shell-4--环境变量
- Testing - 软件测试知识梳理 - 测试用例
测试用例 是指对一项特定的软件产品进行测试任务的描述,体现测试方案.方法.技术和策略. 内容包括测试目标.测试环境.输入数据.测试步骤.预期结果.测试脚本等,并形成文档. 每个具体测试用例都将包括下列 ...
- 架构书籍推荐:Java中高级、架构师值得一读!
上周我们免费送出了6本关于Python的重量级技术书籍,推出后反响特别强烈,有一个和最后一名仅差了一个赞,不过我们还是额外加送了一本送给这位朋友,以资鼓励,从另一面也可以看出Java程序猿对Pytho ...
- 程序员、互联网从业者必读KK三大力作之《必然》总结
- JVM 监控,调优,调试
JVM监控工具 Java的安装包自带了很多优秀的工具,善用这些工具对于监控和调试Java程序非常有帮助.常用工具如下: jps 用途:jps用来查看JVM里面所有进程的具体状态, 包括进程ID,进程启 ...
