JS的分号可以省掉吗?
摘要: JavaScript语言从设计之初就是考虑带分号的,使用不带分号的编码规则就要小心点啦。
背景
最近在项目中开始使用新的编码规范,一开始ESLint报一大堆错误,改得我想砸键盘,花了好些时间才适应,下面列出一些代表性的规则:
- 只能使用单引号
- 函数定义的圆括号和左大括号之间一定要有空格:
function(args) { .. } - import语句在大括号之后一定要有空格:
import { fa, fb } from moduleC - 不用分号!!!
起因
早上在实现一个功能的时候,写了一个map函数来复用部分代码。程序运行起来后,没有执行结果,而且没有报错。通过console.log打印数据发现,整个程序执行到map前面就再也不往下走了,很奇怪。因为没有报错信息,无法推测具体原因。于是,我将其抽象成非常简单的代码来排查。如下所示:
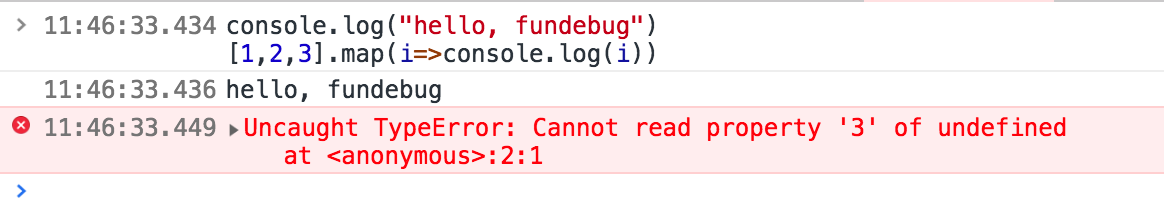
console.log("hello, fundebug")
[1, 2, 3].map(i=>console.log(i))
然后执行看看结果如何:

在项目中没有报错,单独将这段代码拿出来在浏览器控制台下执行却报错了!
这么简单的代码为什么会出错呢?第一反应就是JS引擎将代码生成语法树的时候,可能解析不正确。于是,我在第一行末尾加分号测试。
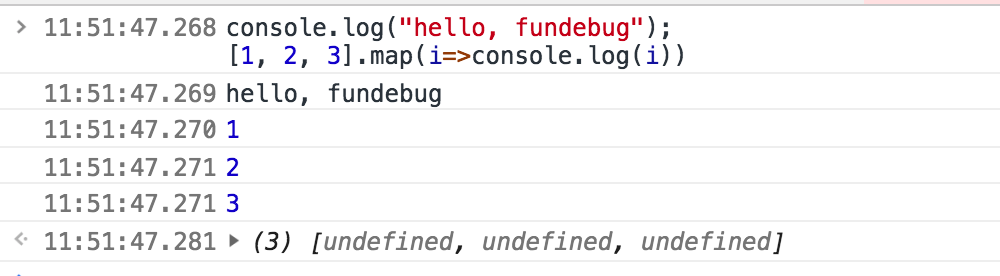
console.log("hello, fundebug");
[1, 2, 3].map(i=>console.log(i))
程序正确执行了:

这让我更加犯难,如果不加分号会导致程序出错,那么为什么还会推崇这样的编码规范呢?
在网络上搜索JavaScript关于分号的BUG,发现有非常多关于要不要使用分号的讨论。
大宗师Douglas Crockford表示要正确使用分号
引用minhan在扯不完的 JS 分号问题文中的论述:
JSON、JSLint、JSMin和ADSafe 的创造者、ECMA JavaScript 2.0 标准化委员会委员、被JavaScript之父Brendan Eich称为JavaScript的大宗师、名著《JavaScript: The Good Parts》(中文版《JavaScript语言精粹》)的作者Douglas Crockford直接怼之: 这代码真尼玛的疯狂傻X,我是不会为了这傻X的案例而去降低JSMin的级数; TC39正在考虑将『!』号作为中缀运算符使用,这个代码不久将来就运行不了。赶紧修复吧,学学怎么正确地使用分号。『!』号并不语句的分隔号,『;』才是。
JSMin处理如下代码后无法正确执行:
clearMenus()
!isActive && $parent.toggleClass('open')
自动分号插入机制
JavaScript有着自动分号插入的机制(Automatic Semicolon Insertion),简称ASI。这是一个辅助性的功能,然后有一些情况要注意:
如果你这样写代码:
return
a + b
那么自动分号插入后会这样:
return;
a + b;
更可能导致隐含BUG的状况是:
a = b + c
(d + e).print()
他不会自动插入分号,因为第二行一括号开始,会被误认为是函数。
a = b + c(d + e).print();
所以,我刚刚的的代码在自动插入分号后,应该是这样:
console.log("hello fundebug")[1,2,3].map(i=>console.log(i))
那么这样看来,用分号才是最安全的做法咯!
如果你不想用分号,又怕出问题,v2ex上有位童鞋给出了一个速记方案:
如果你写 JS 代码不喜欢带分号,而又搞不清什么时候必须加分号,可以这么做:在以 "("、"[" 、"/"、"+"、"-" 开头的语句前面都加上一个分号。
我最终的解法是先声明一个变量来指向这个数组,这样就可以避免以[开头,又不使用分号:
let indexArray = [1, 2, 3]
indexArray.map(i=>console.log(i))
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了6亿+错误事件,得到了Google、360、金山软件等众多知名用户的认可。欢迎免费试用!
转载时请注明作者 Fundebug以及本文地址:
https://blog.fundebug.com/ 2018/09/18/js-semicolon-bug/
JS的分号可以省掉吗?的更多相关文章
- 如果您想省略JS里的分号,了解一下JS的分号插入原理吧
仅在}之前.一个或多个换行之后和程序输入的结尾被插入 也就是说你只能在一行.一个代码块和一段程序结束的地方省略分号. 也就是说你可以写如下代码 function square(x) { var n = ...
- Js中分号使用总结
作者:尤雨溪链接:https://www.zhihu.com/question/20298345/answer/49551142来源:知乎著作权归作者所有,转载请联系作者获得授权. 没有应该不应该,只 ...
- 什么是js和js的基本语法
时间:2016年12月15日 先讲讲基础语法: 大部分是来操作表单: js动态效果和数据交互(ajax?) js也有自己的API js大部分的DOM操作都是针对input的. 案例学习,对注册页面的简 ...
- 《JS权威指南学习总结--第二章词法结构》
第二章词法结构 内容要点: 一.注释 1. //表示单行注释 2. /*这里是一段注释*/ 3.一般编辑器里加注释是:选中要加注释的语句,按 ctrl+/ 二.直接量 所谓直接量,就是程序中直接使用的 ...
- 从零开始的JS生活(一)——JS简介、变量及基本结构
本K在经过三个静态站制作的狂风暴雨之后,终于开始了JavaScript的学习.作为一只从来没有正儿八经接受过计算机语言的小白,居然能够跟上浩哥的课程进度,我的内心都被我的才智震惊到了,果然本K是天生丽 ...
- JS相关重点知识 (概况)
1.value和innerHTML没有联系,只是value是表单的一个特有属性,而innerHTML是通用的. 2.当从外部引入js文件时,该外部文件里面可以有多个方法, html页面中的oncl ...
- auto semicolon insertion 自动分号补齐的坑
今天发现js自动分号补齐的坑,来看如下两段代码: function Hello(){ return { name: ’JavaScript’ }; } alert(Hello()); //输出unde ...
- js面试题总结
1.typeof和Object.prototype.toString typeof是js里面判断变量类型的一种方法,但这种方法没有Object.prototype.toString准确,前者有6种判断 ...
- js上 二.JavaScript基本语法
1.JavaScript词法结构 所谓词法结构是指一套基础性规则,用来描述如何使用这门语言来编写程序,包括如下几项: ü 字符集unicode ü 区分大小写 (true和TRUE) ü 忽略空白字符 ...
随机推荐
- POJ2455 Secret Milking Machine
Secret Milking Machine Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 12324 Accepted ...
- 《Node.js 高级编程》简介与第二章笔记
<Node.js 高级编程> 作者简介 Pedro Teixerra 高产,开源项目程序员 Node 社区活跃成员,Node公司的创始人之一. 10岁开始编程,Visual Basic.C ...
- java web中的异常处理
1.集中处理 参考:https://blog.csdn.net/weililansehudiefei/article/details/73691294
- 13.翻译系列:Code-First方式配置多对多关系【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/configure-many-to-many-relationship-in-code- ...
- liunx----配置搜狗输入法
话不多说直接看步骤 * 系统版本: ubuntu 18.04.1 // 查看命令为: # cat /etc/issue 1. 先查看当前系统是否存在 fcitx 框架: # dpkg -l | gre ...
- code128 C语言实现
https://blog.csdn.net/walk_ing/article/details/52712641 参考链接 1,具有A.B.C三种不同的编码类型,可提供标准ASCII中128个字元(字元 ...
- [CTSC1999] 家园
使用并查集判断无解. 令月球是n+1,地球是0 枚举时长t,将点(地球.月球以及太空站)i拆为t个点(i,j)表示第j时刻的点i. 对于太空船云云建图,容量是h[i]. 源点S和(0,0)连边,容量k ...
- 移动端 h5开发相关内容总结(三)
之前写过两篇开发中遇到的问题和解决方案.当时是CSS 和 JavaScript 分开写的.现在写这篇文章的时候感觉很多内容都是有内在联系的,所以不好分开. 给大家分享一下这半年来的感受吧: 知道和理解 ...
- SQL 必知必会·笔记<2>检索和排序数据
1.检索数据 使用SELECT 检索表数据,必须至少给出两条信息——想选择什么, 以及从什么地方选择. 检索不同的值 使用DISTINCT关键字,检索不同的值,使用示例: SELECT DISTINC ...
- Spring Security使用报错 No bean named 'springSecurityFilterChain' is defined
今天配置spring security时,运行报出No bean named 'springSecurityFilterChain' is defined错误,报错信息如下 严重: Exception ...
