CSS-高度塌陷问题
CSS-高度塌陷问题
表现
例如:
HTML:
<div class="first">
<div class="first-child1">first-child1</div>
<div class="first-child2">first-child2</div>
</div>
<div class="second">
second
</div>
<div class="third">
third
</div>
CSS:
.first{
width: 300px;
background-color: pink;
}
.first .first-child1,.first .first-child2{
float: left;
width: 100px;
height: 100px;
}
.first .first-child1{
background-color: purple;
margin-right: 10px;
}
.first .first-child2{
background-color: red;
}
.second{
width: 200px;
height: 150px;
background-color: blue;
}
.third{
width: 100px;
height: 150px;
background-color: green;
}
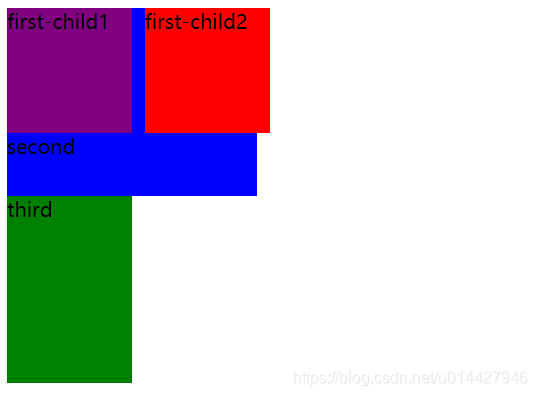
表现为:

产生的原因
由上面的例子可以看出,first盒子没有设置高度,由子元素撑开,但是由于子盒子设置了浮动,脱离了标准流,所以导致first盒子没有高度,表现为second和third盒子向上移动了。
可以得出产生高度塌陷的原因:
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。由于父元素的高度塌陷了,则父元素下的所有元素都会向上移动,这样将会导致页面布局混乱。
高度塌陷的解决办法:
给父元素设置固定高度。但是使用这种方式后,父元素的高度就不能根据子元素自动撑高了,可以根据自己页面的特点,如果可以固定高度,可以使用这种方式,否则,不推荐这种方式。
额外标签法,这是w3c推荐的解决方案,但是不推荐,因为html的原则是写出语义化的标签,这种方式会额外增加无意义的标签。
<div class="first">
<div class="first-child1">first-child1</div>
<div class="first-child2">first-child2</div>
<div style="clear: both;"></div>
</div>
父元素的overflow属性(开启元素的BFC):
.clearfix{
overflow: hidden;
}
使用这种方式,属性值可以是非visible(hidden/auto/scroll)中任意,但是建议用hidden。
这种方式副作用较小,这种方式在ie6中不支持,可以外加zoom: 1;
.clearfix{
overflow: hidden;
zoom: 1;/*针对ie6*/
}
单伪元素after清除浮动(开启元素的BFC):
.clearfix::after{
content: "";/*伪元素内容为空*/
display: block;/*非默认的就行,也可以是table等等*/
height: 0;/*伪元素高度为0,不影响其他元素*/
clear: both;/*清除浮动*/
visibility: hidden;/*不可见*/
}
.clearfix{
zoom: 1;/*ie6元素没有BFC模式,但是这句代码会开启ie6中的hasLayout模式,只在ie中支持*/
}
这种方式现在使用比较广泛,很多大网站都是使用这种方式,副作用较小,只需要在配合处理ie6就可以了。
双伪元素清除浮动(开启元素的BFC):
.clearfix::before,.clearfix::after{
content: "";
display: block;
clear: both;
}
.clearfix{
zoom: 1;/*ie6元素没有BFC模式,但是这句代码会开启ie6中的hasLayout模式,只在ie中支持*/
}
这种做法写法比较麻烦,也不推荐。
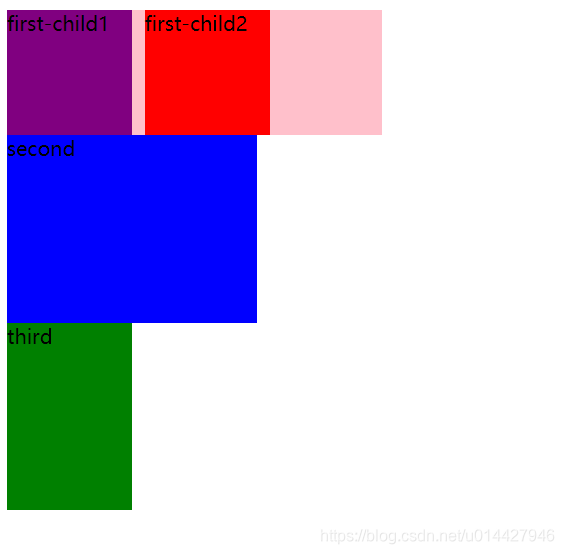
清除浮动对父元素的影响后的效果:

BFC相关
根据W3C的标准,在页面中元素都一个隐含的属性叫做Block Formatting Context,简称BFC,该属性可以设置打开或者关闭,默认是关闭的。
当开启元素的BFC以后,元素将会具有如下的特性:
- 父元素的垂直外边距不会和子元素重叠
- 开启BFC的元素不会被浮动元素所覆盖
- 开启BFC的元素可以包含浮动的子元素
CSS-高度塌陷问题的更多相关文章
- CSS高度塌陷
问题描述:当父元素只包含浮动的元素的时候,且父元素没有设置高度,如果父元素设置了边框border,那么看起来子元素不在父元素之内. 比如这样: html: <div id="paren ...
- CSS高度塌陷问题与解决办法
问题描述: 在文档流中,父元素默认被子元素撑开(父多高子多高),一旦子浮动,脱离文档流,父无撑起元素便塌陷,父下的所有元素会上移. (不推荐)可以将父高度写死避免塌陷,但高度写死后,父高度不能自动适应 ...
- CSS高度塌陷问题解决方案
高度塌陷的存在:原因分析 1 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /& ...
- css float父元素高度塌陷
css float父元素高度塌陷 float 使父元素高度塌陷不是BUG,反而是标准. float 原本是为了解决文字环绕才出现的. 当然有的时候要解决高度塌陷的问题 以下几个方法可以解决float ...
- CSS: inline-block的应用和float块高度塌陷
普通流高度塌陷: 当块float浮动时,不会对块布局产生影响,块仍然会按照左右或者上下的顺序排列.但是会影响文档的排列,当文档的高度超过块的高度时,块的高度会产生塌陷现象. 高度塌陷解决方法: ...
- css关于浮动的高度塌陷
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css之高度塌陷及其解决方法
浅谈 清除浮动 的多种方式(clearfix) 1.什么是浮动 ? 是否脱离文档流? 1.普通流定位 static(默认方式) 普通流定位,又称为文档流定位,是页面元素的默认定位方式 页面中的块级元素 ...
- css浮动导致的高度塌陷问题及清楚浮动的方法
浮动很好用,但是用浮动后,当浮动元素的父级元素没有高度时,就会造成高度塌陷,从而影响布局.下面就从一开接触前端时,渐渐发现解决高度塌陷的问题的方式. 一.给浮动元素的父级元素添加固定的高度css[he ...
- CSS浮动布局带来的高度塌陷以及其解决办法
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="U ...
- 如何解决浮动元素高度塌陷---CSS
解决高度塌陷问题的方法: 方法一. //给父元素添加声明 overflow:hidden; 缺点:回隐藏溢出的元素: 方法二. 在浮动的元素下添加空div标签,并给该元素添加声明: clear:bot ...
随机推荐
- Springmvc <mvc:cros>和<mvc:intercepters>同时使用时,跨域被拦截了
问题原因:cros也是使用拦截器实现的,并且拦截器配置最后一个处理,导致在跨域处理之前调用了业务拦截器 解决方案:推荐使用http://software.dzhuvinov.com/cors-filt ...
- HAProxy出现"远程主机强迫关闭了一个现有的连接 " 的错误及解决
使用haproxy作为sql server 的负载均衡器. 使用了文档中的示例配置项: timeout client 50s timeout server 50s 采用这个配置项,有时会 ...
- centos docker安装和使用
系统要求:centos7,内核3.10或更高一.配置yum源并安装 vim /etc/yum.repos.d/docker.repos [dockerrepo] name=Docker Resposi ...
- numpy中array和asarray的区别
array和asarray都可以将结构数据转化为ndarray,但是主要区别就是当数据源是ndarray时,array仍然会copy出一个副本,占用新的内存,但asarray不会. 举例说明: imp ...
- [EXP]Drupal < 8.6.10 / < 8.5.11 - REST Module Remote Code Execution
Analyzing the patch By diffing Drupal and , we can see that in the REST module, FieldItemNormalizer ...
- 13-02 Java 数组高级算法,Arrays类
冒泡排序 冒泡排序原理 冒泡排序代码: package cn.itcast_01; /* * 数组排序之冒泡排序: * 相邻元素两两比较,大的往后放,第一次完毕,最大值出现在了最大索引处 */ pub ...
- Django--文件上传和下载,自测试可用
html <div class="form-group col-sm-offset-2 col-sm-10"> <label for="exampleI ...
- 嵌套函数变量修改nonlocal & 全局变量修改global
前几天在做一个简单的界面,单击Radiobutton保存字符串,在一个嵌套函数里面修改外部函数.一直不知道怎么修改,上网查了一下,搜关键字“嵌套函数修改变量”,找了好久,才得以解决. 对于python ...
- CynosDB技术详解——存储集群管理
本文由腾讯云数据库发表 前言 CynosDB是架构在CynosFS之上的分布式关系数据库系统,为最大化利用存储资源,平衡资源之间的竞争,检查资源使用情况,需要一套高效稳定的分布式集群管理系统(SCM: ...
- java高级工程师开放面试题集<二>
临近年关,不少人蠢蠢欲动,有童鞋问我java后端面试会面试什么? 作为一个java后端老鸟,跌打滚爬多次被面试和面试别人,总结了一些经验,希望对大家有所帮助. 特别说明,仅仅针对工作两年以上的java ...
