JavaScript-DOM(1)
DOM简介
| DOM 节点分类 | DOM 节点层级关系 |
|---|---|
| 1、文档节点 | 1、父节点 |
| 2、标签(元素)节点 | 2、子节点 |
| 3、属性节点 | 3、兄弟节点 |
| 4、注释节点 | 4、根节点 |
| 5、文本节点 |
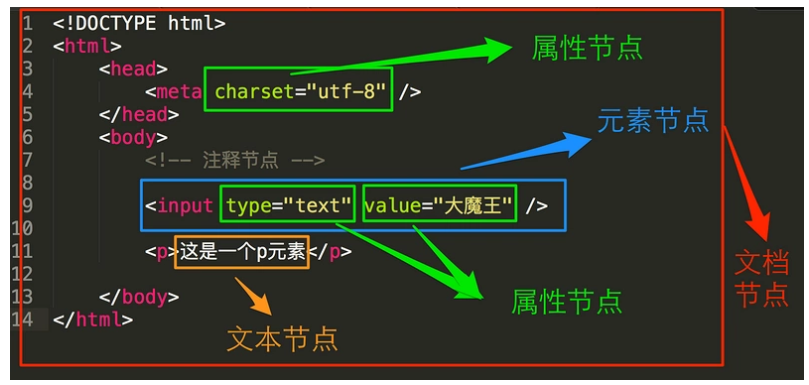
DOM节点分类

DOM节点关系

获取元素
通过 id 获取元素
// document本身是window的属性 但window是可以省略不学的
// window.document.getElementById()
var divID = document.getElementById("divID")
通过 class 获取元素(标签)节点
// 返回值 集合类型(数组类型)
var divClassArr = document.getElementsByClassName('divClass');
for(var i = 0; i < divClassArr.length; i++){
console.log(divClassArr[i]);
}
通过 tag 获取元素
var divTagArr = document.getElementsByTagName('div');
通过 name 属性获取元素
var nameArr = document.getElementsByName('a')
获取属性节点
<script type="text/javascript">
//通过id获取input标签
var myInput = document.getElementById("inputID")
// 获取属性节点
// 方式一 标签节点.属性点
console.log(myInput.type) // text
console.log(myInput.placeholder);
// 修改属性节点
// 标签节点.属性名 = 新的属性值
myInput.placeholder = '嘿嘿'
// 方式二
// 获取属性节点 标签节点.getAttribute(属性名称)
var inPl = myInput.getAttribute('type');
// 修改属性节点
// 标签节点 : setAttribute(属性名称,新的属性值)
myInput.setAttribute('placeholder', '666');
// 删除属性节点
myInput.removeAttribute('placeholder')
</script>
内部节点与外部节点属性
<script type="text/javascript">
// 获取div1节点
var div1 = document.getElementById("div1")
// 1、innerHTML:获取元素节点
//从对象的开始标签到结束标签的全部内容,不包括本身Html标签
var innerDiv = div1.innerHTML;
//2、元素节点.outerHTML
//除了包含innerHTML的全部内容外, 还包含对象标签本身
var outerDiv = div1.outerHTML;
//3、元素节点.innerText
//从对象的开始标签到结束标签的全部的文本内容
var innerText = div1.innerText;
//4、修改元素节点
div1.innerHTML = '<h1>666</h1>';
</script>
行间样式的获取
css对应的style属性

<div id="div1" style="width: 150px;height: 150px;background-color: red;"></div>
<button onclick="changeColor()">换颜色</button>
<script type="text/javascript">
var div1 = document.getElementById("div1");
console.log(div1);
var divArr = document.getElementsByTagName('div');
console.log(divArr); // [object HTMLCollection]
console.log(divArr[0]); // [object HTMLDivElement]
// 通过标签节点获取style属性的值
var styleDiv = div1.style
// 获取style属性下面的样式值 width
var width = div1.style.width;
// 修改背景颜色
div1.style.backgroundColor = 'green';
// 按钮 点击一次按钮更换一次div的背景颜色
function changeColor() {
var r = parseInt(Math.random() * 256);
var g = parseInt(Math.random() * 256);
var b = parseInt(Math.random() * 256);
var colorStr = "rgb(" + r + ", " + g + ", " + b + ")";
div1.style.backgroundColor = colorStr;
}
</script>
JavaScript-DOM(1)的更多相关文章
- 8.6 JavaScript之HTML的DOM(三)
8.5 HTML和JavaScript的DOM(三) 一.DOM 是Document Object Model( 文档对象模型 )的缩写. DOM把所有的html都转换为节点 .整个文档 是一个节点 ...
- 深入理解JavaScript系列(1):编写高质量JavaScript代码的基本要点
深入理解JavaScript系列(1):编写高质量JavaScript代码的基本要点 2011-12-28 23:00 by 汤姆大叔, 139489 阅读, 119 评论, 收藏, 编辑 才华横溢的 ...
- javaScript事件(二)事件处理程序
一.事件 二.事件流 以上内容见:javaScript事件(一)事件流 三.事件处理程序 前面提到,事件是用户或浏览器自身执行的某种动作,如click,load和mouseover都是事件的名字.响应 ...
- javaScript事件(四)event的公共成员(属性和方法)
一.事件 二.事件流 以上内容见:javaScript事件(一)事件流 三.事件处理程序 四.IE事件处理程序 以上内容见javaScript事件(二)事件处理程序 五.事件对象 以上内容见javaS ...
- javaScript事件(三)事件对象
一.事件 二.事件流 以上内容见:javaScript事件(一)事件流 三.事件处理程序 四.IE事件处理程序 以上内容见javaScript事件(二)事件处理程序 五.事件对象 1.认识事件对象 事 ...
- DOM(二)使用DOM
在了解DOM(文本对象模型)的框架和节点后,最重要的是使用这些节点处理html网页 对于一个DOM节点node,都有一系列的属性和方法可以使用.常用的有下表. 完善:http://www.w3scho ...
- 第18天 ajax技术和javascript加强(json)
第18天 ajax技术和javascript加强(json) 复习: B/S架构实现文件上传的思路? 使用a标签实现文件下载功能,有什么问题? 使用Servlet实现文件下载的思路? 今日任务 ...
- javaScript事件(六)事件类型之滚轮事件
滚轮事件其实就是一个mousewheel事件,这个事件跟踪鼠标滚轮,类似Mac的触屏版. 一.客户区坐标位置 鼠标事件都是在浏览器视口的特定位置上发生的.这个位置信息保存在事件对象的clientX和c ...
- javaScript事件(九)事件类型之触摸与手势事件
一.触摸事件 touchstart:当手指触摸屏幕时触发:即使已经有一个手指放在了屏幕上也会触发. touchmove:当手指在屏幕上滑动时连续地触发.在这个世界发生期间,调用preventDefau ...
- javaScript事件(八)事件类型之变动事件
DOM2级的变动(mutation)事件能在DOM中某一部分发送变化时给出提示.变动事件为XML或HTML DOM设计的,并不特定于某种语言.DOM2级定义了如下变动事件. DOMSubtreeMod ...
随机推荐
- Hadoop fs -put bandwidth 暴力版
/* * Licensed to the Apache Software Foundation (ASF) under one or more * contributor license agreem ...
- 微信小程序文字超出加省略号
我查资料的时候搜到这个博客 http://blog.csdn.net/u010168409/article/details/54429678 view{ overflow:hidden; //超出一行 ...
- sonarqube安装的坑
1.按照官网安装 结果启动不了,看了log日志以后,发现是es报错,不能以root权限启动
- 找不到 main 方法, 请将 main 方法定义为: public static void main(String[] args) 否则 JavaFX 应用程序类必须扩展javafx.应用程序类必 须扩展javafx.application.Application”
用eclipse写代码的时候,写了一个简单的程序,编译的时候突然出现“错误: 在类 com.test.demo 中找不到 main 方法, 请将 main 方法定义为: public static v ...
- To be better —msup荣获平安科技“2018年度优秀合作伙伴”称号
2018年12月4日,平安科技在深圳平安金融中心举办了“2018年平安科技优秀培训合作伙伴交流会”,msup收到了邀请参与此次评选,并从80余家合作伙伴中脱颖而出,在交付量.满意度.师资内容.服务水准 ...
- Qt自定义界面
https://blog.csdn.net/zhangxiaoyu_sy/article/details/78925221
- zabbix结合grafana打造炫酷监控界面
一.grafana介绍 grafana是一个开源的数据展示工具, 是一个开箱即用的可视化工具,具有功能齐全的度量仪表盘和图形编辑器,有灵活丰富的图形化选项,可以混合多种风格,支持多个数据源特点. za ...
- 17.1-uC/OS-III消息管理(两种消息队列)
1.使用消息队列 消息队列函数: 函数名 功能 OSQCreate() 创建一个消息队列 OSQDel() 删除一个消息队列 OSQFlush() 清空一个消息队列 OSQPend() 任务等待消息 ...
- [py]使用字典get方法做数据统计
s = "aabbccc" d = {} for i in s: if i in d: d[i] += 1 else: d[i] = 0 for i in s: d[i] = d. ...
- #WEB安全基础 : HTTP协议 | 0x2 HTTP有关协议通信
IP,TCP,DNS协议与HTP协议密不可分 IP(网际协议)位于网络层,几乎所有使用网络的系统都会用到IP协议 IP协议的作用:把数据包发送给对方,要保证确实传送到对方那里,则需要满足各类条件.两个 ...
