inline-block元素vertical-align的问题分析
先来解释下这两个标签
inline-block:
字面意思:行内块元素,相当于强制转换,把一个标签设置为行内的块元素,既有块元素的部分特性(支持width\height\maigin-top\margin-bottom),又有行内元素的部分特性(不换行)。
vertical-align:
vertical-align 属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐方式。
在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
可能的值
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
深入理解vertical-align这些值的含义,可以参考这篇博客 深入理解CSS中的行高与基线
现在的问题是使用inline-block时遇到关于vertical-align的问题:
HTML+CSS 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动定义</title>
<style type="text/css">
div{
border: 1px solid red;
}
.div1 , .div2{
width: 100px;
height: 100px;
display: inline-block;
}
</style>
</head>
<body>
<div class="demo">
<div class="div2"></div>
<div class="div1"></div>
</div>
</body>
</html>
效果:

这时候发现inline-block元素之间多了不少莫名其妙的边距,左右的边距解决方式在另一篇博客有分析,inline-block元素间间隙的分析
至于上下的边距,别急,还有更奇怪的,我们往这两个div任意一个里面加点文字
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动定义</title>
<style type="text/css">
div{
border: 1px solid red;
}
.div1 , .div2{
width: 100px;
height: 100px;
display: inline-block;
}
</style>
</head>
<body>
<div class="demo">
<div class="div2">Web前端</div>
<div class="div1"></div>
</div>
</body> </html>
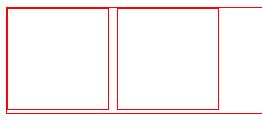
效果:

到这就完全摸不着头脑了。
分析产生的原因:
经过测试发现,这个下边距跟inline-block的垂直对齐方式有关,也就是vertical-align;
inline-block的默认对齐方式是vertical-block:baseline,由上面可知,就是inline-block元素要根据父元素的基线对齐,那么问题来了,基线又是什么鬼?
inline-block的基线是正常流中最后一个line box的基线,除非,这个line box里面既没有line boxes ,或者其本身overflow属性的计算值不是visible,则它的基线是margin底边缘。
上面这段不是人话,看不懂没关系,下面是人话:
如果一个inline-block元素里面是空的,或者它本身有overflow属性,这种情况下基线是它margin的底边缘。
如果一个inline-block元素里面不是空的(比如里面有文字或者图像),则它的基线由正常流中最后一个line box的基线决定。
如图:基线(Baseline)是大部分字母所“坐”在的,字体的下降部之上的直线。下图红色的直线就是基线。

正经原因:
第一个盒子,里面是空的,所以它的基线是它的下边框。
第二个盒子,里面有文字,所以它的基线是正常流中最后一个行框的基线决定,也就是第二行的基线。
默认情况下基线对齐,所以它们就变成这样啦。
解决办法:
对于行内元素,vertical-align虽然不可见,但实际上【到处都是】!
也就是说,只要是行内元素,一定会受它影响。
在遇到由vertical-align:baseline造成的各种无法理解的怪异现象,可以直接放大招,废掉基线对齐(比如底线对齐、顶线对齐就很好啊),统一对齐方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动定义</title>
<style type="text/css">
div{
border: 1px solid red;
}
.div1 , .div2{
width: 100px;
height: 100px;
display: inline-block;
/*
* 以下三种方式任意选一种都可以
*/
vertical-align: top;
/*vertical-align: bottom;
vertical-align: middle;*/
}
</style>
</head>
<body>
<div class="demo">
<div class="div2">Web前端</div>
<div class="div1"></div>
</div>
</body> </html>
参考博客:
2、CSS line-height与vertical-align:baseline
inline-block元素vertical-align的问题分析的更多相关文章
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- 多个inline元素、block元素、inline-block元素在父容器中的换行情况
1.首先看inine元素的换行情况 <style> *{padding:0;margin:0} div.wrap{width:200px;height:200px;border:1px s ...
- 当inline元素包裹block元素时会发生什么
经常有图片链接写法如下: <a href="www.baidu.com"><img src="baidu.jpg" /></a&g ...
- inline元素、block元素、inline-block元素
inline 内联元素:是不可以控制宽和高.margin等:并且在同一行显示,不换行,直到该行排满. block 块级元素:是可以控制宽和高.margin等,并且会换行.块级对象元素会单独占一行显示, ...
- block元素和inline元素的特点
一.block元素的特点 1.处于常规流中时,如果width没有设置,会自动填充满父容器 2.可以设置height/width及margin/padding 3.处于常规流中时,布局在前后元素位置之间 ...
- 关于block元素和inline元素
呃...这个会不会太基础了.最近在复习,所以基础知识也不能够忽略. 根据HTML 4.01 规范,其描述如下(http://www.w3.org/TR/html401/struct/global.ht ...
- inline元素、block元素
inline元素 不会独占一行,相邻的行内元素会排列在同一行内,直到一行排不下才会换行 高.行高.以及外边距和内边距不可改变 宽度就是它的文字或图片的宽度,不可改变,随元素内容变化而变化 内联元素只能 ...
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- inline,block,inline-block解析
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
随机推荐
- win 10 安装软件 报错发布者不受信任
1:打开任务管理器, [运行新任务] 2:(勾上以系统管理员权限创建此任务) 输入 cmd 3:进入要安装的软件所在的目录:cd D:\111_安装包\submit 3 (本文以安装submit 为 ...
- Sql Server 2016新功能之 Row-Level Security
Sql Server 2016 有一个新功能叫 Row-Level Security ,大概意思是行版本的安全策略(原来我是个英语渣_(:з」∠)_) 直接上例子.这个功能相当通过对表添加一个函数作为 ...
- Oracle中如何实现Mysql的两表关联update操作
在看<MySQL 5.1参考手册>的时候,发现MySQL提供了一种两表关联update操作.原文如下: UPDATE items,month SET items.price=month.p ...
- 安装Nginx服务
Nginx最大特点: 静态小文件(1M),支持高并发,同时占用系统资源很少.3W并发,10个进程,内存150M. Nginx特点: 1.配置简单,灵活,轻量. 2.高并发(静态小文件),静态几万的并发 ...
- WinForm TreeView递归加载
这个其实通俗一点讲就是的树状分支图 首先利用递归添加数据 数据放入 treeView1.Nodes.Add() 中 public Form3() { InitializeComponent(); Tr ...
- 利用线上数据验证系统 Gor
Web 应用性能和压力测试工具 Gor - 运维生存时间 http://hao.jobbole.com/gorhttp/ 要使用线上引流到测试环境的作用,需要做到以下几点: 1.新搭建一套测试环境,连 ...
- hibernate关联映射
首先,建立user表,news表 建立User,News类 package com.example.hibernate; import java.util.Set; public class User ...
- Linux 管道的实现模型
//管道的实现 //当前目录下实现命令"ls | wc -w" #include <stdio.h> #include <stdlib.h> #includ ...
- 唯物 VS 唯心
对于唯物和唯心,我了解的并不多.我所知道的那点皮毛,也只是源于教课书.只是近来恋上了阳明大哥,而在某年的高考模拟题中,阳明竟被作为唯心主义的代表,供考生们批判.这一批搞得我着实不爽,决定要为他平反 ...
- sql server 公共表达式的简单应用(cte)
一.前言 现在做项目数据访问基本都会选择一种orm框架,它以面向对象的形式屏蔽底层的数据访问形式,让开发人员更集中在业务处理上,而不是和数据库的交互上,帮助我们提高开发效率:例如一些简单的insert ...
