vue中动态加载组件+开发者模式+JS参数值传递和引用传递
今天写vue里面通过接口反参动态加载组件时候 跟着同学。。。学习到了
一、先说说vue 内置组件 component 的用法
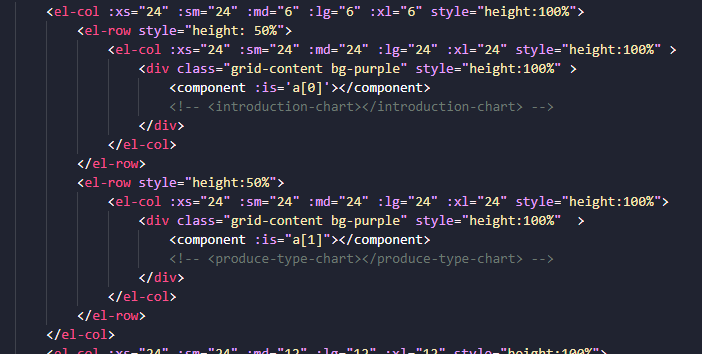
component组件可以来专门用来进行组件的切换,使用is来绑定你的组件名,本次系统写的比较简单。。。

此处::is='组件名'可以直接条用组件。
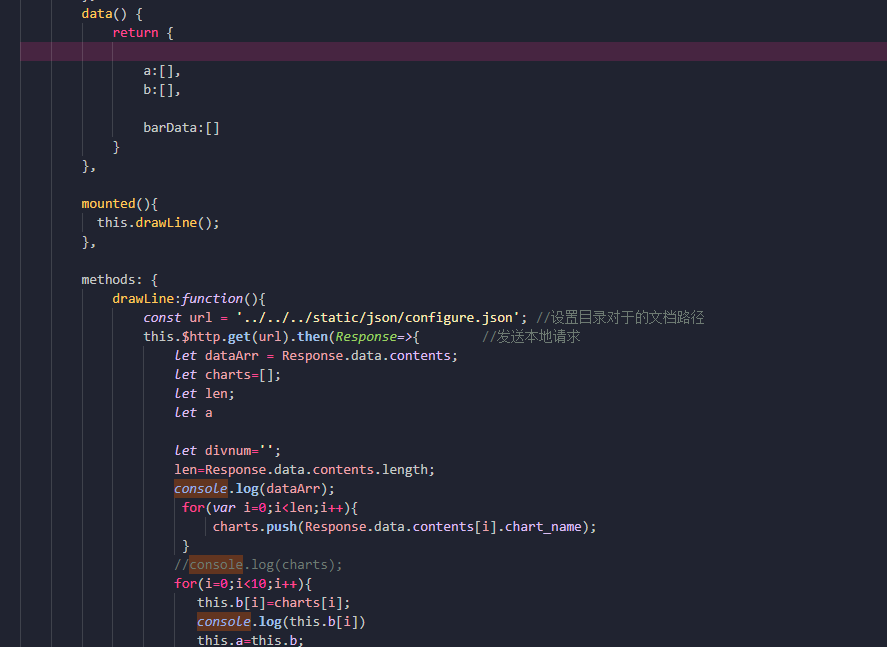
因为全页面有十个组件加载,所以用到了循环、数组。就遇到了在方法里可以打印数组里的值,但绑定组件名的地方获取不到的问题。

后来加上了一个数组b,并把b数组的值赋值给a。a就可以获取到了。就是实现了动态加载组件。
二、观察者模式
我需要遍历的数组值更新了,值也赋值了,为什么视图不更新?这个问题网上也有很多解释。
数组之所以获取不到是因为绑定中的观察者模式没有检测到b数组的改变,补习了一下观察者模式。https://blog.csdn.net/xidongdong1/article/details/78613654
意图:定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。
主要解决:一个对象状态改变给其他对象通知的问题,而且要考虑到易用和低耦合,保证高度的协作。
何时使用:一个对象(目标对象)的状态发生改变,所有的依赖对象(观察者对象)都将得到通知,进行广播通知。
如何解决:使用面向对象技术,可以将这种依赖关系弱化。
关键代码:在抽象类里有一个 ArrayList 存放观察者们。
在vue中model被定义为观察者,而view里面进行一处或多处依赖数据绑定即为观察者。https://www.cnblogs.com/pi-xia/articles/9351432.html中还列举了一些被观察者对观察者的控制方法。
当a赋值为b后才被观察者模式检测到,由此也补习了点JS参数值传递和引用传递的知识
三、JS参数值传递和引用传递
字符串、数字、布尔、数组、对象、Null、Undefined
由于js中的变量是松散类型的,所以它提供了一种检测当前变量的数据类型的方法,也就是typeof关键字.
typeof 123 //Number //NaN/isNaN
typeof 'abc' //String
typeof true //Boolean //true/false
typeof undefined //Undefined
typeof null //Object //被当一个空对象引用了
typeof { } //Object
typeof [ ] //Object
typeof console.log() //Function
三大引用类型:object /Array/Function (按存储类型)
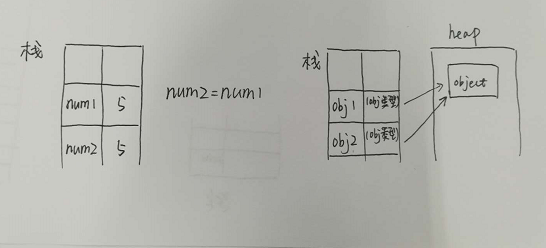
值类型,复制值
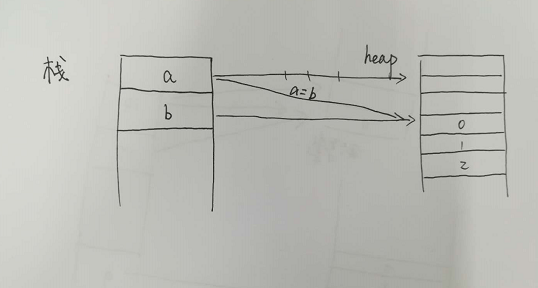
引用类型,复制值,但其实是地址,实际上是指针。两个变量都保存了同一个对象地址,则这两个变量指向了同一个对象。因此,改变其中任何一个变量,都会相互影响

可以这样理解 数组里的值改变之后,观察者监听的是a的值,其实是地址,但地址值并没有改变。所以监听不到。而a[]=b[]后,地址值改变就监听到了。
下面的代码:
var a=[1,2,3]
function aaa(b){
b.push(4)
}
aaa(a)
alert(a)// [1,2,3,4]
这里b、a所指地址一样,所以b加了值4,a中的值也改变了。
此外,值类型赋值应该是存储的就是a1=3,这样的值。

这是我目前的理解,这都是以前看过的东西,没有深刻理解,就忘记了。基础的东西不应该忘呀!
有问题的地方欢迎指正。。。谢谢
vue中动态加载组件+开发者模式+JS参数值传递和引用传递的更多相关文章
- vue中动态加载img
想实现动态加载图片,当点击“首页”时,图片变色 代码如下: <mt-tabbar v-model="selected" fixed class="border-1p ...
- vue中动态加载图片路径的方法
assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src=”./logo.png”>和background:url(./logo.p ...
- Vue加载组件、动态加载组件的几种方式
https://cn.vuejs.org/v2/guide/components.html https://cn.vuejs.org/v2/guide/components-dynamic-async ...
- C# 动态加载组件后怎么在开发环境中调试
动态加载组件 那就是简单的Assembly.Load动态加载dll而以.这网上资料也有不少.基本的思路基本上就是在本地上一个指定目录如[plugs]存在着一堆dll文件.主程序在初始运行时一般会把指定 ...
- vue动态加载组件
vue动态加载组件,可以使用以下方式 <component :is="propertyname" v-for="tab in tabs"></ ...
- VUE 动态加载组件的四种方式
动态加载组件的四种方式: 1.使用import导入组件,可以获取到组件 var name = 'system'; var myComponent =() => import('../compon ...
- Vue 动态加载组件
为什么要动态加载呢?而不是一次性加载呢? 一次性?你能保证你拿的内容不多,那从性能方面说还是OK的.否则,就该什么时候用,就什么时候取. 得出这想法,源于前几天上班赶产品的故事: A组件是父亲,B组件 ...
- React router动态加载组件-适配器模式的应用
前言 本文讲述怎么实现动态加载组件,并借此阐述适配器模式. 一.普通路由例子 import Center from 'page/center'; import Data from 'page/data ...
- 某APK中使用了动态注册BroadcastReceiver,Launcher中动态加载此APK出现java.lang.SecurityException异常的解决方法
在某APK中,通过如下方法动态注册了一个BroadcastReceiver,代码参考如下: @Override protected void onAttachedToWindow() { super. ...
随机推荐
- JAVA可检测异常和非检测异常
Java的可检测异常和非检测异常泾渭分明.可检测异常经编译器验证,对于声明抛出异常的任何方法,编译器将强制执行处理或声明规则. 非检测异常不遵循处理或声明规则.在产生此类异常时,不一定非要采取任何适当 ...
- FPGA总结——杂谈
数字设计 一.关于组合逻辑 竞争冒险:一个逻辑门的多个输入信号同时跳变(路径时延不同,使得状态改变的时刻有先有后).这种现象叫做竞争,引起的结果称为冒险. 消除毛刺(冒险):(1)增加冗余项:(2 ...
- Mac开发工具汇总
1: Json Parser Mac版 http://www.pc6.com/mac/180470.html
- 线程 学习教程(一): Java中终止(销毁)线程的方法
结束线程有以下三种方法:(1)设置退出标志,使线程正常退出,也就是当run()方法完成后线程终止 (2)使用interrupt()方法中断线程 (3)使用stop方法强行终止线程(不推荐使用,Thre ...
- 原生JavaScript写select下拉选择后跳转页面
<select name="molsel_oprate" onchange="javascript:var obj = event.target; var inde ...
- 解决mysql大小写敏感问题
先在服务中 找到 my.min 文件 在 [mysqld] 下面添加一行: lower_case_table_names = 0 其中 0:区分大小写,1:不区分大小写 设置好后 需要重启服务 然 ...
- windows程序设计 MessageBox消息框
MessageBox函数 int WINAPI MessageBoxW( HWND hWnd,//窗口句柄 LPCWSTR lpText,//消息框主体显示的字符串 LPCWSTR lpCaption ...
- java之WebService
链接:https://www.jianshu.com/p/1c145315da47 WebService介绍 首先我们来谈一下为什么需要学习webService这样的一个技术吧.... 问题一 如果我 ...
- python头部 #!/usr/bin/env python
*.py运行: python *.py OR ./*.py 对于*.py其首行应标明 #!/usr/bin/env python,定义python解释器调用路径,对比#!/usr/bin/python ...
- PyQt5学习笔记
setMouseTracking bool mouseTracking这个属性保存的是窗口部件跟踪鼠标是否生效.如果鼠标跟踪失效(默认),当鼠标被移动的时候只有在至少一个鼠标按键被按下时,这个窗口部件 ...
