Qt 编程指南 8 显示静态小图片和动态大图片
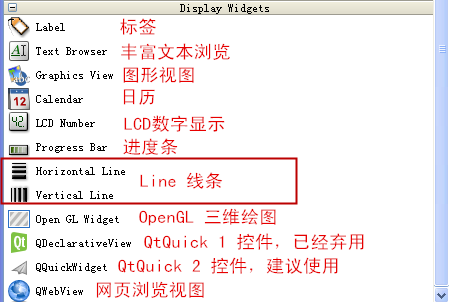
显示控件概览

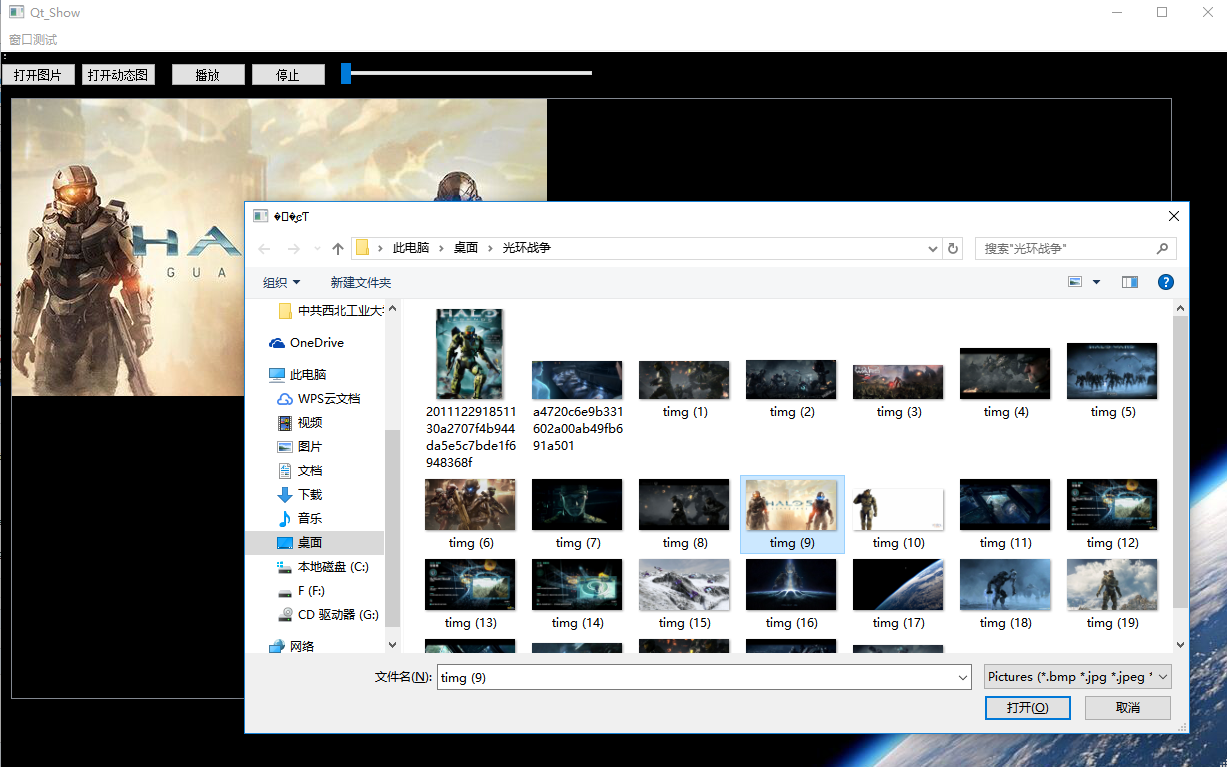
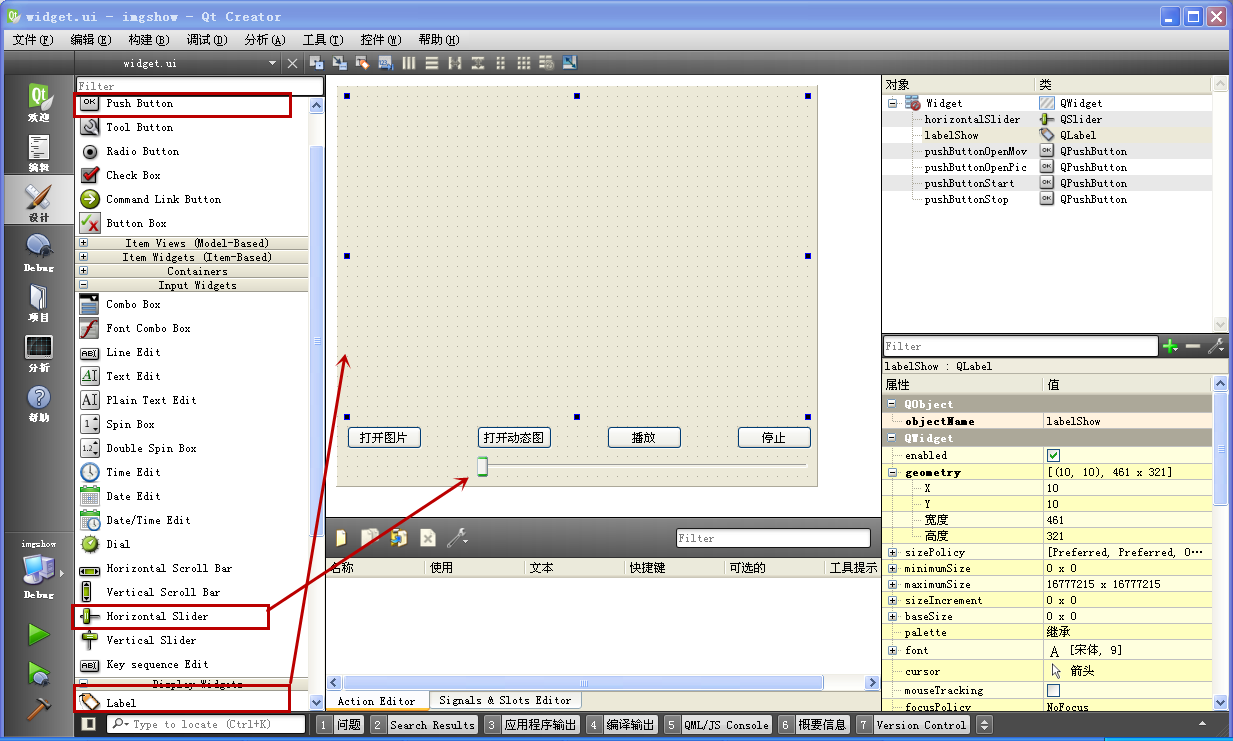
图片浏览示例


第一行是一个标签控件,objectName 为 labelShow,文本内容清空,因为是用来显示图片用的。
主界面第二行的控件是四个普通按钮
第一个按钮文本是 "打开图片",objectName 为 pushButtonOpenPic;
第二个按钮文本是 "打开动态图",objectName 为 pushButtonOpenMov;
第三个按钮文本是 "播放",objectName 为 pushButtonStart;
第四个按钮文本是 "停止",objectName 为 pushButtonStop。
水平滑动条,objectName 为 horizontalSlider。这个水平滑动条适用于显示动态图播放进度的
main.cpp
#include "Qt_Show.h"
#include <QtWidgets/QApplication>
#include <QBitmap> int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Qt_Show w; QPixmap pixmap("images/timg2.jpg"); // 读取图片
QPalette palette;
palette.setBrush(w.backgroundRole(), QBrush(pixmap)); // 将图片设置在指定窗口
w.setPalette(palette);
//w.setMask(pixmap.mask()); //可以将图片中透明部分显示为透明的
w.setAutoFillBackground(true); // 自动充满 w.show();
return a.exec();
}
窗口头文件
#pragma once #include <QtWidgets/QMainWindow>
#include "ui_Qt_Show.h" #include <QPixmap> //像素图
#include <QMovie> //动态图
#include <QImageReader> //可以打开图片或者查看支持的图片格式 class Qt_Show : public QMainWindow
{
Q_OBJECT public:
Qt_Show(QWidget *parent = Q_NULLPTR);
~Qt_Show(); public slots:
//接收出错的信号
void RecvPlayError(QImageReader::ImageReaderError error);
//接收播放时帧号变化
void RecvFrameNumber(int frameNumber); private slots:
void on_pushButtonOpenPic_clicked(); void on_pushButtonOpenMov_clicked(); void on_pushButtonStart_clicked(); void on_pushButtonStop_clicked(); private:
Ui::Qt_ShowClass ui; //像素图指针
QPixmap *m_pPixMap;
//动态图指针
QMovie *m_pMovie;
//是否为动态图
bool m_bIsMovie;
//动态图是否在播放中,如果在播放中,那么循环播放
bool m_bIsPlaying; //清除函数,在打开新图之前,清空旧的 打开新图之前,清理旧的像素图、动态图对象,并重置两个标志位变量。
void ClearOldShow(); };
窗体实体
#include "Qt_Show.h" #include <QDebug>
#include <QFileDialog> //打开文件对话框
#include <QScrollArea> //为标签添加滚动区域
#include <QMessageBox> //消息框 Qt_Show::Qt_Show(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this); //初始化成员变量
m_pPixMap = NULL;
m_pMovie = NULL;
m_bIsMovie = false;
m_bIsPlaying = false; //获取标签矩形
QRect rcLabel = ui.labelShow->geometry();
//为标签添加滚动区域,方便浏览大图
QScrollArea *pSA = new QScrollArea(this); //该对象交给主窗体自动管理,不用手动删除
//把标签填充到滚动区域里
pSA->setWidget(ui.labelShow);
//设置滚动区域占据矩形
pSA->setGeometry(rcLabel); //打印支持的图片格式
qDebug() << QImageReader::supportedImageFormats();
//打印支持的动态图格式
qDebug() << QMovie::supportedFormats(); } Qt_Show::~Qt_Show()
{
//手动清空
ClearOldShow();
//原有的代码
// delete ui;
} void Qt_Show::ClearOldShow()
{
//清空标签内容
ui.labelShow->clear();
//像素图不空就删除
if (m_pPixMap != NULL)
{
//删除像素图
delete m_pPixMap; m_pPixMap = NULL;
}
//如果短片不为空,就删除
if (m_pMovie != NULL)
{
//如果正在播放则停止
if (m_bIsPlaying)
{
m_pMovie->stop();
}
//删除动态图
delete m_pMovie; m_pMovie = NULL;
}
//标志位重置
m_bIsMovie = false;
m_bIsPlaying = false;
} void Qt_Show::on_pushButtonOpenPic_clicked()
{
QString strFileName; //文件名
strFileName = QFileDialog::getOpenFileName(this, tr("打开静态图片"), "",
"Pictures (*.bmp *.jpg *.jpeg *.png *.xpm);;All files(*)");
if (strFileName.isEmpty())
{
//文件名为空,返回
return;
}
//清空旧的图片或短片
ClearOldShow();
//打印文件名
qDebug() << strFileName; //新建像素图
m_pPixMap = new QPixmap();
//加载
if (m_pPixMap->load(strFileName))
{
//加载成功
//设置给标签
ui.labelShow->setPixmap(*m_pPixMap);
//设置标签的新大小,与像素图一样大
ui.labelShow->setGeometry(m_pPixMap->rect());
//设置 bool 状态
m_bIsMovie = false; //不是动态图
m_bIsPlaying = false; //不是动态图播放
}
else
{
//加载失败,删除图片对象,返回
delete m_pPixMap; m_pPixMap = NULL;
//提示失败
QMessageBox::critical(this, tr("打开失败"),
tr("打开图片失败,文件名为:\r\n%1").arg(strFileName));
}
} void Qt_Show::on_pushButtonOpenMov_clicked()
{
QString strFileName; //文件名
strFileName = QFileDialog::getOpenFileName(this, tr("打开动态图片"), "",
"Movies (*.gif *.mng);;All files(*)");
if (strFileName.isEmpty())
{
//文件名为空,返回
return;
}
//清除旧的图片或短片
ClearOldShow();
//打印文件名
qDebug() << strFileName; //新建动态图
m_pMovie = new QMovie(strFileName);
//判断是否动态图文件可用
if (!m_pMovie->isValid())
{
//不可用
QMessageBox::critical(this, tr("动态图不可用"),
tr("动态图格式不支持或读取出错,文件名为:\r\n%1").arg(strFileName));
//清除
delete m_pMovie; m_pMovie = NULL;
return; //不可用就直接返回
} //动态图的总帧数
int nCount = m_pMovie->frameCount(); //如果动态图格式不支持计数,那么会返回 0
//打印帧数
qDebug() << tr("总帧数:%1").arg(nCount);
//如果有统计帧数,那就设置滑动条上限
if (nCount > 0)
{
ui.horizontalSlider->setMaximum(nCount);
}
else
{
//获取不到帧数,默认当作 100
ui.horizontalSlider->setMaximum(100);
} //把动态图设置给标签
ui.labelShow->setMovie(m_pMovie);
//修改 bool 状态
m_bIsMovie = true;
m_bIsPlaying = false; //还没点击播放开始的按钮
//待续 //关联播放时的信号
//播放出错信号
connect(m_pMovie, SIGNAL(error(QImageReader::ImageReaderError)),
this, SLOT(RecvPlayError(QImageReader::ImageReaderError)));
//播放的帧号变化信号
connect(m_pMovie, SIGNAL(frameChanged(int)),
this, SLOT(RecvFrameNumber(int))); //将动态图片跳转到起始帧
if (m_pMovie->jumpToFrame(0))
{
//跳转成功
//对于打头的帧,设置标签的矩形为帧的矩形
ui.labelShow->setGeometry(m_pMovie->frameRect());
}
//如果跳转失败,槽函数 RecvPlayError() 会提示出错
} //播放开始按钮
void Qt_Show::on_pushButtonStart_clicked()
{
if (!m_bIsMovie) //不是动态图
{
return;
}
if (m_bIsPlaying) //已经在播放了
{
return;
}
//播放动态图
m_bIsPlaying = true; //开始播放状态
m_pMovie->start(); //播放
//打印动态图默认的播放循环轮数,0 代表不循环,-1 代表无限循环
qDebug() << tr("循环计数:%1").arg(m_pMovie->loopCount());
} //停止播放按钮
void Qt_Show::on_pushButtonStop_clicked()
{
if (!m_bIsMovie) //不是动态图
{
return;
}
if (!m_bIsPlaying) //没有处于播放状态
{
return;
}
//停止播放
m_bIsPlaying = false;
m_pMovie->stop();
} //接收播放错误信号
void Qt_Show::RecvPlayError(QImageReader::ImageReaderError error)
{
//打印
qDebug() << tr("读取动态图错误的代码:%1").arg(error);
//提示播放出错
QMessageBox::critical(this, tr("播放出错"),
tr("播放动态图出错,文件名为:\r\n%1").arg(m_pMovie->fileName()));
//回到停止状态
m_bIsPlaying = false;
} //接收帧号变化信号
void Qt_Show::RecvFrameNumber(int frameNumber)
{
ui.horizontalSlider->setValue(frameNumber);
}
- 问题1 都是图片,opensuse.png 能打开,opensuse.jpg 打开出错,这是为什么呢?
用这两张图片举例,不是为了说明 png 格式比 jpg 好,也不是为了说明我们例子代码有问题,
而是为了说明有些错误不在程序本身!
我们举例的 opensuse.png 和 opensuse.jpg 两张图片文件的数据是一模一样的,就是复制了一份,改了个扩展名而已。
opensuse 的图片原本就是 PNG 格式的,在下载的时候错误地保存为 opensuse.jpg。虽然操作系统的图片查看器、之前的 QTextBrowser 示例都能浏览这个错误扩展名的图片,但是 QPixmap::load() 函数根据 jpg 扩展名加载 opensuse.jpg 时出现了错误,因为这张图根本不是 jpg 图片。
这里打开 opensuse.jpg 出错,就是因为图片扩展名错了,与程序本身没关系。那么 5.3.4 QTextBrowser 示例怎么能正确显示 opensuse.jpg 呢?那是因为它没有用 QPixmap::load() 函数加载图片,而是 QImage::loadFromData() 函数,感兴趣的读者可以看看 QImage::loadFromData() 函数帮助文档,它是直接从文件数据头判断文件格式,而不管扩展名是什么,因此能正确显示扩展名错误的图片。
Qt 编程指南 8 显示静态小图片和动态大图片的更多相关文章
- Qt 编程指南
Qt 编程指南 持续关注一本正在编写的Qt编程指南,期待作者早日完成创作.
- Android Camera开发系列(上)——Camera的基本调用与实现拍照功能以及获取拍照图片加载大图片
Android Camera开发系列(上)--Camera的基本调用与实现拍照功能以及获取拍照图片加载大图片 最近也是在搞个破相机,兼容性那叫一个不忍直视啊,于是自己翻阅了一些基本的资料,自己实现了一 ...
- 【微信小程序】动态设置图片大小
我们都知道微信小程序的组件image是用来显示图片的,它有一下几个属性:1.src 图片资源地址2.mode 图片裁剪.缩放的模式3.binderror ...
- Qt 编程指南10 QImage Mat QPixmap转换
//示例 pushButtonOpenPicBig按钮clicked单击动作触发 void Qt_Window::on_pushButtonOpenPicBig_clicked() { strin ...
- Qt 编程指南 7 添加背景
. #include "QT_Text1.h" #include <QtWidgets/QApplication> #include <QBitmap> i ...
- Qt 编程指南 3 信号和槽沟通
https://qtguide.ustclug.org/ 1 信号和槽 所谓信号槽,简单来说,就像是插销一样:一个插头和一个插座.怎么说呢?当某种事件发生之后,比如,点击了一下鼠标,或者按了某个按键, ...
- 小程序加载大图片 使用widthFix时,图片先拉伸然后才显示完全
<image src="http://www.ll.com/sss.jpg" mode="widthFix" style="width:180r ...
- Qt 编程指南 1 从Hello World开始
1 简单的hello QT 注意项目和路径不要包含任何中文字符,特殊字符,空格. 只能有英文,数字,下划线,且不能数字开头. //helloqt.cpp #include <QtWidgets/ ...
- Qt 编程指南 4 单行编辑控件
从 Qt 设计师界面可以看到常用的 Qt 文本编辑和浏览控件,包括四个: 其中单行编辑控件 QLineEdit 和 普通文本编辑控件 QPlainTextEdit 都是针对最普通的 C++ 字符串编辑 ...
随机推荐
- EF SaveChanges() 报错(转载)
最佳答案 报这个错是因为,提交了主键重复的数据,虽然未提交到数据库中 但是现在的EF上下文中已经包含了我提交的数据,下次在提交正确数据时, 原来添加到上下文中的数据依然还在..如何处理这个问题呢? ...
- layUI Tree 的使用
原文作者:小巷而已 [[layui-xtree 3.0]依赖layui form模块 复选框tree插件] 原文链接: https://blog.csdn.net/xianglikai1/articl ...
- C Looooops(poj2115+扩展欧几里德)
C Looooops Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u Submit Status Pr ...
- Why is one loop so much slower than two loops?
Question: Suppose a1, b1, c1, and d1 point to heap memory and my numerical code has the following co ...
- CSS3效果:实现气泡效果
首先定义一个 <p class="speech"></p> 先给外层的容器添加样式: p.speech { position: relative; widt ...
- Html/Css 初步认识笔记
1.什么是 HTML ? HTML(HyperText Markup Language) 的学名是超文本标记语言. 标记用来表示网页内容要如何显示,自身不显示 .<我就是标记> 标记成对出 ...
- Java数据解析---PULL
安卓和JAVA解析xml文件的三种方式: 1.PULL解析 2.SAX解析 3.DOM解析 三者各有所长,依情况选择解析方式 1.PULL和SAX均采用流式解析,意味着只能从头读到底,无法像DOM解析 ...
- MVC与单元测试实践之健身网站(完)-备案与部署
主页-http://www.zhixin9001.cn/Home/Introduce GitHub- https://github.com/zhixin9001/Fitness 这是关于Fit网站的最 ...
- 修复cocos2dx的Label,WP8下不能换行的问题
注:2014年12月23日有内存/性能优化更新,内容在下面分割线后 搞了几个小时,这个头疼的问题,我给出代码吧. 找到 libcocos2d/platform/winrt/CCFreeTypeFont ...
- Android Color颜色代码
常用颜色代码 <?xml version="1.0" encoding="utf-8"?> <resources> <color ...
