三维网格形变算法(Linear rotation-invariant coordinates和As-Rigid-As-Possible)
在三维网格形变算法中,个人比较喜欢下面两个算法,算法的效果都比较不错, 不同的是文章[Lipman et al. 2005]算法对控制点平移不太敏感。下面分别介绍这两个算法:
文章[Lipman et al. 2005]提出的网格形变算法需要求解两次稀疏线性方程组:第一个方程定义了网格上离散坐标系之间的关系,通过求解该方程可以重组每个顶点的坐标系;第二个方程记录了顶点在局部坐标系的位置信息,通过求解该方程可以得到每个顶点的几何坐标。
在网格顶点建立局部坐标系(b1i,b2i,Ni),i∈V。对于(i,j)∈E,定义差分算子δ:
δj(b1i) = b1j – b1i
δj(b2i) = b2j – b2i
δj(Ni) = Nj – Ni
将差分算子表示为b1i,b2i,Ni的形式:
δj(b1i) = C11ijb1i + C12ijb2i + C13ijNi
δj(b2i) = C21ijb1i + C22ijb2i + C23ijNi
δj(Ni) = C31ijb1i + C32ijb2i + C33ijNi
进一步表示为:
b1j = (C11ij+1)b1i + C12ijb2i + C13ijNi
b2j = C21ijb1i + (C22ij+1)b2i + C23ijNi
Nj = C31ijb1i + C32ijb2i + (C33ij+1)Ni
上式为第一个方程,记录了网格上离散坐标系之间的关系,其中的系数可以由原始网格得到。
xj -xi = <eij , b1i >b1i + <eij , b2i >b2i + <eij , Ni >Ni
上式为第二个方程,记录了顶点在局部坐标系的位置信息,其中的系数也可以由原始网格得到。
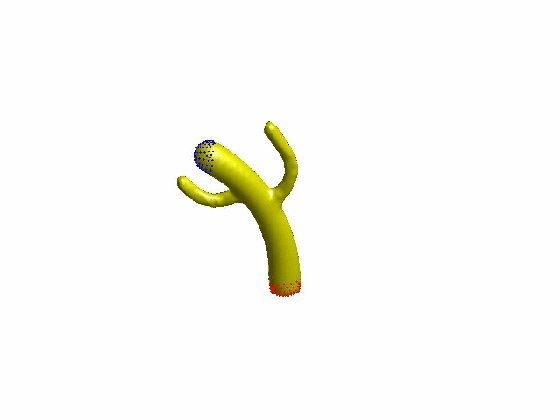
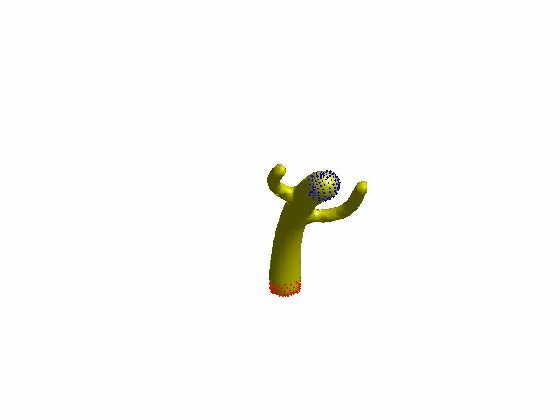
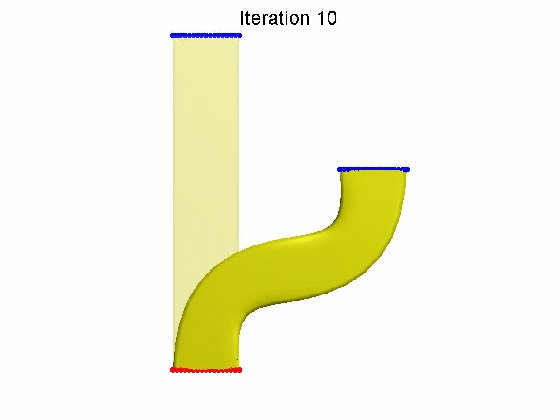
算法效果:


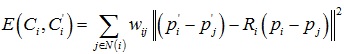
文章[Sorkine et al. 2007]提出了ARAP的网格形变算法,网格顶点的一环邻域三角片组成一个单元(Cell),当顶点i对应的单元Ci变形为Ci’时,定义其刚性(rigidity)能量函数为:

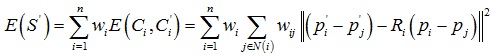
网格上所有单元的刚性能量之和为:

根据能量函数,算法实现过程分两步进行迭代,第一步更新Ri,第二步更新 pi’,下面为具体推导过程。
1.更新Ri:
设eij = pi - pj,那么能量函数E(S’)可以表示为:

忽略不含Ri的项,那么:

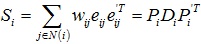
定义协方差矩阵Si: ,将Si奇异值分解:Si = UiΣiViT,那么Ri = ViUiT。
,将Si奇异值分解:Si = UiΣiViT,那么Ri = ViUiT。
2.更新pi’:
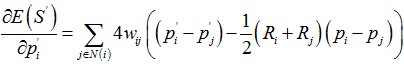
权重wij和wi分别为:wij = 1/2(cotαij + cotβij),wi = 1。我们将E(S’)对pi’求偏导,并令其等于零:

上式中wij = wji,于是 ,那么我们可以得到:
,那么我们可以得到:

上式相当于求解稀疏矩阵方程组。
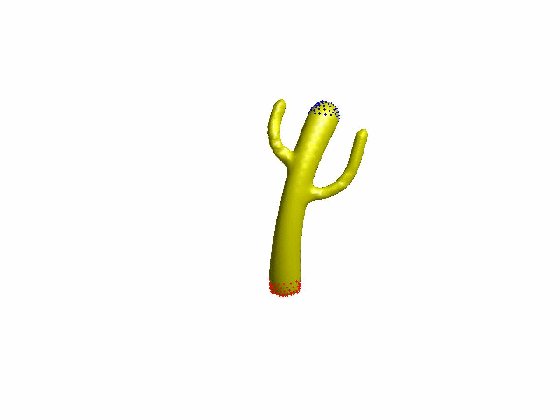
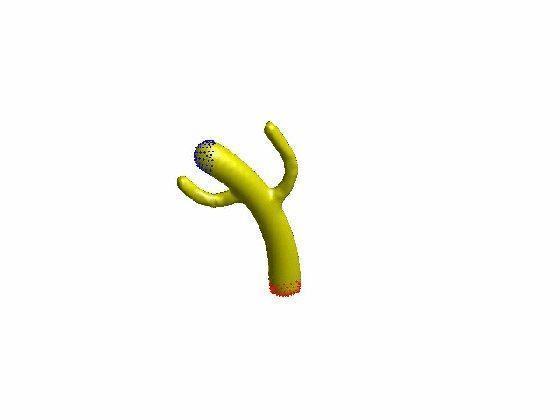
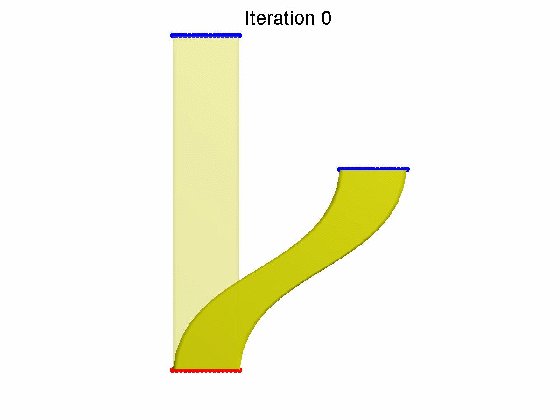
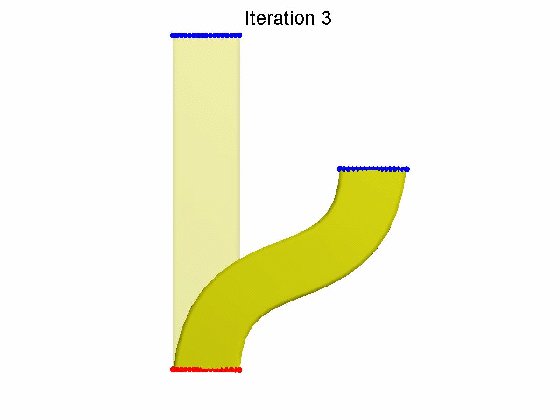
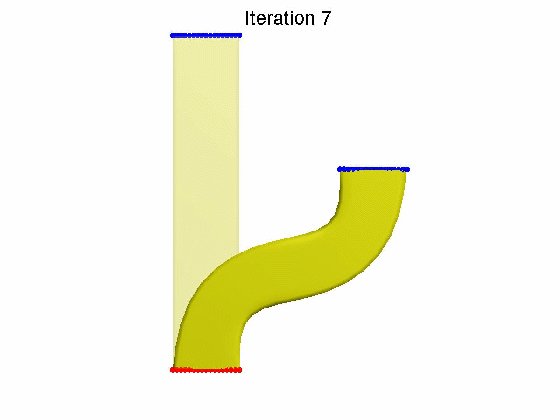
算法效果:


本文为原创,转载请注明出处:http://www.cnblogs.com/shushen。
参考文献:
[1] Y. Lipman, O. Sorkine, D. Levin, and D. Cohen-Or. 2005. "Linear rotation-invariant coordinates for meshes." In ACM SIGGRAPH 2005 Papers (SIGGRAPH '05) 24:3 (2005), 479-487.
[2] O. Sorkine and M. Alexa. "As-Rigid-As-Possible Surface Modeling." In Proc. of Eurographics Symposium on Geometry Processing. Aire-la-Ville, Switzerland: Eurographics Association, 2007.
三维网格形变算法(Linear rotation-invariant coordinates和As-Rigid-As-Possible)的更多相关文章
- 三维网格形变算法(Laplacian-Based Deformation)
网格上顶点的Laplace坐标(均匀权重)定义为:,其中di为顶点vi的1环邻域顶点数. 网格Laplace坐标可以用矩阵形式表示:△=LV,其中,那么根据网格的Laplace坐标通过求解稀疏线性方程 ...
- 三维网格形变算法(Gradient-Based Deformation)
将三角网格上的顶点坐标(x,y,z)看作3个独立的标量场,那么网格上每个三角片都存在3个独立的梯度场.该梯度场是网格的微分属性,相当于网格的特征,在形变过程中随控制点集的移动而变化.那么当用户拖拽网格 ...
- 三维动画形变算法(Linear rotation-invariant coordinates和As-Rigid-As-Possible)
在三维网格形变算法中,个人比较喜欢下面两个算法,算法的效果都比较不错, 不同的是文章[Lipman et al. 2005]算法对控制点平移不太敏感.下面分别介绍这两个算法: 文章[Lipman et ...
- u3d 楼梯,圆环,椭圆,直线运动。世界坐标。点击。U3d stair, ring, ellipse, linear motion.World coordinates.Click .
u3d 楼梯,圆环,椭圆,直线运动.世界坐标.点击. U3d stair, ring, ellipse, linear motion.World coordinates.Click . 作者:韩梦飞沙 ...
- 三维动画形变算法(Laplacian-Based Deformation)
网格上顶点的Laplace坐标(均匀权重)定义为:,其中di为顶点vi的1环邻域顶点数. 网格Laplace坐标可以用矩阵形式表示:△=LV,其中,那么根据网格的Laplace坐标通过求解稀疏线性方程 ...
- 高阶Laplace曲面形变算法(Polyharmonic Deformation)
数学上曲面的连续光滑形变可以通过最小化能量函数来建模得到,其中能量函数用来调节曲面的拉伸或弯曲程度,那么能量函数最小化同时满足所有边界条件的最优解就是待求曲面. 能量函数通常是二次函数形式: 其中S* ...
- 三维动画形变算法(Mixed Finite Elements)
混合有限元方法通入引入辅助变量后可以将高阶微分问题变成一系列低阶微分问题的组合.在三维网格形变问题中,我们考虑如下泛函极值问题: 其中u: Ω0 → R3是变形体的空间坐标,上述泛函极值问题对应的欧拉 ...
- 三维网格分割算法(Random Walks)
首先以一维随机游走(1D Random Walks)为例来介绍下随机游走(Random Walks)算法,如下图所示,从某点出发,随机向左右移动,向左和向右的概率相同,都为1/2,并且到达0点或N点则 ...
- 基于谱聚类的三维网格分割算法(Spectral Clustering)
谱聚类(Spectral Clustering)是一种广泛使用的数据聚类算法,[Liu et al. 2004]基于谱聚类算法首次提出了一种三维网格分割方法.该方法首先构建一个相似矩阵用于记录网格上相 ...
随机推荐
- 功放AUX接口解析
功放上的AUX输入端口就是音频输入端口,用来连接音频输出设备:PC机上声卡.MP3播放器.CD机等
- 单机安装HBase
1.首先从官网上下载HBase安装包 http://mirrors.hust.edu.cn/apache/hbase/1.2.2/hbase-1.2.2-bin.tar.gz 2.解压缩到安装目录 / ...
- C++之内联函数与constexpr
inline 函数 规模小,流程直接且频繁调用 cout<<shortString(s1,s2)<<endl; = cout<<(s1.size()<s2.s ...
- [Architecture Design] 累进式Domain Layer
[Architecture Design] 累进式Domain Layer 前言 本篇的内容大幅度的简化了分析设计.面向对象等等相关知识,用以传达累进式Domain Layer的核心概念.实际开发软件 ...
- NavigationController的使用整理
1.设置NavigationBar的背景色: self.navigationController.navigationBar.barTintColor = [UIColor redColor]; 2. ...
- mac 下安装android studio(转)
1)下载最新jdk8,下载android studio 2)安装jdk8,双击jdk8的安装包,将jdk8的安装包拖到Application,可能会出现这种问题:要求Mac OS X10.7.3或更高 ...
- UnityShader之固定管线Fixed Function Shader【Shader资料3】
Fixed function shader简介: 属于固定渲染管线 Shader, 基本用于高级Shader在老显卡无法显示时的情况.使用的是ShaderLab语言,语法与微软的FX files 或 ...
- 自增build ID配置
本文转载出自:http://blog.sina.com.cn/s/blog_13ec67adc0102wimg.html Build在plist文件中的key是“CFBundleVersion”, ...
- Windows下HG服务器的搭建
1.环境和所需工具安装 1. 安装python-2.7.9.exe 2. 安装mercurial-3.2.3.win32-py2.7.exe 3. 安装mercurial-3.2.3-x86.msi ...
- 附带详细注释的log4net的app.config文件配置例子
<?xml version="1.0" encoding="utf-8" ?> <configuration> <configSe ...
