Selenium2+python自动化6-八种元素元素定位(Firebug和firepath)
前言
自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告。本篇主要讲如何用firefox辅助工具进行元素定位。
元素定位在这四个环节中是至关重要的,如果说按学习精力分配的话,元素定位占70%;操作元素10%,获取返回结果10%;断言10%。如果一个页面上的元素不能被定位到,那后面的操作就无法继续了。接下来就来讲webdriver提供的八种基本元素定位方法。
一、环境准备:
1.浏览器选择:Firefox
2.安装插件:Firebug和FirePath(设置》附加组件》搜索:输入插件名称》下载安装后重启浏览器)
3.安装完成后,页面右上角有个小爬虫图标
4.快速查看xpath插件:XPath Checker这个可下载,也可以不用下载
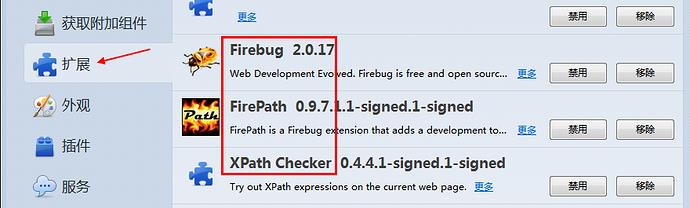
5.插件安装完成后,点开附加组件》扩展,如下图所示

二、查看页面元素:
以百度搜索框为例,先打开百度网页
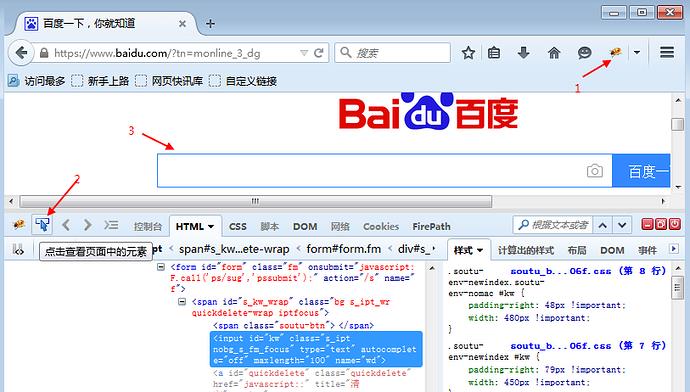
1.点右上角爬虫按钮
2.点左下角箭头
3.讲箭头移动到百度搜索输入框上,输入框高亮状态
4.下方红色区域就是单位到输入框的属性:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd">

三、元素定位:find_element_by_id()
1.从上面定位到的元素属性中,可以看到有个id属性:id="search-key",这里可以通过它的id属性单位到这个元素。
2.定位到搜索框后,用send_keys()方法

元素定位:find_element_by_name()
1.从上面定位到的元素属性中,可以看到有个name属性:name="wd",这里可以通过它的name属性单位到这个元素。
说明:这里运行后会报错,说明这个搜索框的name属性不是唯一的,无法通过name属性直接定位到输入框

元素定位:find_element_by_class_name()
1.从上面定位到的元素属性中,可以看到有个class属性:class="s_ipt",这里可以通过它的class属性单位到这个元素。

元素定位:find_element_by_tag_name()
1.从上面定位到的元素属性中,可以看到每个元素都有tag(标签)属性,如搜索框的标签属性,就是最前面的input
2.很明显,在一个页面中,相同的标签有很多,所以一般不用标签来定位。以下例子,仅供参考和理解,运行肯定报错

元素定位:find_element_by_link_text()
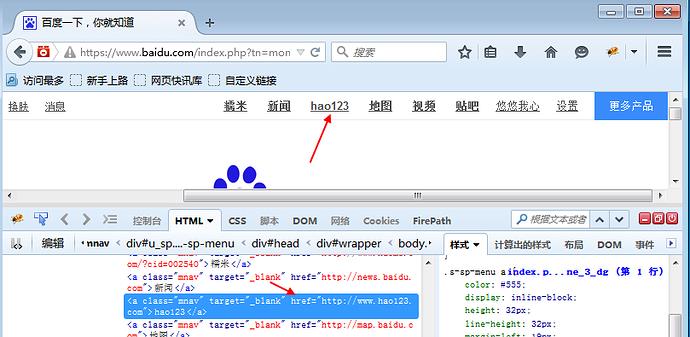
1.定位百度页面上"hao123"这个按钮

查看页面元素:
<a class="mnav" target="_blank" href="http://www.hao123.com">hao123</a>
2.从元素属性可以分析出,有个href =
"http://www.hao123.com
说明它是个超链接,对于这种元素,可以用以下方法

元素定位:find_element_by_partial_link_text()
1.有时候一个超链接它的字符串可能比较长,如果输入全称的话,会显示很长,这时候可以用一模糊匹配方式,截取其中一部分字符串就可以了
2.如“hao123”,只需输入“ao123”也可以定位到

元素定位:find_element_by_xpath()
1.以上定位方式都是通过元素的某个属性来定位的,如果一个元素它既没有id、name、class属性也不是超链接,这么办呢?或者说它的属性很多重复的。这个时候就可以用xpath解决
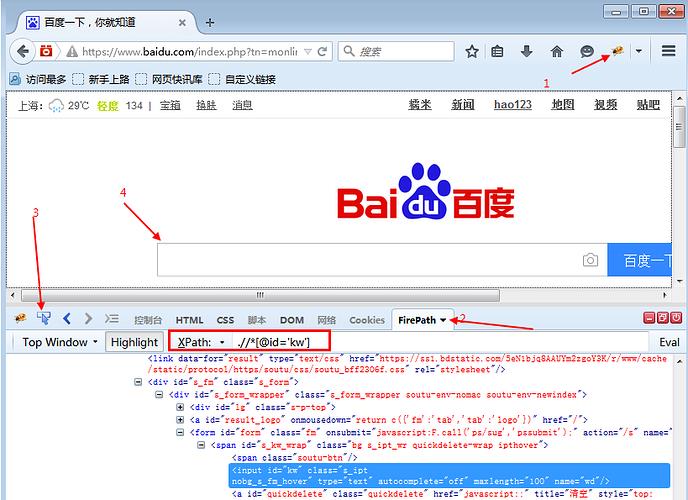
2.xpath是一种路径语言,跟上面的定位原理不太一样,首先第一步要先学会用工具查看一个元素的xpath

3.安装上图的步骤,在FriePath插件里copy对应的xpath地址

元素定位:find_element_by_css_selector()
1.css是另外一种语法,比xpath更为简洁,但是不太好理解。这里先学会如何用工具查看,后续的教程再深入讲解
2.打开FirePath插件选择css
3.定位到后如下图红色区域显示

总结:
selenium的webdriver提供了八种基本的元素定位方法,前面六种是通过元素的属性来直接定位的,后面的xpath和css定位更加灵活,需要重点掌握其中一个。
1.通过id定位:find_element_by_id()
2.通过name定位:find_element_by_name()
3.通过class定位:find_element_by_class_name()
4.通过tag定位:find_element_by_tag_name()
5.通过link定位:find_element_by_link_text()
6.通过partial_link定位:find_element_by_partial_link_text()
7.通过xpath定位:find_element_by_xpath()
8.通过css定位:find_element_by_css_selector()
在学习过程中有遇到疑问的,可以加selenium(python+java) QQ群交流:232607095
Selenium2+python自动化6-八种元素元素定位(Firebug和firepath)的更多相关文章
- Selenium2+python自动化13-Alert
不是所有的弹出框都叫alert,在使用alert方法前,先要识别出它到底是不是alert.先认清楚alert长什么样子,下次碰到了,就可以用对应方法解决.alert\confirm\prompt弹出框 ...
- Selenium2+python自动化65-js定位几种方法总结
Selenium2+python自动化65-js定位几种方法总结 前言 本篇总结了几种js常用的定位元素方法,并用js点击按钮,对input输入框输入文本 一.以下总结了5种js定位的方法 除了i ...
- Selenium2+python自动化39-关于面试的题
前言 最近看到群里有小伙伴贴出一组面试题,最近又是跳槽黄金季节,小编忍不住抽出一点时间总结了下, 回答不妥的地方欢迎各位高手拍砖指点. 一.selenium中如何判断元素是否存在? 首先selen ...
- Selenium2+python自动化7-xpath定位
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. ...
- Selenium2+python自动化43-判断title(title_is)
From: https://www.cnblogs.com/yoyoketang/p/6539117.html 前言 获取页面title的方法可以直接用driver.title获取到,然后也可以把获取 ...
- Selenium2+python自动化47-判断弹出框存在(alert_is_present)
前言 系统弹窗这个是很常见的场景,有时候它不弹出来去操作的话,会抛异常.那么又不知道它啥时候会出来,那么久需要去判断弹窗是否弹出了. 本篇接着Selenium2+python自动化42-判断元素(ex ...
- Selenium2+python自动化47-判断弹出框存在(alert_is_present)【转载】
前言 系统弹窗这个是很常见的场景,有时候它不弹出来去操作的话,会抛异常.那么又不知道它啥时候会出来,那么久需要去判断弹窗是否弹出了. 本篇接着Selenium2+python自动化42-判断元素(ex ...
- Selenium2+python自动化43-判断title(title_is)【转载】
前言 获取页面title的方法可以直接用driver.title获取到,然后也可以把获取到的结果用做断言. 本篇介绍另外一种方法去判断页面title是否与期望结果一种,用到上一篇Selenium2+p ...
- Selenium2+python自动化39-关于面试的题【转载】
前言 最近看到群里有小伙伴贴出一组面试题,最近又是跳槽黄金季节,小编忍不住抽出一点时间总结了下, 回答不妥的地方欢迎各位高手拍砖指点. 一.selenium中如何判断元素是否存在? 首先selen ...
- Selenium2+python自动化7-xpath定位【转载】
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. ...
随机推荐
- Keepalived 双机热备
使用 Keepalived 做双机热备非常简单,经常和 LVS 搭配来实现高可用负载平衡方案. 1. Master / Slave 首先准备两台测试服务器和一个虚拟IP. Server A: 192. ...
- 如何在目录中查找具有指定字符串的文件(shell)
find /tmp/ -name test.txt | xargs grep "hello" 可以查找到tmp目录下文件名test.txt并包含字符串hello的文件.
- [内核同步]浅析Linux内核同步机制
转自:http://blog.csdn.net/fzubbsc/article/details/37736683?utm_source=tuicool&utm_medium=referral ...
- RMAN_学习笔记3_RMAN Catalog恢复目录
2014-12-23 Created By BaoXinjian
- ubuntu 下rar解压工具安装方法
1.压缩功能安装 sudo apt-get install rar卸载 sudo apt-get remove rar2.解压功能安装 sudo apt-get install unrar卸载 sud ...
- oracle11g rac修改归档
oracle11g归档日志可以放在本地.共享存储或ASM磁盘,本次修改放在本地盘中 1.创建归档所需要的路径 节点1: mkdir /arch1 chown -R oracle:oinstall /a ...
- Archlinux添加MP3播放器
方法1: # pacman -S mplayer From: http://www.linuxdiyf.com/viewarticle.php?id=89207 用mplayer循环播放音乐:mpla ...
- Linux刷新DNS缓存
网上查了下,发现linux刷新dns的缓存方法都是: sudo /etc/init.d/nscd restart 但是在我的机器上,发现提示命令找不到: sudo /etc/init.d/nscd: ...
- Android test---monkey
一.在使用monkey之前,需要用到模拟器,那么怎么启动模拟器呢,先看一下电脑有什么模拟器,通过命令行查看一下 android list avd 二.看到了模拟器列表了,下来就是启动模拟器了.在命令行 ...
- js按Enter键提交表单
function exprint(e){ /* var keycode = event.keyCode; if (keycode == "13"){ fm.UserCode.foc ...
